html tutorial - Superscript <sup> tag in HTML - html5 - html code - html form

Learn html - html tutorial - superscript tag - html examples - html programs
- The <sup> tag is used to define the text as Superscript text. This tag is mostly used in the Formula’s.
- Superscript texts are placed in top of the Normal Line.
- The sup tag will also support both Global Attribute and Event attribute.
- <sup> tag belongs to Flow content and Phrasing content.
Syntax for <sup> tag:
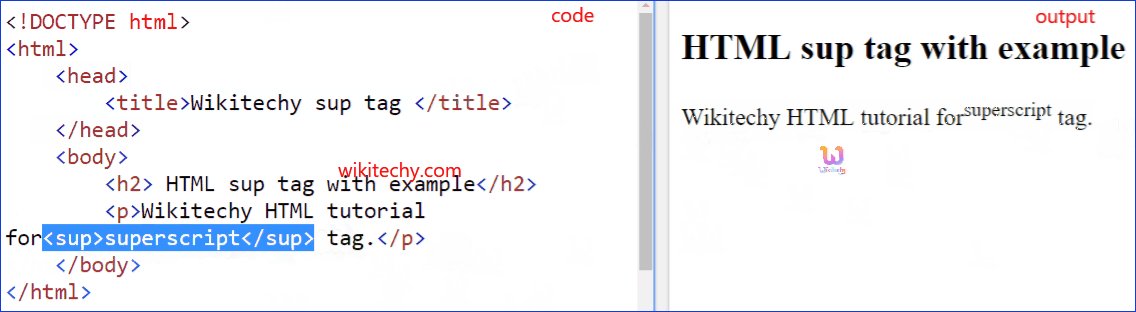
<sup>content</sup>Sample Coding for <sup> tag in HTML:
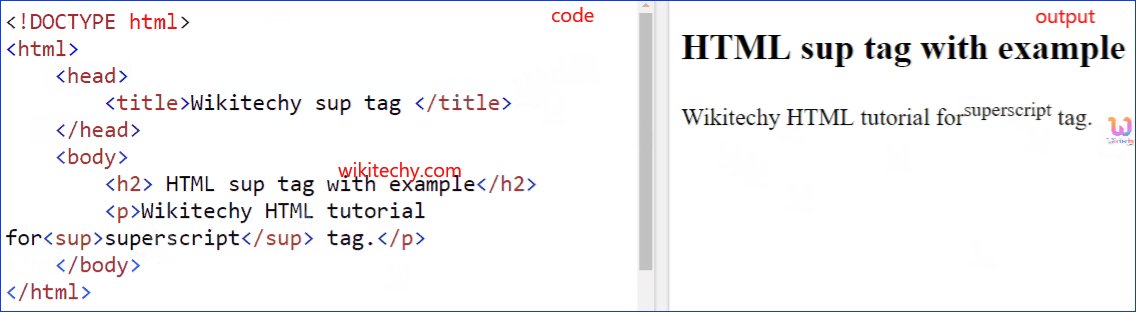
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy sup tag</title>
</head>
<body>
<h2>HTML sup tag with example</h2>
<p>Wikitechy HTML tutorial for<sup>sup</sup>tag.</p>
</body>
</html>Code Explanation for <sup> tag in HTML:

- <sup> tag is used to define the text as a superscript text.
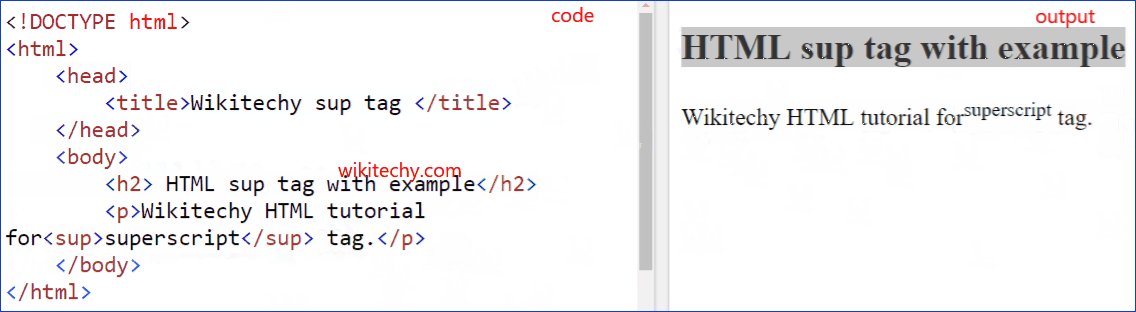
Output of <sup> tag:

- The output shows the text “sup” in top of the normal text.
Browser Support for <sup> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
