html tutorial - <td> Table data tag in HTML - html5 - html code - html form

Learn html - html tutorial - tabledata td tag in html - html examples - html programs
- The <td> tag describes a common cell in an HTML table.
- The <td> tag specifies a cell of a table that holds data.
- There are the two kinds of cells in the table.
- Header cells, which specifies the header information using <th<
- Standard cells, which specifies the data using <td< tag.
- The <td> tag supports Global Attributes and Event Attributes.
Syntax for table cell tag:
<td>content</td>Differences between HTML 4.01 and HTML 5 for table cell tag:
HTML 4.0.1
- abbr, align, axis, bgcolor, char, charoff, colspan, headers, height, nowrap, rowspan, scope, valign, width attributes are supported.
HTML 5
- All layout attributes are removed except colspan, headers, and rowspan.
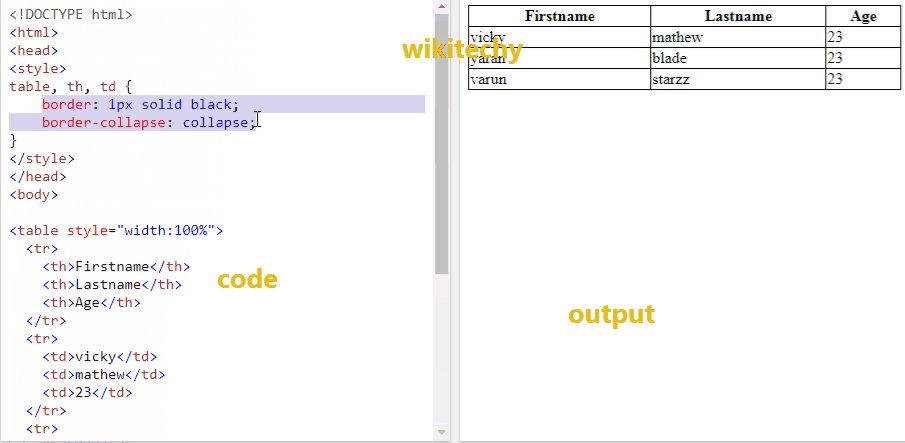
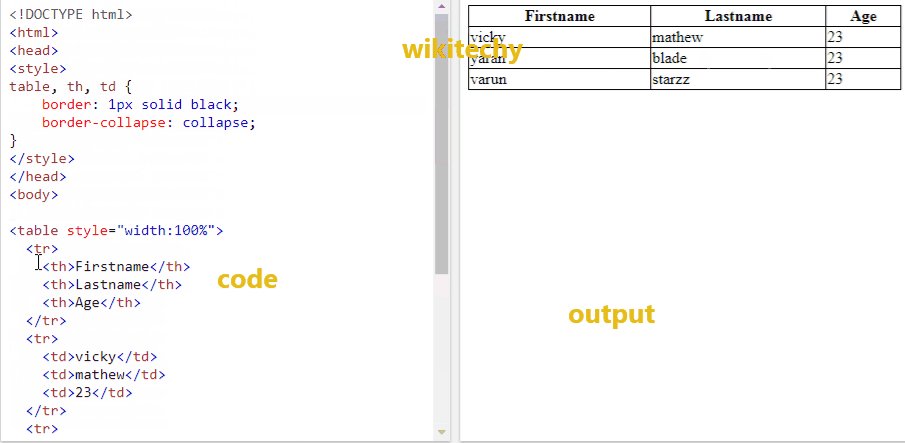
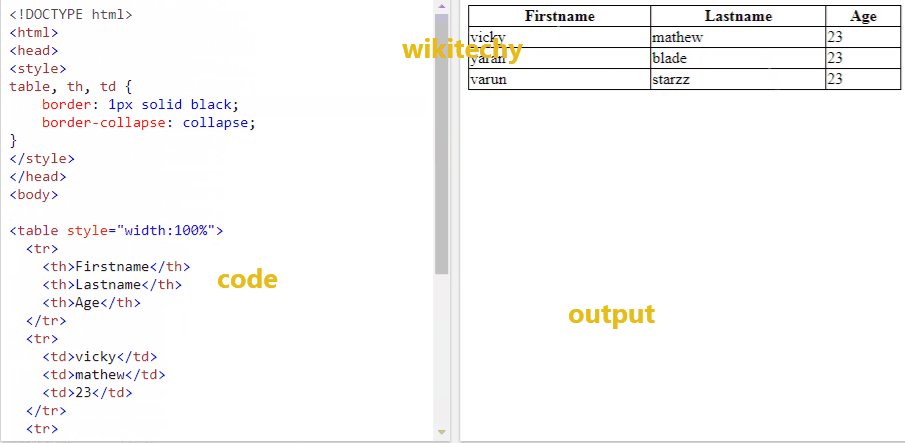
Sample Coding for table cell tag:
Tryit<!DOCTYPE html>
<html >
<body>
<table border=1>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Wiki</td>
<td>techy</td>
</tr>
</table>
</body>
</html>Code Explanation for table cell tag:

- <td> tag - is used for describing the content of the table..
- Wiki is declared in the table cell
Output for table cell tag:

- Here we can see the output Wiki are declared as table data.
Attributes of table cell tag:
| Attribute | Value | HTML 4.0.1 | HTML5 | Description |
|---|---|---|---|---|
| align | left right center justify char |
Yes | No | Provides the alignment of the content. |
| valign | top middle bottom baseline |
Yes | No | Describes the alignment of the content in vertical. |
| char | character | Yes | No | Defines the content alignment relevant to a character. |
| charoff | number | Yes | No | Provides the number of characters. |
| width | pixels % |
Yes | No | The width of a cell |
| scope | col colgroup row rowgroup |
Yes | No | To associate header cells and data cells in a table |
| abbr | text | Yes | No | Abbreviated version of the content in a cell |
| axis | category_name | Yes | No | Categorizes cells |
| bgcolor | rgb(x,x,x) #xxxxxx colorname |
Yes | No | The background color of a cell |
| headers | header_id | Yes | Yes | A cell is related to one or more header cells. |
| colspan | number | Yes | Yes | The number of columns a cell should span |
| height | pixels % |
Yes | No | The height of a cell |
| nowrap | nowrap | Yes | No | The content inside a cell should not wrap |
| rowspan | number | Yes | Yes | The number of rows a cell should span |
Browser Support for <td> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
Tips and Notes
- The colspan and rowspan attribute is used to let the content span over different columns or rows.
