html tutorial - <main> Tag in HTML - html5 - html code - html form

Learn html - html tutorial - main tag - html examples - html programs
- The <main> tag defines the major content of an HTML document.
- Inside the <main> element, the content should be genuine to the document.
- The <main> element have not contained any content that is repeated across pages such as
- sidebars
- navigation links
- copyright information
- site logos
- Search forms.
- The <main> tag supports Global Attribute and Event Attribute.
- The <main> tag belongs to flow content and palpable content.
Syntax for <main> tag:
<main>content</main >Differences between HTML 4.01 and HTML 5 for <main> tag in HTML:
HTML 4.0.1
- HTML 4 does not support <main> tag.
HTML 5
- HTML 5 support <main> tag.
Sample Coding for <main> tag:
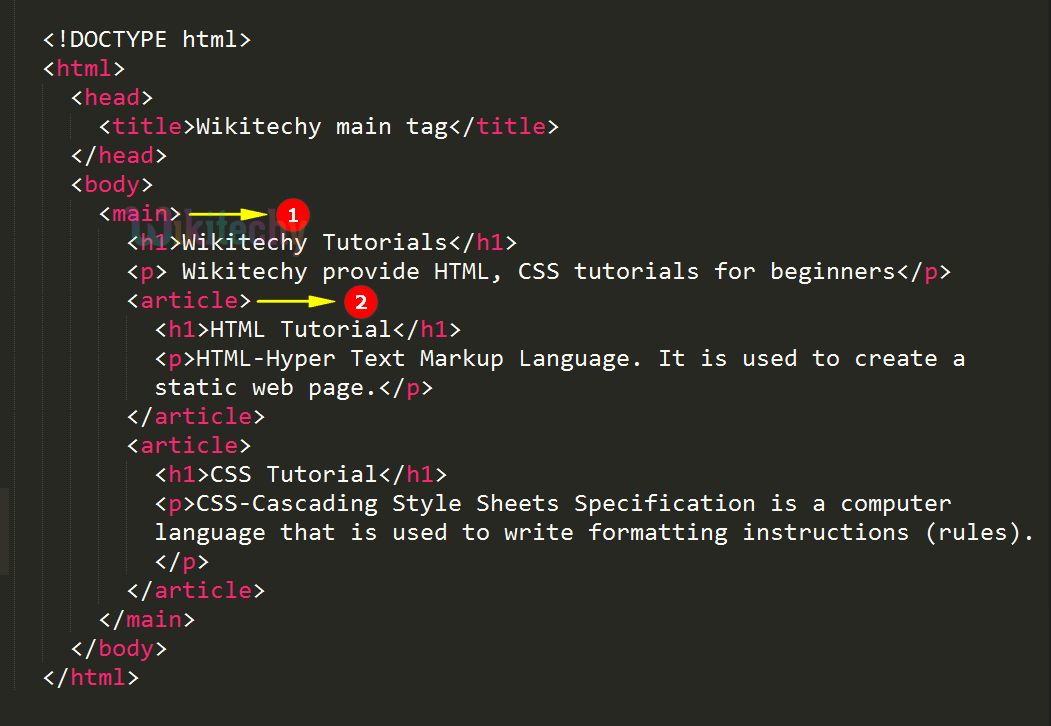
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy main tag</title>
</head>
<body>
<main>
<h1>Wikitechy Tutorials</h1>
<p>Wikitechy provide HTML, CSS tutorials for beginners</p>
<article>
<h1>HTML Tutorial</h1>
<p>HTML-Hyper Text Markup Language. It is used to create a static
web page.</p>
</article>
<article>
<h1>CSS Tutorial</h1>
<p>CSS-Cascading Style Sheets Specification is a computer
language that is used to write formatting instructions (rules).</p>
</article>
</main>
</body>
</html>Code Explanation for <main> tag:

- <main> tag is used to define the main content of a document.
- <article> tag defines the sub section of the <main> tag.
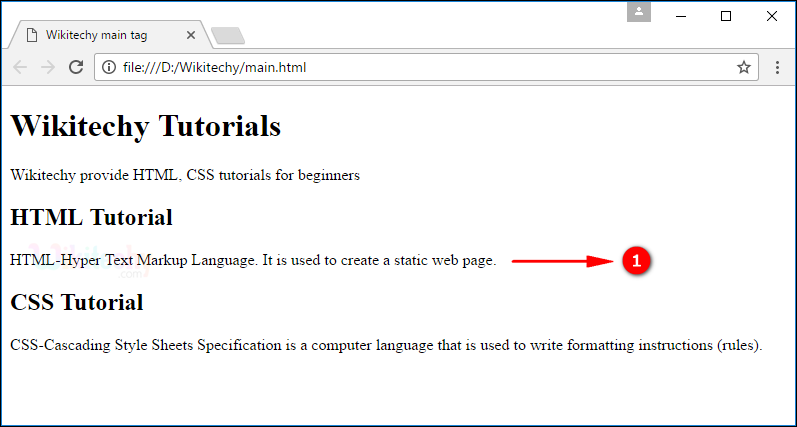
Output for <main> tag:

- The output shows the main contents of the document.
Note
Since main tag encloses the article tag, declaration of same <h1> tag will resemble smaller in font size compared main tag content declaration.
Browser Support for <main> tag in HTML:
| |
||||
|---|---|---|---|---|
| 6.0 | 12.0 | 4.0 | 5.0 | 11.1 |
Tips and Notes
- There should not be more than one <main> element in an HTML document.
- The <main> element should not be a child of
- <article> element.
- <aside> element.
- <footer> element.
- <header> element.
- <nav> element.
