html tutorial - Navigation <nav> tag in HTML - html5 - html code - html form

Learn html - html tutorial - navigation tag in html - html examples - html programs
- The <nav> tag specifies a group of navigation links.
- All links of a document should not be inside a <nav> element.
- The <nav> element is designed only for main block of navigation links.
- The <nav> tag belongs to flow content, sectioning content and palpable content.
- The <nav> tag supports Global Attributes and Event Attributes.
Syntax for <nav> tag:
<nav>content</nav>Differences between HTML 4.01 and HTML5 for <nav> tag:
HTML 4.01
- <nav> tag not supported in HTML4.
HTML5
- <nav> tag is new to HTML5.
Sample Coding for <nav> tag:
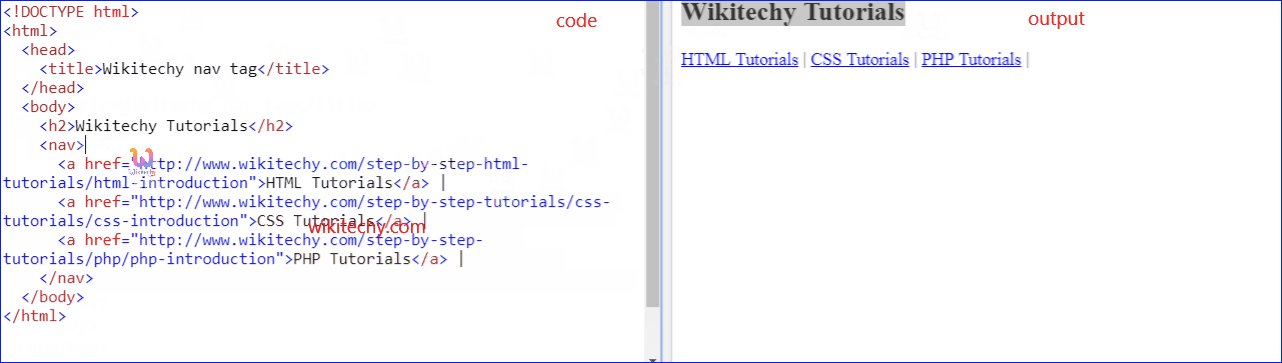
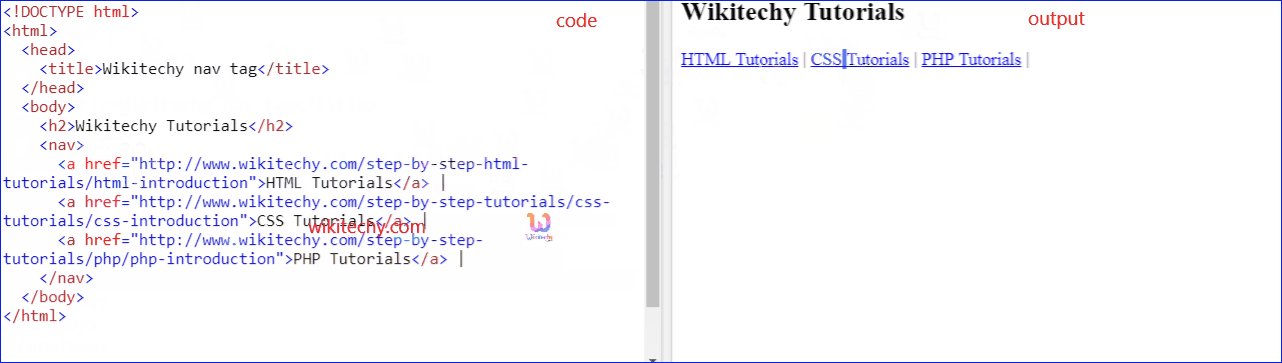
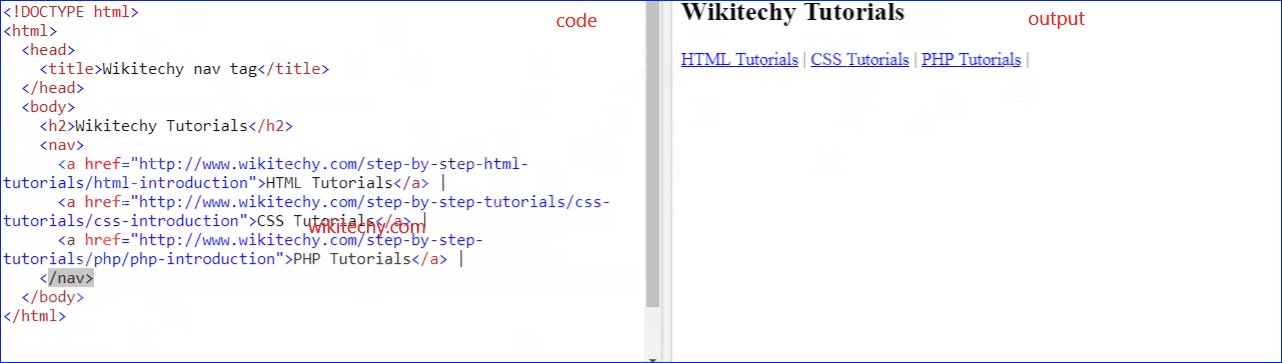
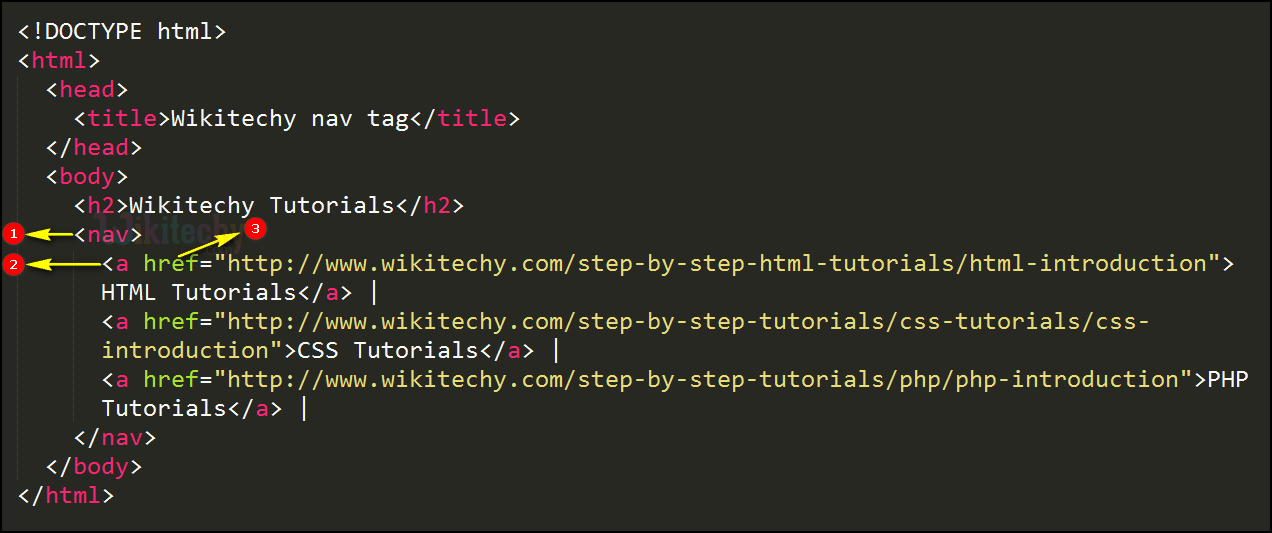
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy nav tag</title>
</head>
<body>
<h2>Wikitechy Tutorials</h2>
<nav>
<a href="https://www.wikitechy.com/step-by-step-html-tutorials/html-introduction">HTML Tutorials</a>
<a href="https://www.wikitechy.com/css/css-introduction">CSS Tutorials</a>
<a href="https://www.wikitechy.com/php/php-programming">PHP Tutorials</a>
</nav>
</body>
</html>Code Explanation for <nav> tag:

