html tutorial - <aside> Tag in HTML - html5 - html code - html form

Learn html - html tutorial - aside tag - html examples - html programs
- <aside> element is used to define as the division of the page with content connected indirectly to the rest which could be considered separate from that content.
- <aside> content should be related to the neighboring content.
- <aside> tag supports Global and Event Attributes.
- <aside> tag belongs to Flow content, Sectioning content and Palpable Content category.
Syntax for <aside> tag:
<aside>content</aside>Differences between HTML 4.01 and HTML 5 for <aside> tag in HTML:
HTML 4.0.1
- HTML 4 does not support <aside> tag.
HTML 5
- HTML 5 support <aside> tag.
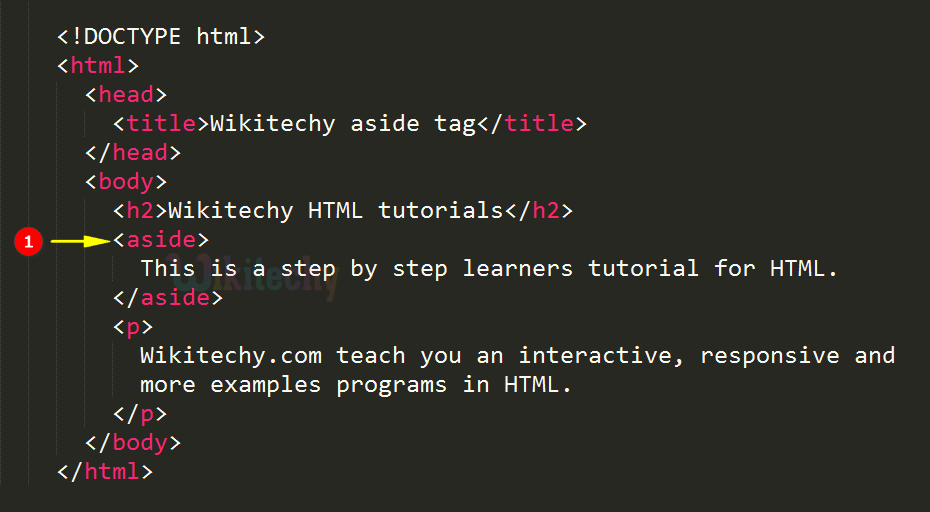
