html tutorial - <li> List tag in HTML - html5 - html code - html form

Learn html - html tutorial - li list tag in html - html examples - html programs
- <li> tag is defined as the list of the items.
- Mostly <li> tag is used in <ordered list>, <unordered list>, <menu list>.
- It has two attributes they are value and type.
- Value is said to be number and type has 1, a, A, I, i, disc, square, circle.
- It supports Global and Event Attributes.
Syntax for <li> tag :
<li> list item... </li>Sample coding for <li> tag:
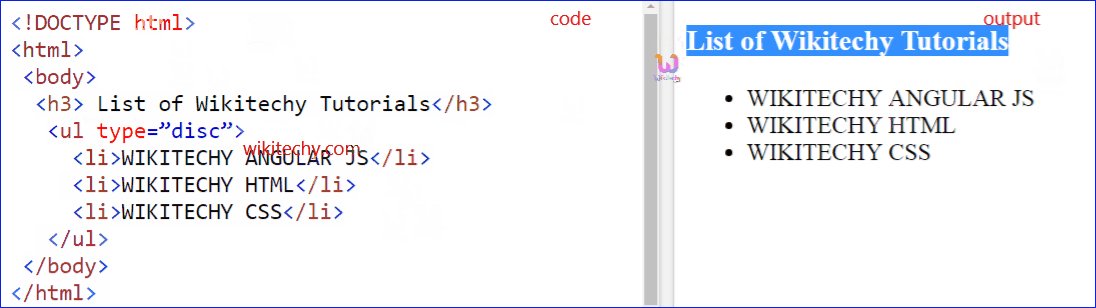
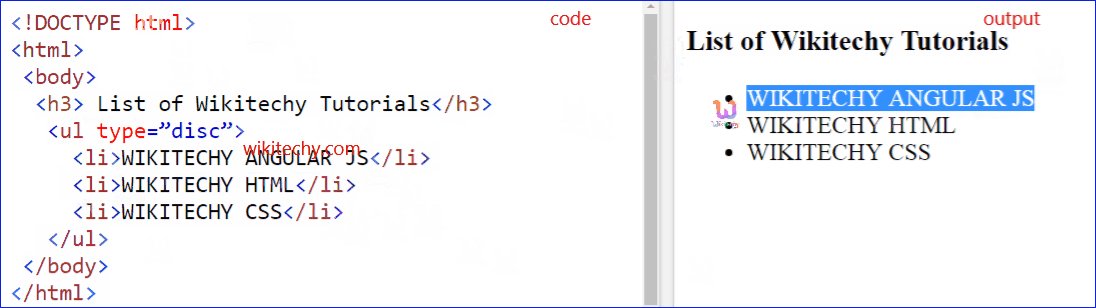
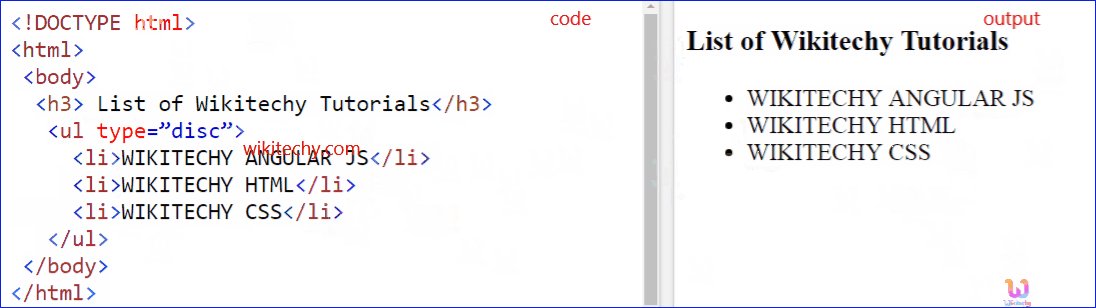
Tryit<!DOCTYPE html>
<html>
<body>
<h3>List of Wikitechy Tutorials</h3>
<ul type="disc">
<li>WIKITECHY ANGULAR JS</li>
<li>WIKITECHY HTML</li>
<li>WIKITECHY CSS</li>
</ul>
</body>
</html>Code Explanation for <li> tag :

- <li> tag is given for the content that will be displayed in list.
Output for <li>Tag :

- Here the output shows the content in list.
Attributes of <li>tag:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| Type | A a I i disc square circle |
Yes | No | Used to define which kind of bullet point will be used. |
| Value | number | Yes | Yes | Specifies the value of a list item. |
Browser support for <li> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
