Learn html - html tutorial - dialog tag - html examples - html programs
- <dialog> tag is used to define the window or dialog box.
- The popup dialogs and modals on a web page are easily to create by using <dialog> tag.
- <dialog> tag supports Global and event attributes.
- <dialog> tag belongs to Flow content and Sectioning Content category.
Syntax for <dialog> tag:
<dialog>content</dialog>
Differences between HTML 4.01 and HTML 5 for <dialog> tag in HTML:
HTML 4.0.1
- HTML 4 is does not support <dialog> tag.
HTML 5
- HTML 5 is support <dialog> tag.
Sample Coding for <dialog> tag:
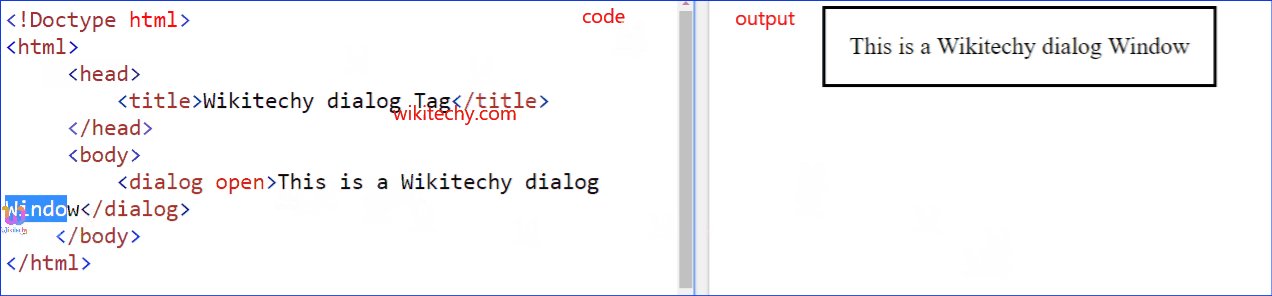
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy dialog Tag</title>
</head>
<body>
<dialog open>This is a Wikitechy dialog Window.</dialog>
</body>
</html>
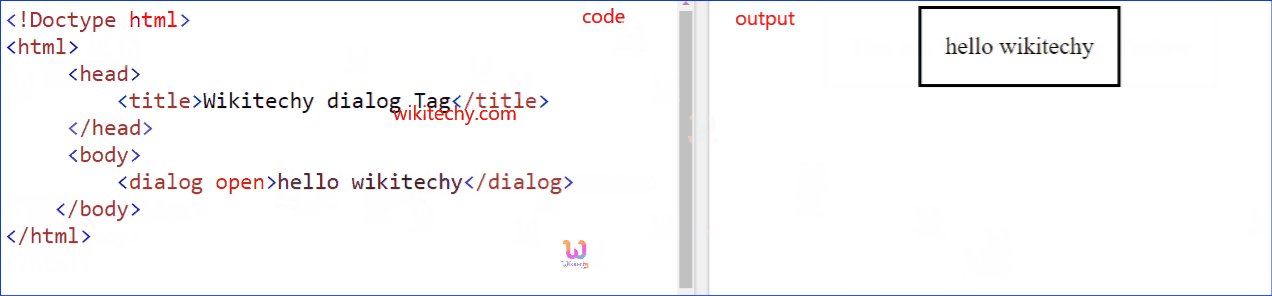
Code Explanation for <dialog> tag:

- <dialog> tag is used to create a dialog box.
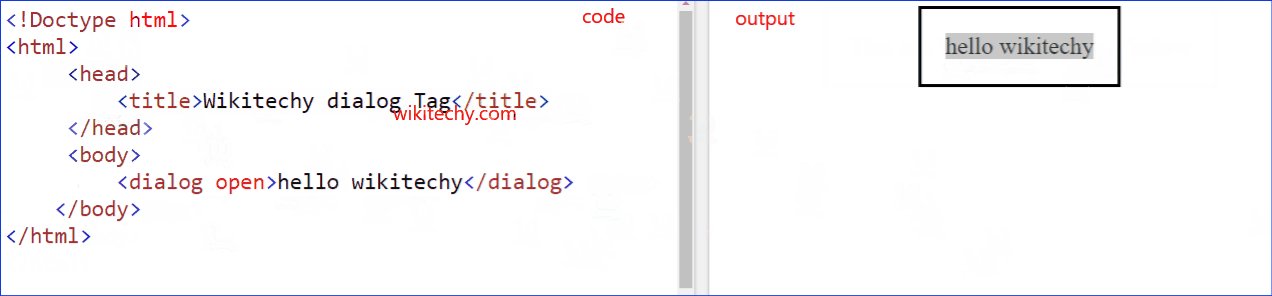
- The open attribute is used to display the dialog box. If the open attribute not set the dialog box in the closed state.
Output for <dialog> tag:

- The dialog is displayed as “This is a Wikitechy dialog Window”.
Attribute of <dialog> tag:
| Attribute |
Value |
HTML4 |
HTML5 |
Description |
| open |
open |
No |
Yes |
Defines that the dialog box should be active and available for interaction to the user. |
Browser Support for <dialog> tag in HTML:
Related Searches to dialog tag in html
html dialog example
html dialog box example
html dialog polyfill
html dialog popup
html dialog box pop up
dialog html jquery
dialog box in html javascript
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list