Sample Coding for <aside> tag:
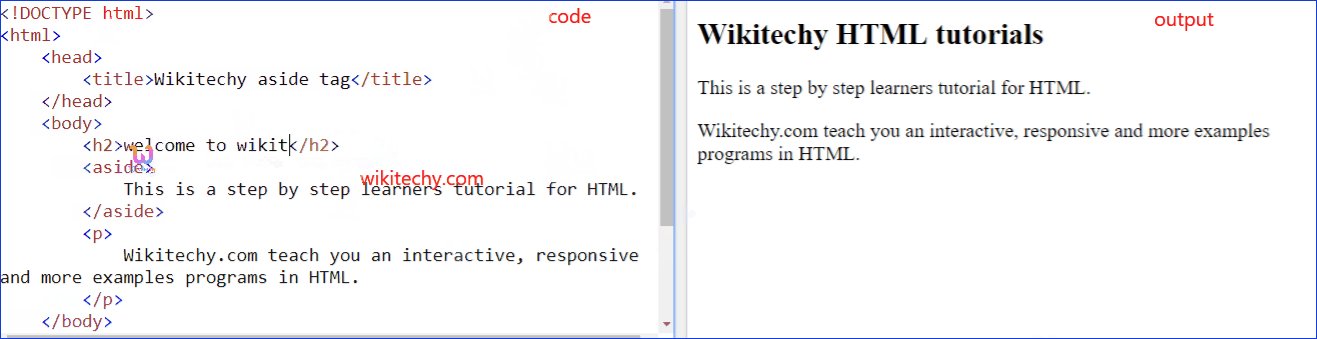
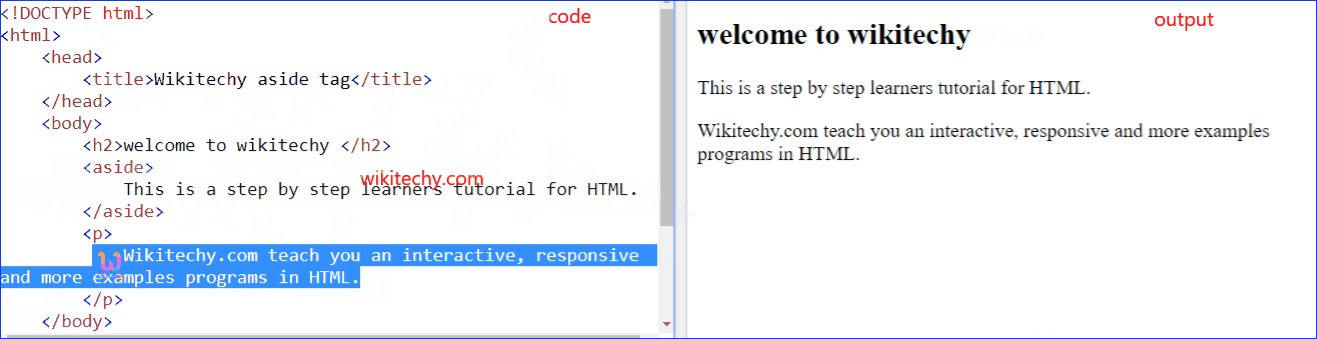
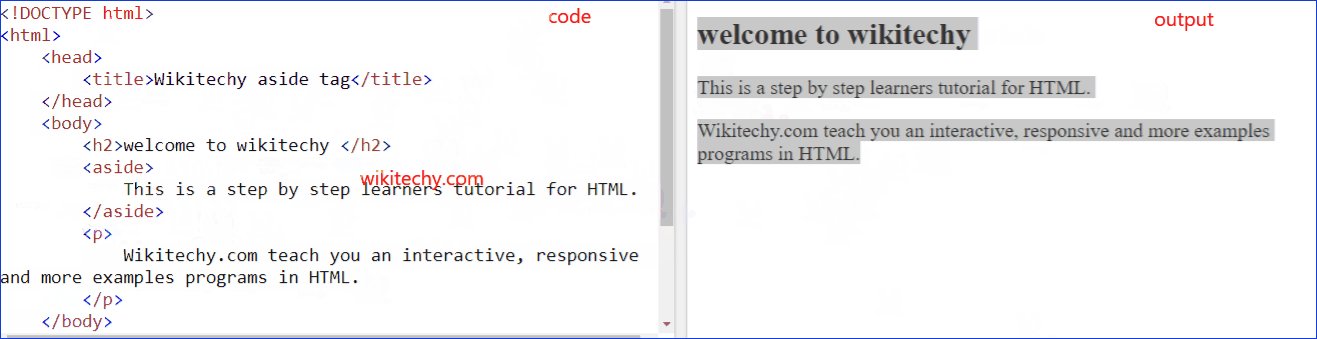
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy aside tag</title>
</head>
<body>
<h2>Wikitechy HTML tutorials</h2>
<aside>
This is a step by step learner tutorial for HTML.
</aside>
<p>
Wikitechy.com teach you an interactive, responsive and more examples
programs in HTML.
</p>
</body>
</html>Code Explanation for <aside> tag:

- <aside> tag is defines its content related to the surrounding content.
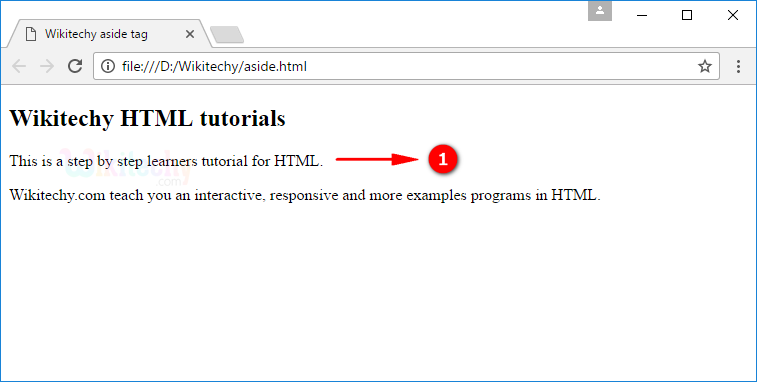
Output for <aside> tag:

- The output shows the <aside> tag contents.
Browser Support for <aside> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
