html tutorial - <p> - Paragraph tag in Html with Example - html5 - html code - html form

Learn html - html tutorial - p paragraph tag in html - html examples - html programs
Definition of Paragraph tag:
- Paragraph tag is used to display paragraph in the html document.
- Browsers automatically add some blank space before and after a paragraph.
- Paragraph tag is the block-level element.
- <p> tag belongs to Flow content, phrasing content.
- <p> tag supports Global Attributes and Event Attributes.
Syntax for <p> tag:
<p>This is My Paragraph </p>Sample coding for <p> tag:
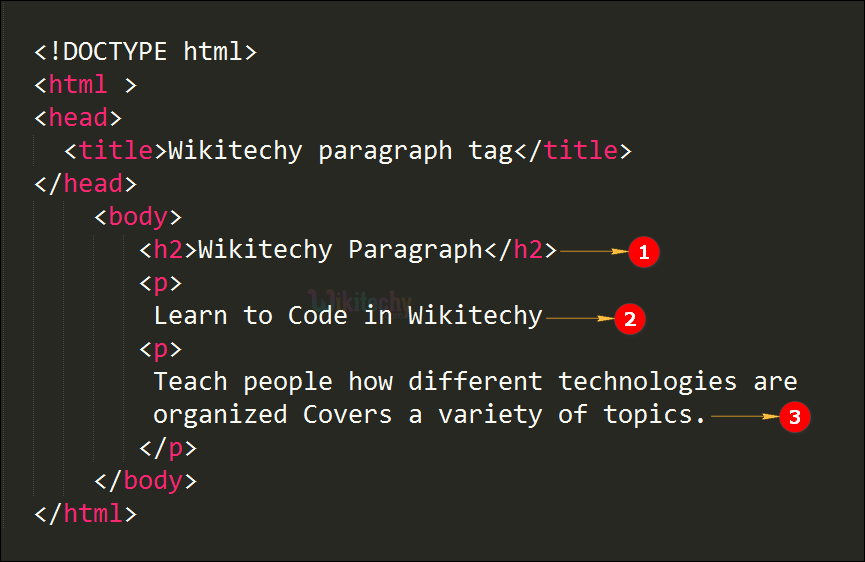
Tryit<!DOCTYPE html>
<html>
<head>
<title>
Wikitechy paragraph tag
</title>
</head>
<body>
<h2>Wikitechy paragraph tag</h2>
<p>
Learn to Code in Wikitechy
</p>
<p>
Teach people how different technologies are organized
Covers a Variety of topics.
</p>
</body>
</html>Code Explanation for <p> tag:

- <h2> tag is declare for the title of the paragraph content.
- First paragraph content is given within the <p> tag.
- Second paragraph content is mention within the <p> tag.
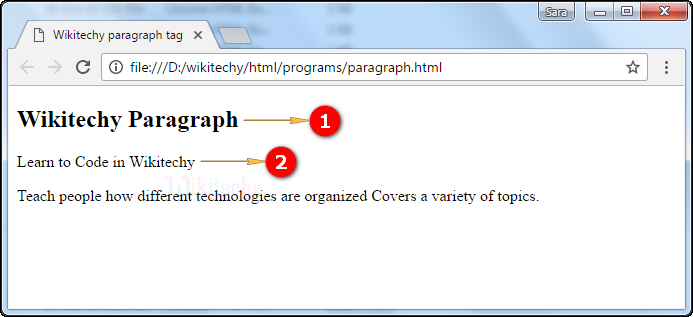
Output for <p> tag:

- The output shows the heading of the Paragraph.
- Here the content of the paragraph is displayed in the output.
Browser Support for <p> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
