html tutorial - <tr> Table row tag in HTML - html5 - html code - html form

Learn html - html tutorial - tablerow tr tag in html- html examples - html programs
- The table row <tr> specifies a row of cells in a table.
- These can be combine of <td> and <th> elements.
- The <tr> tag supports Global Attributes and Event Attributes.
Syntax for <tr> tag in HTML:
<tr>content</tr>Differences between HTML 4.01 and HTML 5 for <tr> tag:
HTML 4.0.1
- align, bgcolor, char, charoff, valign attributes are supported.
HTML 5
- All layout attributes are removed.
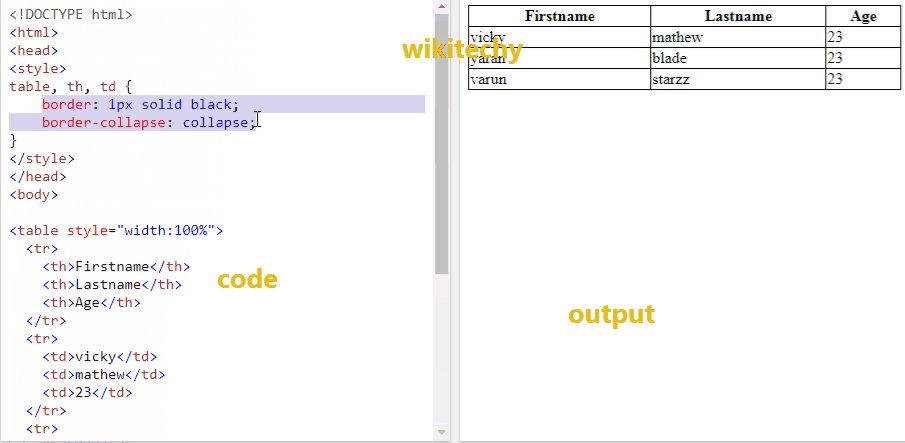
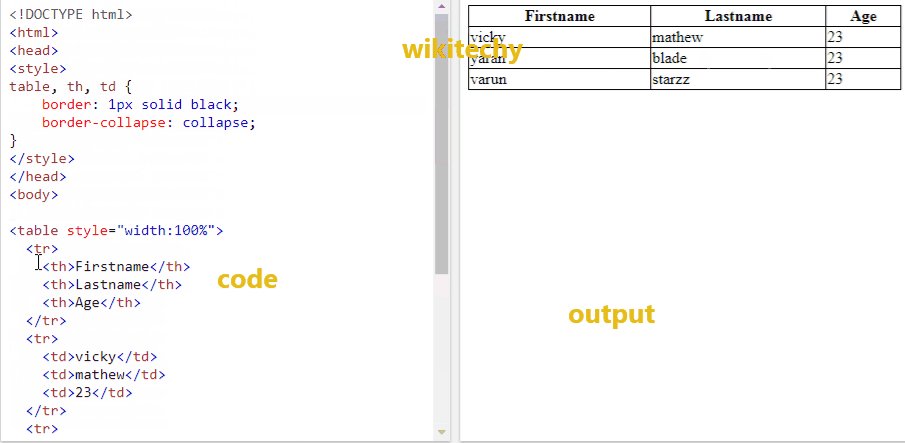
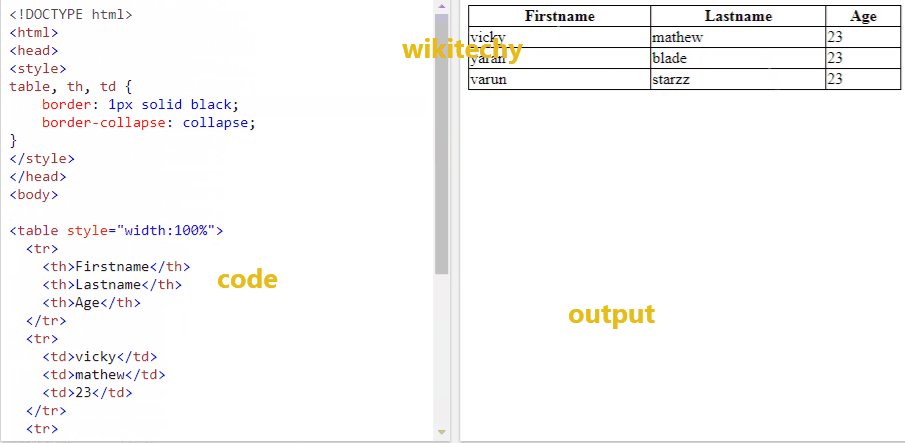
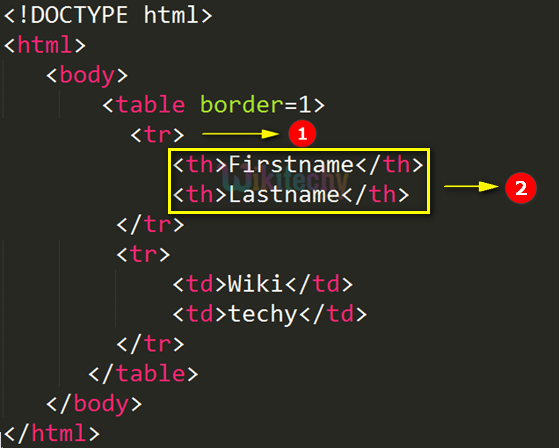
Sample Coding for <tr> tag:
Tryit<!DOCTYPE html>
<html >
<body>
<table border=1>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Wiki</td>
<td>techy</td>
</tr>
</table>
</body>
</html>Code Explanation for <tr> tag:

- <tr> tag - is used to create row in the table.
- Firstname and Lastname is defined in the table header with in the row tag.
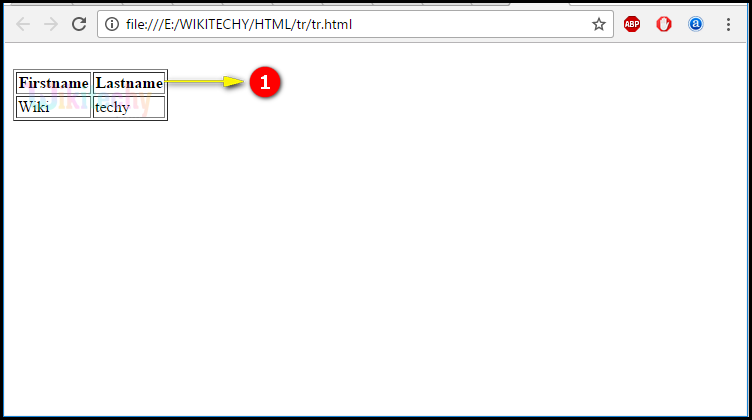
Output for <tr> tag in HTML:

- Here the output shows Firstname and Last name is displayed in row.
Attributes of <tr> tag:
| Attribute | Value | HTML 4 | HTML5 | Description |
|---|---|---|---|---|
| align | left right center justify char |
Yes | No | Provides the alignment of the content. |
| valign | top middle bottom baseline |
Yes | No | Describes the alignment of the content in vertical. |
| char | character | Yes | No | Defines the content alignment relevant to a character. |
| charoff | number | Yes | No | Provides the number of characters. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname |
Yes | No | The background color of a cell |
Browser Support for <tr> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
