html tutorial - <em> Emphasized Tag in HTML - html5 - html code - html form

Learn html - html tutorial - Emphasized Tag - html examples - html programs
- <em> is denoted as an Emphasized text.
- <em> tag is used to emphasize the text, and it is a Phrase tag.
- <em> tag supports Event and Global attributes.
- Emphasized tag belongs to Flow content, Palpable content, and Phrasing content Category.
Syntax for <em> tag in HTML:
<em>Emphasized text…..</em>Sample Coding for <em> tag in HTML:
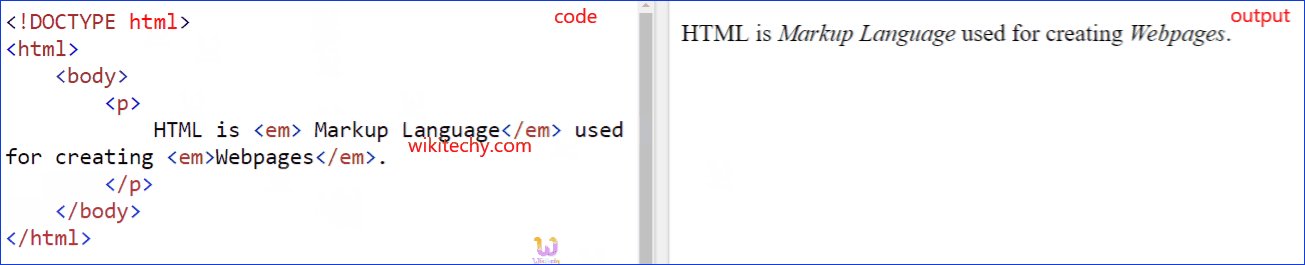
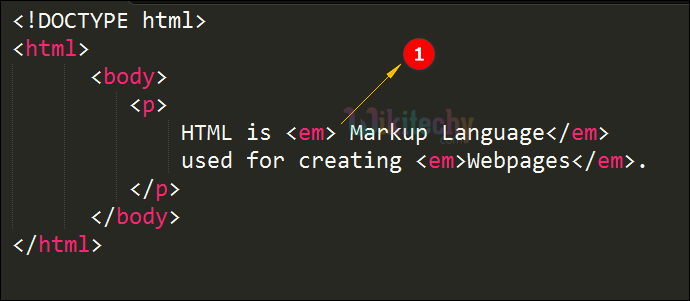
Tryit<!DOCTYPE html>
<html >
<body>
<p>
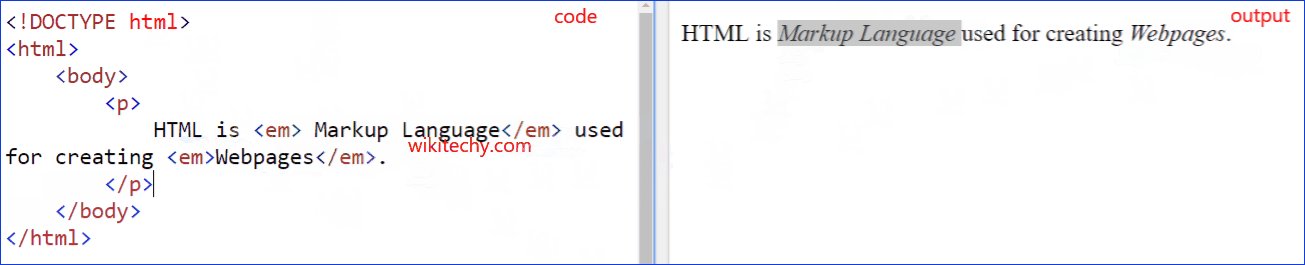
HTML is<em>Markup Language</em>
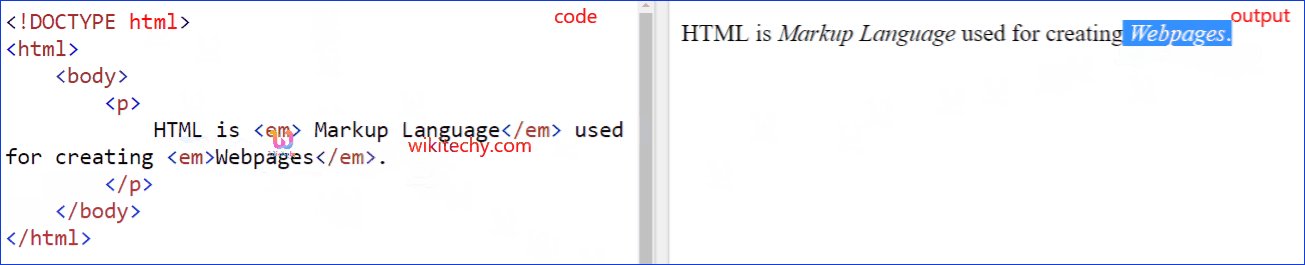
Used for creating <em>Webpages</em>
</p>
</body>
</html>Code Explanation for <em> tag in HTML:

- <em> element is used to emphasize the content which is mention within the paragraph tag.
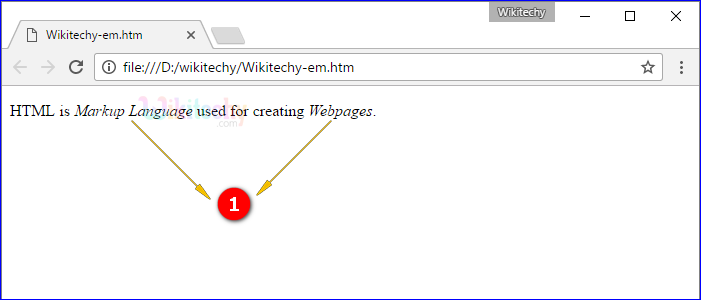
Output for <em> tag in HTML:

- The term “Markup Language” and “Webpages” is displayed in the output like italic form.
Browser Support for <em> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
