html tutorial - Source <source>-tag in HTML - html5 - html code - html form

Learn html - html tutorial - source tag in html - html examples - html programs
- <source> tag used to defines the media resource for <audio> and <video> tag.
- <source> tag allows multiple alternate resource files for the media elements, the browser may choose the files depends upon the media type and codec support.
- <source> tag supports Global Attributes and Event Attributes.
Syntax for <source> tag:
<source src=”source file name” type=”media type/codec support”>Differences between HTML 4.01 and HTML5:
HTML 4.01
- HTML4 does not support <source> tag.
HTML5
- HTML5 supports <source> tag.
Sample Coding for <source> tag:
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy source tag</title>
</head>
<body>
<h2>Wikitechy Audio</h2>
<audio controls>
source src="wikitechy.wav" type="audio/wav"
source src="wikitechy.mp3" type="audio/mp3"
</audio>
</body>
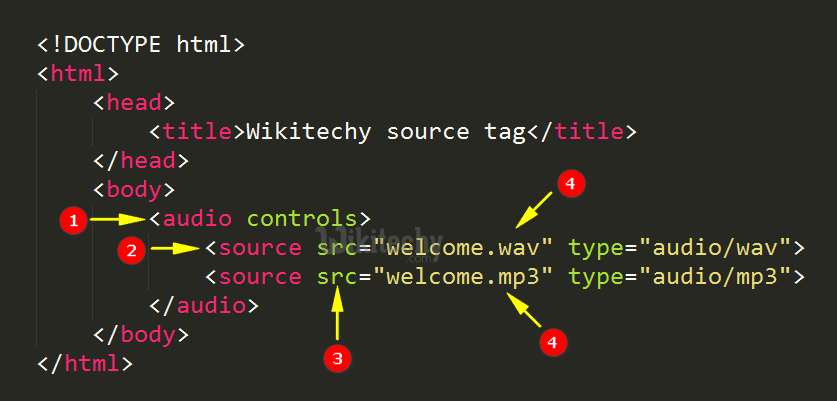
</html>Code Explanation for <source> tag:

- <audio> tag used to define the media element.
- <source> tag used to define the resource of the media element.
- “src” attribute is used to set the source file location for the media element reference.
- There are two audio file source is mentioned, welcome.mp3, welcome.wav.
Output of <audio> tag:

- Here the audio file is displayed in the output with volume adjustment.
Attribute List:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| media | media_query | No | Yes | Specifies the type of media resource |
| src | URL | No | Yes | Specifies the URL of the media file |
| type | media_type | No | Yes | Specifies the media type of the media resource |
Browser Support for <source> tag:
| Browser | Mp3 | wav | ogg |
|---|---|---|---|
| |
Yes | Yes | No |
| Yes | No | Yes | |
| Yes | Yes | Yes | |
| Yes | Yes | No | |
| Yes | Yes | Yes |
