html tutorial - <param> Parameter Tag in HTML - html5 - html code - html form

Learn html - html tutorial - parameter param tag in html - html examples - html programs
- <param> tag is used to define the parameters for the <object> tag.
- <param> tag supports Global Attributes and Event Attributes.
Syntax for <param> tag:
<object data=” URL”>
<param name=”autoplay” value=”true”>
</object> Differences between HTML 4.0.1 and HTML 5 for <param> tag:
HTML 4.0.1
- The "type" and "valuetype" attributes are supported in HTML 4.
- <audio> and <video> tags are not available in HTML 4.
HTML 5
- The "type" and "valuetype" attributes are not supported in HTML 5.
- HTML5 supports two new tags <audio> and <video>.
Sample Coding for <param> tag:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy param tag</title>
</head>
<body>
<object data=”wikitechy.wav”>
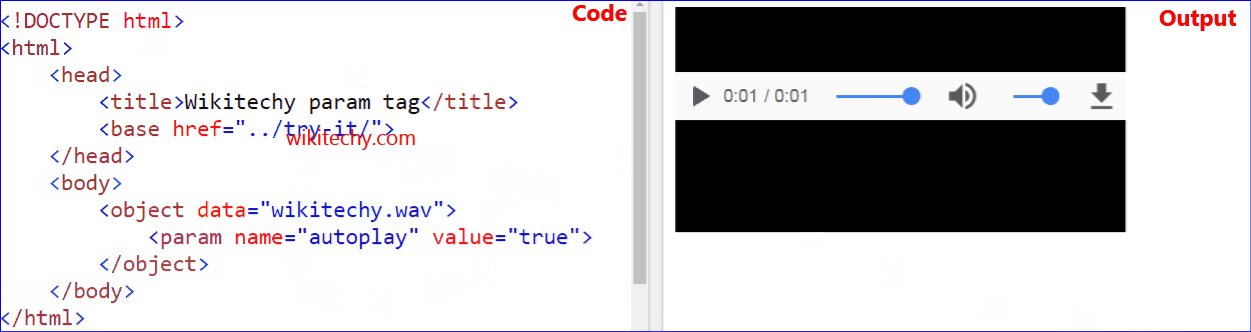
<param name=”autoplay” value=”true”>
</object>
</body>
</html>Code Explanation for <param> tag:

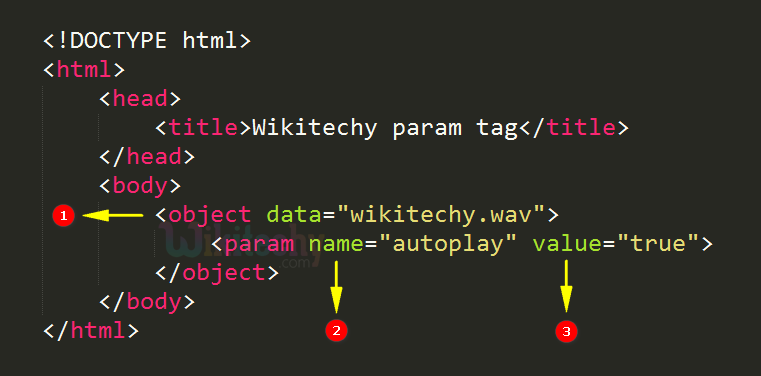
- <object> tag used to embed wikitechy.mp3 object(audio).
- Name used to define the name of the parameter.
- Value used to mention the value of the specified parameter.
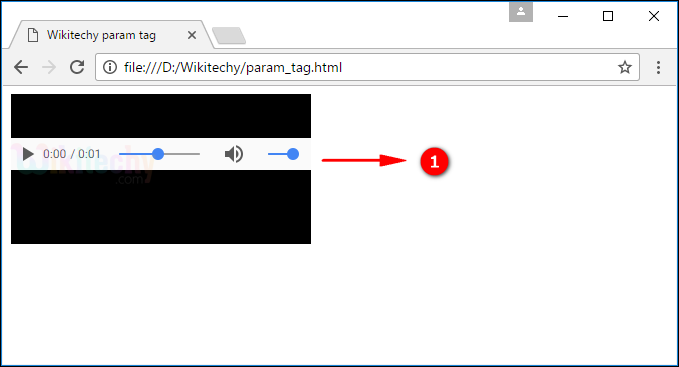
Output for <param> tag:

- The output shows the audio output with the parameter “Autoplay”.
Attributes of <param> tag:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| name | Name | Yes | Yes | It is used to specify the name of the parameter. |
| type | media_type | Yes | No | It is used to specify the media type of the parameter. |
| value | Value | Yes | Yes | It is used to specify the value of the parameter. |
| valuetype | Data ref object |
Yes | No | It is used to specify the type of the value. |
Browser Support for <param> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
