html tutorial - <span> Tag in HTML - html5 - html code - html form

Learn html - html tutorial - span tag - html examples - html programs
- <span> element is a generic inline container.
- <span> tag does not make any visual changes in their elements the purpose of <span> tag is used to apply styles for their elements.
- <span> tag supports Global Attributes and Event Attributes.
- <span> tag belongs to Flow content and phrasing content.
Syntax for <span> tag:
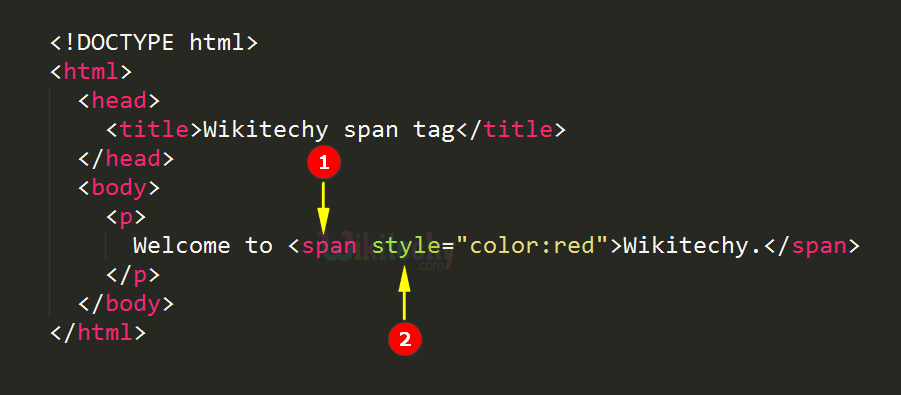
<span>Content</span>Sample Coding for <span> tag:
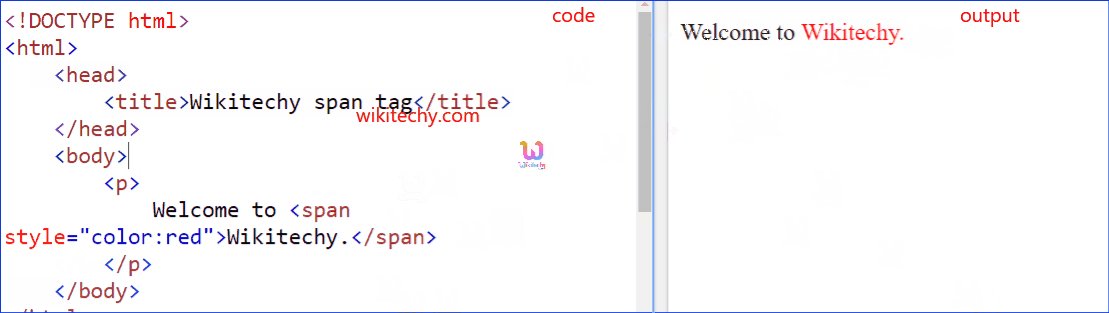
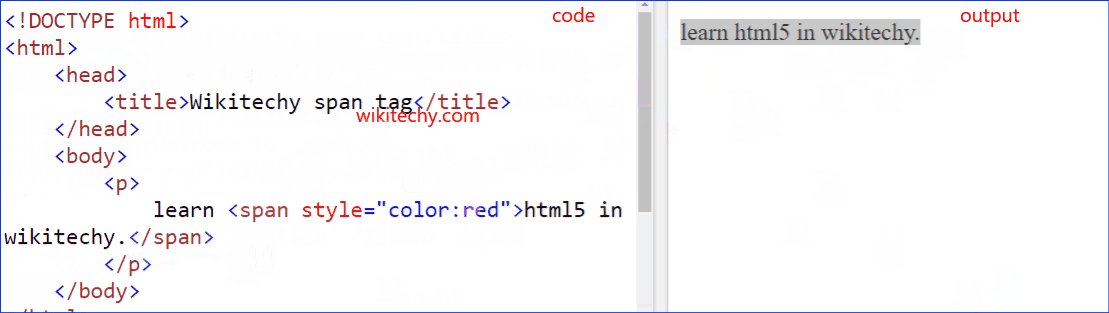
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy span tag</title>
</head>
<body>
<p>
Welcome to<span style="color:red">Wikitechy.</span>
</p>
</body>
</html>Code Explanation for <span> tag:

- <span> tag used to apply style to the text “Wikitechy”.
- style attribute used to specify the color. It will be shown in red color.
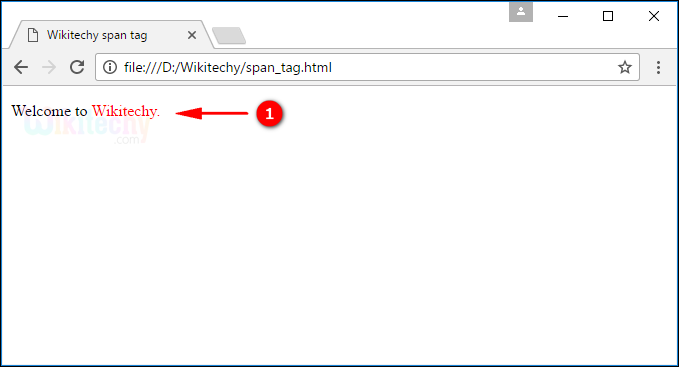
Output for <span> tag:

- The output shows the “Wikitechy” in red color.
Browser Support for <span> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
Tips and Notes
- <span> is alternate for <div> tag, the only difference is <span> tag is used for in line elements and <div> is used for block-level elements.
- We can manipulate the elements in <span> tag by using JavaScript or CSS.
