html tutorial - <u> Underline Tag in HTML - html5 - html code - html form

Learn html - html tutorial - u tag - html examples - html programs
- The <u> tag used to represents underline words.
- <u> tag is defined to represents the text which is slightly different from the normal text, a line under the baseline of the text.
- <u> tag supports Global and event attributes.
- <u> tag belongs to Flow content, Palpable Content and Phrasing Content Category.
Syntax for <u> tag:
<u>content</u>Difference between HTML 4.01 and HTML 5 for <u> tag:
HTML 4.0.1
- In HTML 4 the <u> tag is deprecated that only used to underline text.
HTML 5
- In HTML 5 the <u> tag is re-introduced with other semantics such as proper nouns in Chinese or a misspelled text.
Sample Coding for <u> tag:
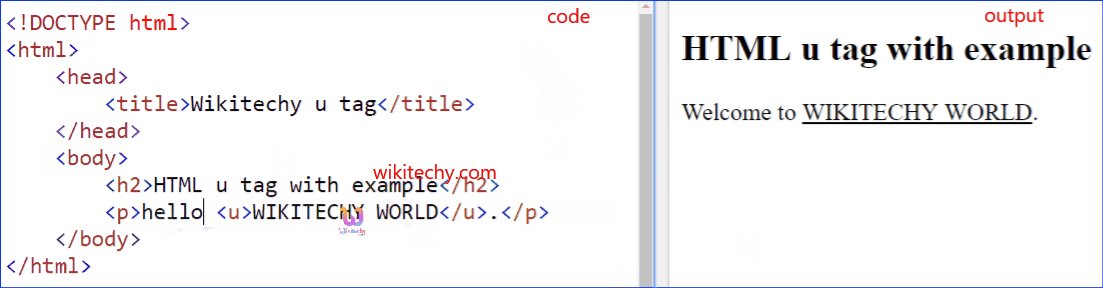
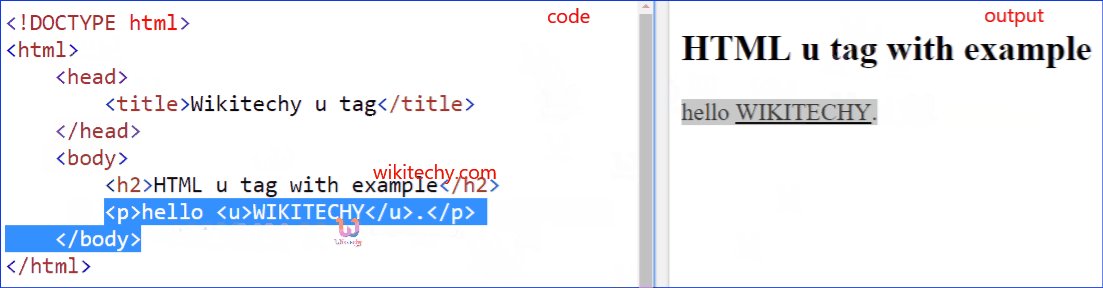
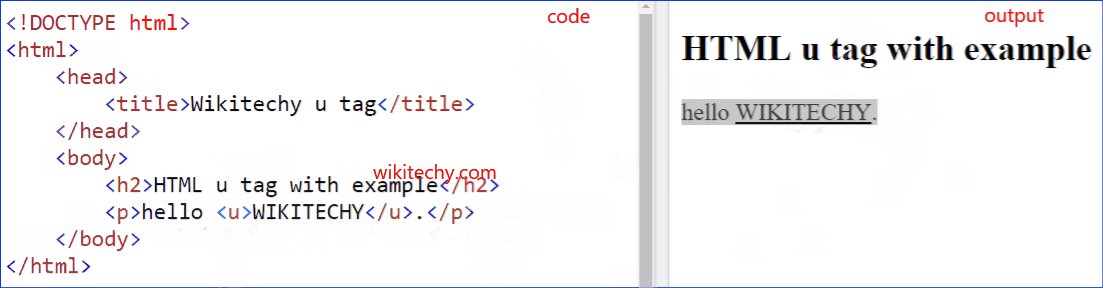
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy u tag</title>
</head>
<body>
<h2>HTML u tag with example</h2>
<p>Welcome to<u>WIKITECHY WORLD</u>
</p>
</body>
</html>Code Explanation for <u> tag:

- <u> tag is representing the text that will be displayed in underlined word.
Output for <u> tag:

- The output shows the “WIKITECHY WORLD” is displayed like underlined text.
Browser Support for <u> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
