html tutorial - <thead> Table head tag in HTML - html5 - html code - html form

Learn html - html tutorial - tablehead thead tag in html - html examples - html programs
- The <thead> tag is used to grouping the header content in an HTML table.
- The <thead> tag starts with <thead> and ends with </thead>.
- The <thead> tag supports Global Attributes and Event Attributes.
Syntax for <thead> tag:
<thead>content</thead>Differences between HTML 4.01 and HTML 5 for <thead> tag:
HTML 4.0.1
-
The attributes of tags are align, char, charoff, valign are supported.
HTML 5
- All Layout attributes are not supported.
Sample Coding for <thead> tag:
Tryit
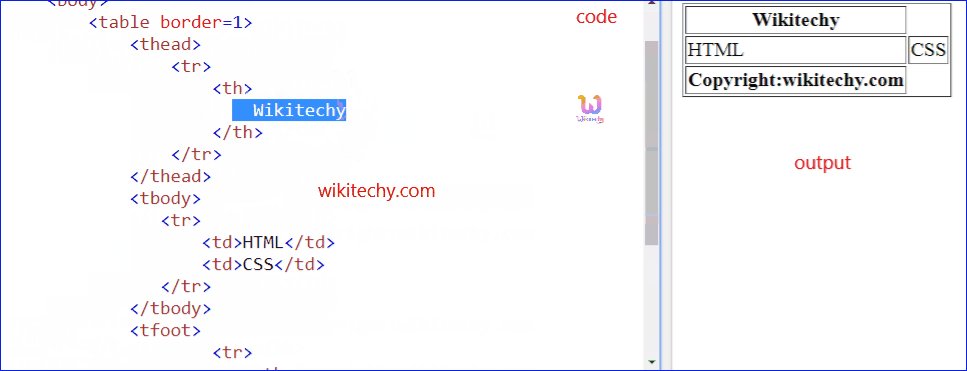
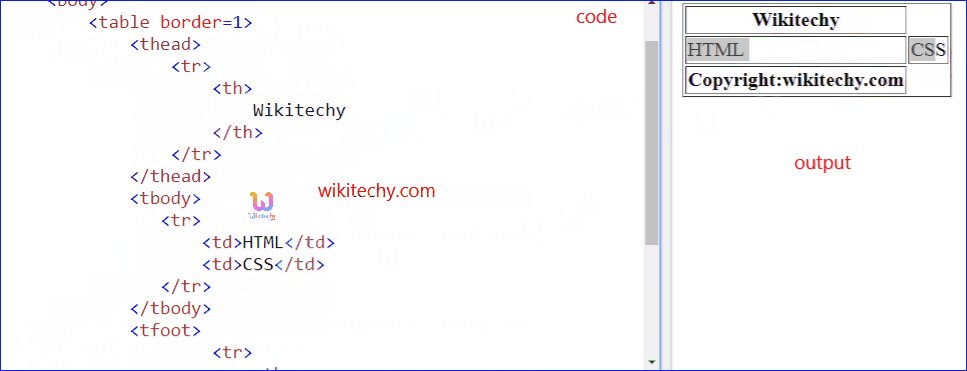
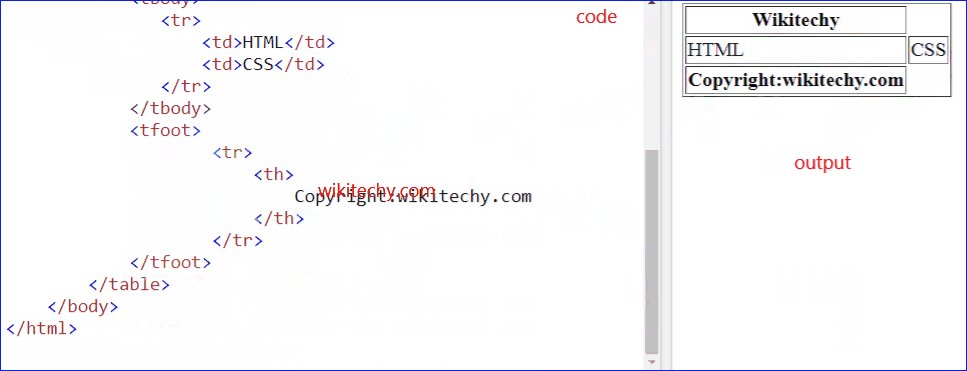
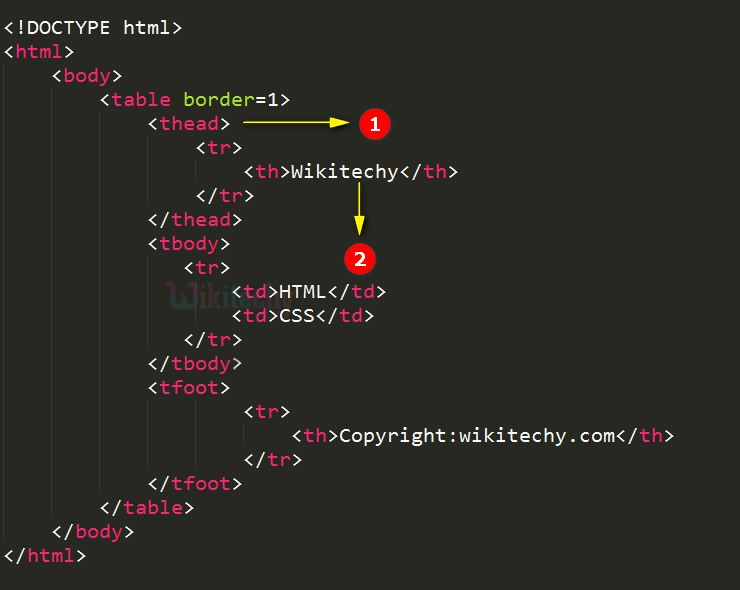
<!DOCTYPE html> <html > <body> <table border=1> <thead> <tr> <th>Wikitechy</th> </tr> </thead> <tbody> <tr> <td>HTML</td> <td>CSS</td> </tr> </tbody> <tfoot> <tr> <th>Copyright:wikitechy.com</th> </tr> </tfoot> </table> </body> </html>Code Explanation for <thead> tag:

