html tutorial - <footer> Tag in HTML - html5 - html code - html form

Learn html - html tutorial - footer tag - html examples - html programs
- The <footer> tag is used to describes the footer of a document or a section.
- In a single document, you can have several <footer> elements.
- A <footer> element typically contains the information about its containing element like authorship, copyright, contact, sitemap and related document.
- The <footer> tag supports Global attributes and event attributes.
- The <footer> tag belongs to flow content and palpable content.
Syntax for <footer> tag:
<footer>content</footer>Differences between HTML 4.01 and HTML 5 for <footer> tag:
HTML 4.0.1
- HTML 4 is does not support <footer> tag.
HTML 5
- HTML 5 is supports <footer> tag.
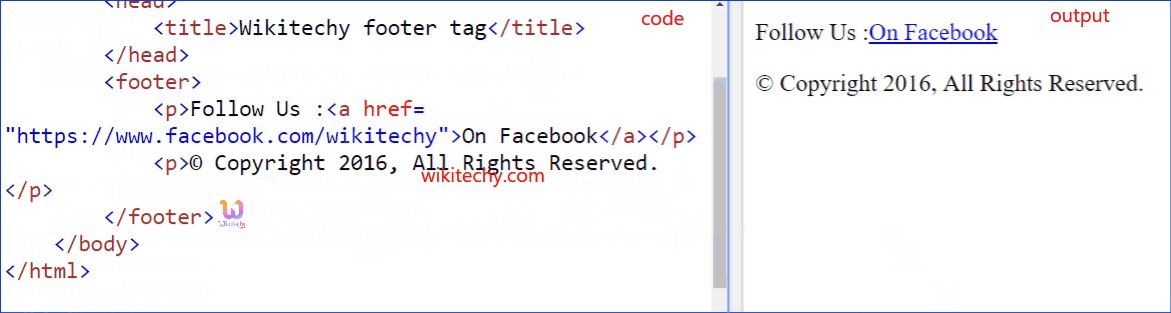
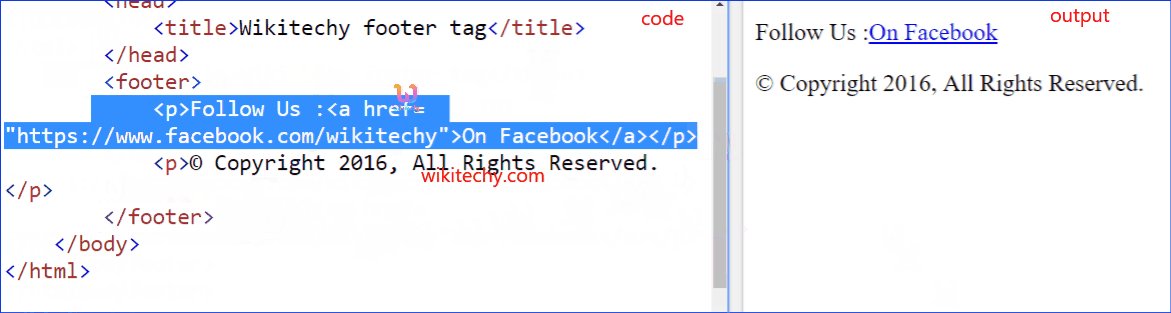
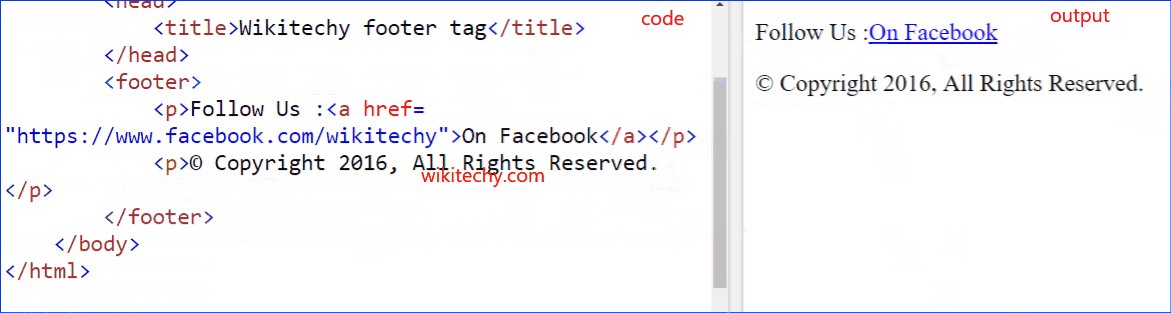
Sample Coding for <footer> tag:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy footer tag</title>
</head>
<body>
<footer>
<p>Follow Us :
<a href="https://www.facebook.com/wikitechy">On Facebook</a>
</p>
<p>© Copyright 2016, All Rights Reserved.</p>
</footer>
</body>
</html>Code Explanation for <footer> tag:

- The <footer> tag is used to display Follow Us links and copyright information in the footer.
Output for <footer> tag:

- The output shows Follow Us links and copyright information in the footer.
Browser Support for <footer> tag in HTML:
| |
||||
|---|---|---|---|---|
| 6.0 | 9.0 | 4.0 | 5.0 | 11.1 |
Tips and Notes
- When contact information typically contains within a <footer> element should go inside an <address> tag.
