html tutorial - Link <link> tag in HTML - html5 - html code - html form
- The <link> tag make a link between a document and an external resource.
- External style sheets are linked by <link> tag.
- The <link> tag supports Global Attributes and Event Attributes.
- <link>element belongs to Metadata content category.
<link rel=”stylesheet” type=”text/css” href=”filename”>Differences between HTML 4.01 and HTML5 for <link> tag:
HTML 4.01
- The <link> tag is not supported.
HTML5
- The “sizes” attribute is new in HTML5.
Sample Coding for <link> tag:
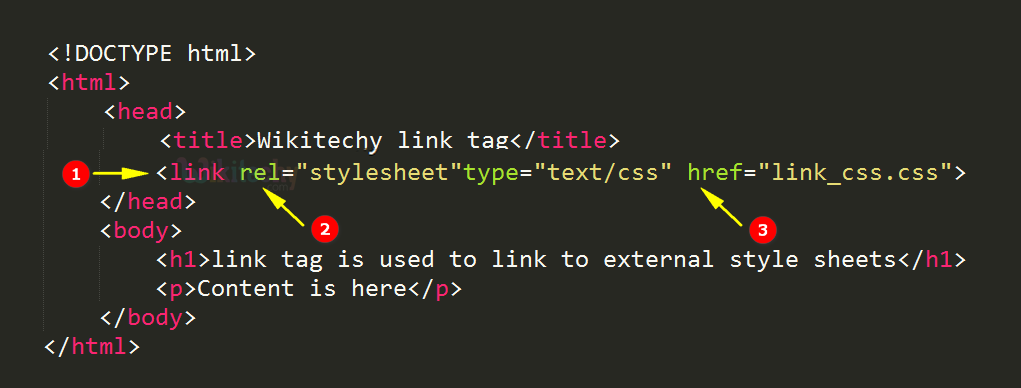
Tryit<!DOCTYPE html>
<html >
<head>
<link rel="stylesheet" type="text/css" href="link-css.css">
</head>
<body>
<h1>link tag is used to link to external style sheets</h1>
<p>link tag is used to link to external style sheets</p>
</body>
</html>Sample coding for <link> tag link_css.css:
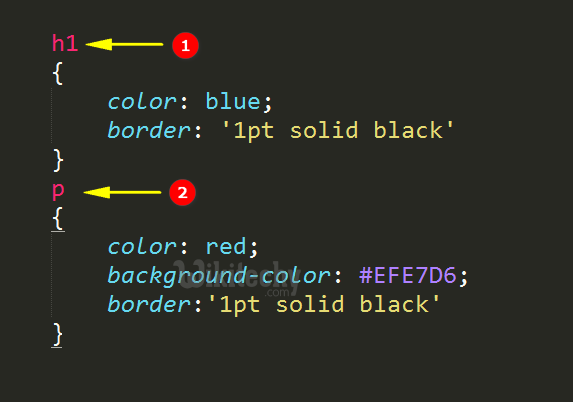
h1
{
color: blue;
border: '1pt solid black'
}
p
{
color: red;
background-color: #EFE7D6;
border: '1pt solid black '
}Code Explanation for <link> tag:

- <link> tag used to link an external resource document.
- “rel” attribute used to define the relationship between the documents.
- "href” used to location of the linked document.
- h1 block used to set color and border for the <h1> tag.
- p block used to set color, background color and border for the <p> tag.

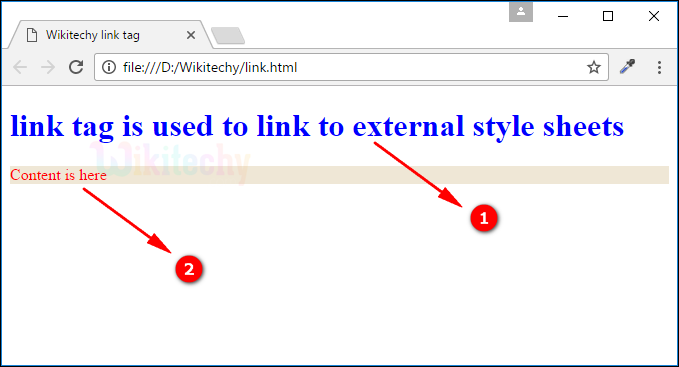
Output of <link> tag:

- <h1> contents are displayed in blue color.
- <p> contents are displayed in red color with background-color. Paragraph tag is specified in red colour as the content displays red in the output.
Attribute for <link>tag:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| charset | char_encoding | Yes | No | Specifies the character encoding of the linked document |
| crossorigin | crossorigin | No | Yes | Specifies how the element handles cross-origin requests |
| href | URL | Yes | Yes | Specifies the location of the linked document |
| hreflang | language_code | Yes | Yes | Specifies the language of the text in the linked document |
| media | media_query | Yes | Yes | Specifies on what device the linked document will be displayed |
| rel | alternate author dns-prefetch help icon license next pingback preconnect prefetch preload prerender prev search stylesheet |
Yes | Yes | Required. Specifies the relationship between the current document and the linked document |
| rev | reversed relationship | Yes | No | Specifies the relationship between the linked document and the current document |
| sizes | HeightxWidth any |
No | Yes | Specifies the size of the linked resource. Only for rel="icon" |
| target | _blank _self _top _parent frame_name |
Yes | No | Specifies where the linked document is to be loaded |
| type | media_type | Yes | Yes | Specifies the media type of the linked document |
Browser Support for <link> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
