html tutorial - Datalist <datalist> tag in HTML - html5 - html code - html form

Learn html - html tutorial - datalist tag in html - html examples - html programs
- The <datalist> tag used to specify the set of pre-defined values for an <input> tag.
- The <datalist> tag used to create an “autocomplete” options for <input> elements.
- The <option> tag used to specify the options in the data list.
- <datalist> tag belongs to Flow content and Phrasing content.
- <datalist> tag supports Global Attributes and Event Attributes.
Syntax for <datalist> tag:
<datalist>Content is here</datalist>Differences between HTML 4.01 and HTML5 for <datalist> tag:
HTML 4.01
- HTML4 does not support <datalist> tag.
HTML5
- HTML5 supports <datalist> tag.
Sample Coding for <datalist> tag:
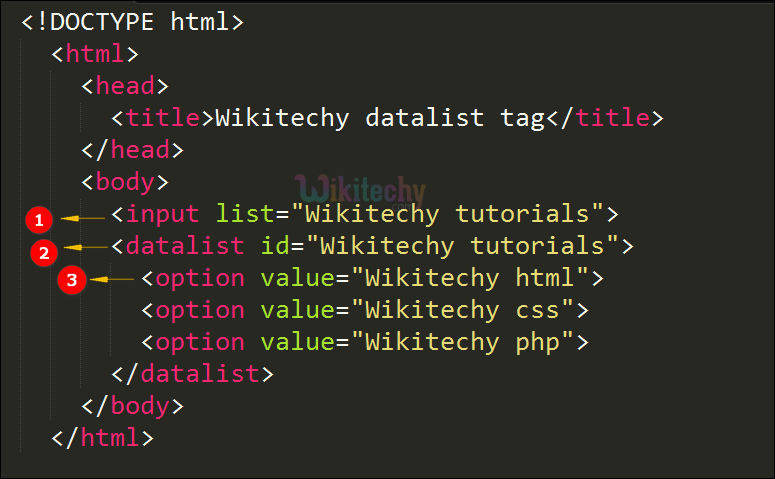
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy datalist Tag</title>
</head>
<body>
<input list=”Wikitechy tutorials”>
<datalist id=”Wikitechy tutorials”>
<option value=”Wikitechy html”>
<option value=”Wikitechy css”>
<option value=”Wikitechy php”>
</datalist>
</body>
</html>Code Explanation for <datalist> tag:

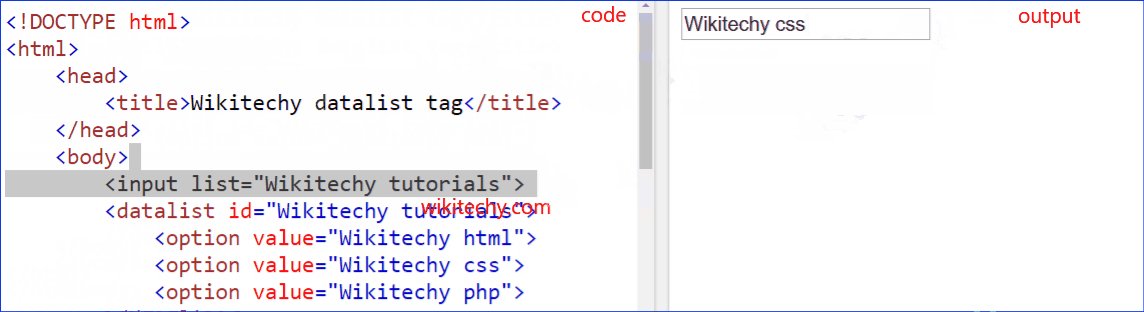
- <input> tag used to get the input from the user.
- <datalist> tag used to display a drop-down list specify the set of pre-defined values for an <input> tag.
- <option> tag used to specify the list of options in the datalist.
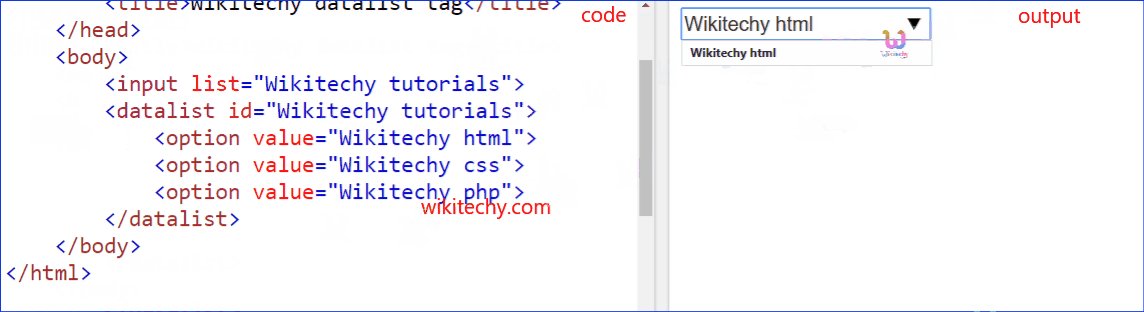
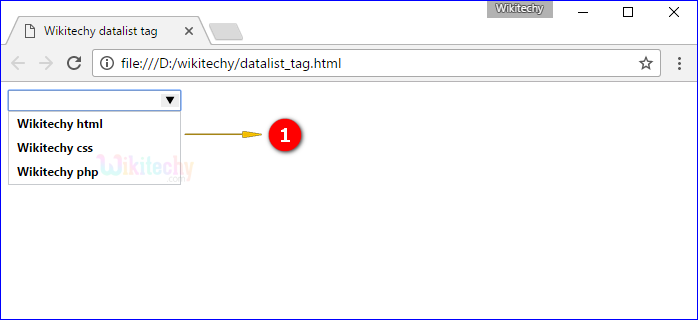
Output of <datalist> tag:

- The output displays the pre-defined terms in the datalist as “HTML”,”CSS” and “PHP”.
Browser Support for <datalist> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | No | Yes |
