html tutorial - <ul> Unordered list tag in HTML - html5 - html code - html form
- The <ul> tag is defined as unordered list.
- By using <ul> tag we can create bulleted list which is said to be unordered list.
- <ul>tag has two important attributes they are compact and type.
- <ul> tag supports the Global and Event attributes..
- <ul> tag belongs to Flow content.
Syntax for <ul> tag :
<ul>unordered list is here...</ul>Sample coding for <ul> tag:
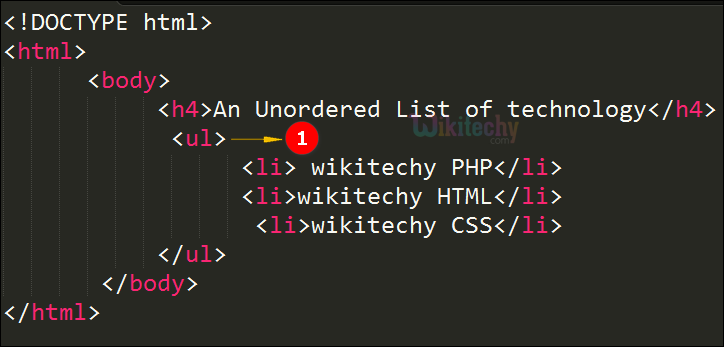
Tryit<!DOCTYPE html>
<html>
<body>
<h4>An Unordered List of technology</h4>
<ul>
<li>wikitechy PHP</li>
<li>wikitechy HTML</li>
<li>wikitechy CSS</li>
</ul>
</body>
</html>Code Explanation for <ul> tag :

- The unordered list of the content is given within <ul> tag.
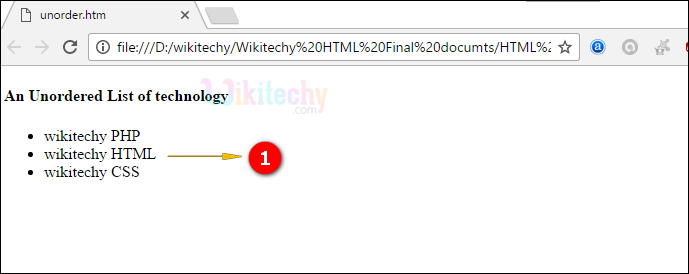
Output for <ul>Tag :

- The content of unordered list is displayed in the output.
Attributes of <ul>tag:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| Compact | compact | Yes | No | The list should render smaller than normal. |
| Type | disc square circle |
Yes | No | Used to specify which kind of marker to use in the list. |
Browser support for <ul> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