- <thead> tag- is used to defined for table header.
- Wikitechy is the data of the header table which is shown in bold.
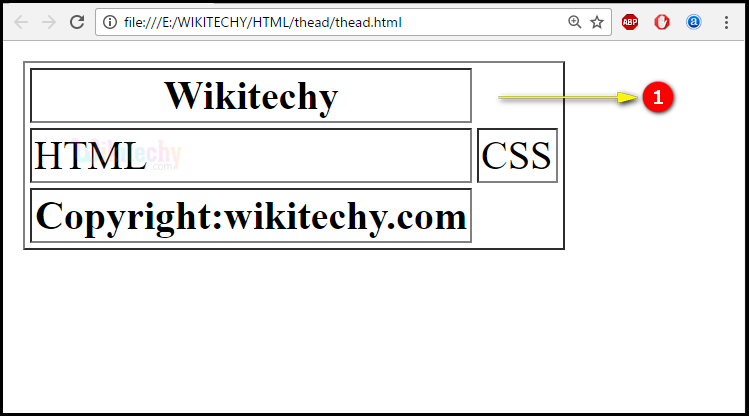
Output for <thead> tag:

- Here we can see the output Wikitechy indicates the table head of the HTML document.
Attributes of <thead> tag:
Attribute Value HTML 4 HTML5 Description align left
right
center
justify
charYes No Provides the alignment of the content for <thead> element. valign top
middle
bottom
baselineYes No Describes the alignment of the content in vertical for <thead> element. char character Yes No Defines the content alignment relevant to a character for <thead> element. charoff number Yes No Provides the number of characters for <thead> element. Browser Support for <thead> tag:





Yes Yes Yes Yes Yes Tips and Notes
- Inside the <thead> element we can define any number of <tr> tags.
- The <thead>,<tbody> and <tfoot> elements should not affect the layout of the table.
Related Searches to tablehead tag in html
html thead html table title html table header row html tfoot td tag in html thead colspan tr tag tbody html html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list