- The <nav> tag is used to define the set of navigation links.
- <a> tag specifies a hyperlink to the “HTML Tutorials”.
- href attribute used to define the location of the linked document.
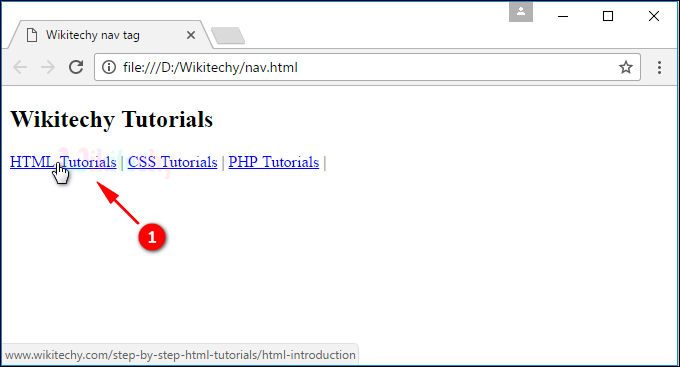
Output of <nav> tag:

- Set of tutorials list shown in a navigation.
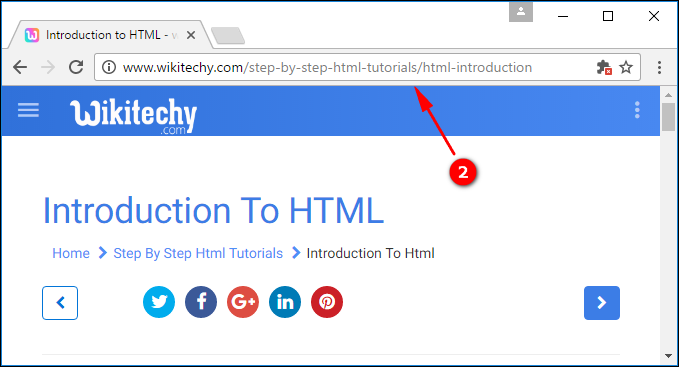
- When user click the link that navigate to the specified page.

Browser Support for <nav> tag:
| |
||||
|---|---|---|---|---|
| 6.0 | 6.0 | 4.0 | 5.0 | 11.1 |
