html tutorial - <i> Italic Tag in HTML - html5 - html code - html form

Learn html - html tutorial - italic tag - html examples - html programs
- The <i> tag used to italicize the text content.
- <i> tag belongs to Flow content, phrasing content, palpable content.
- The <i> tag supports Global Attributes and Event Attributes.
Syntax for <i> tag in HTML:
<i>Content </i>Differences between HTML 4.01 and HTML 5 for <i> tag in HTML:
HTML 4.0.1
- The <i> tag was used to extract the text in italics in HTML4.
HTML 5
- The <i> tag is not essential for HTML5 version.
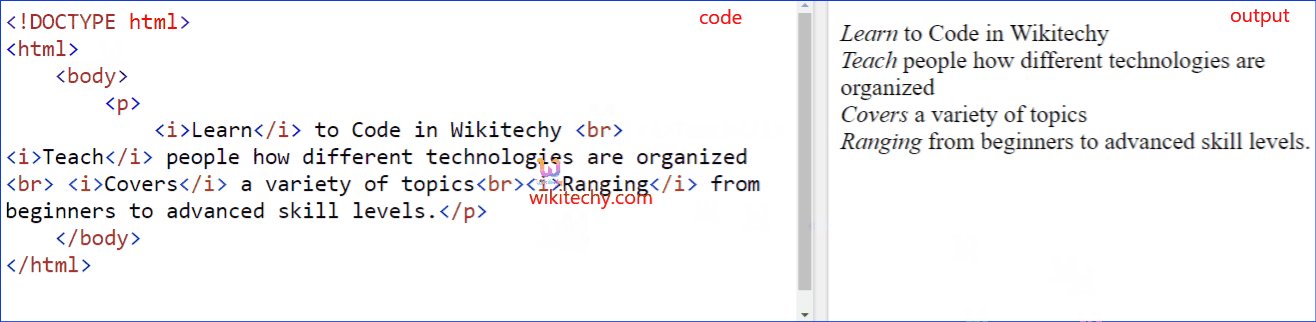
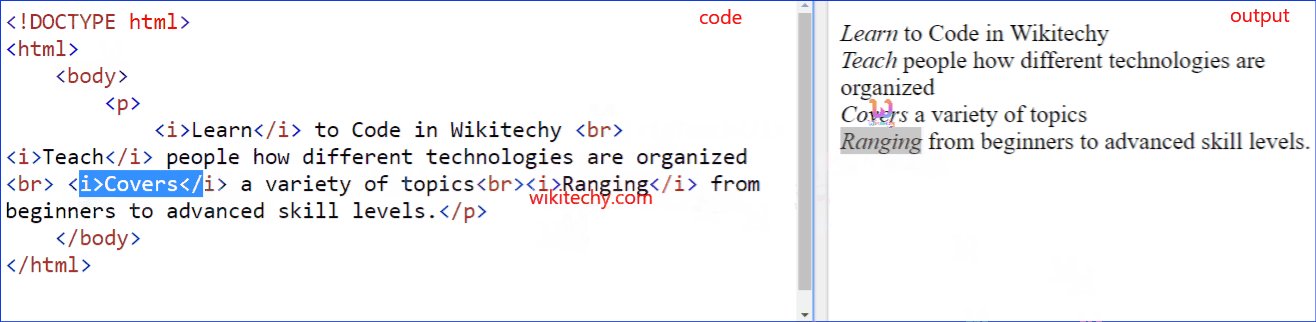
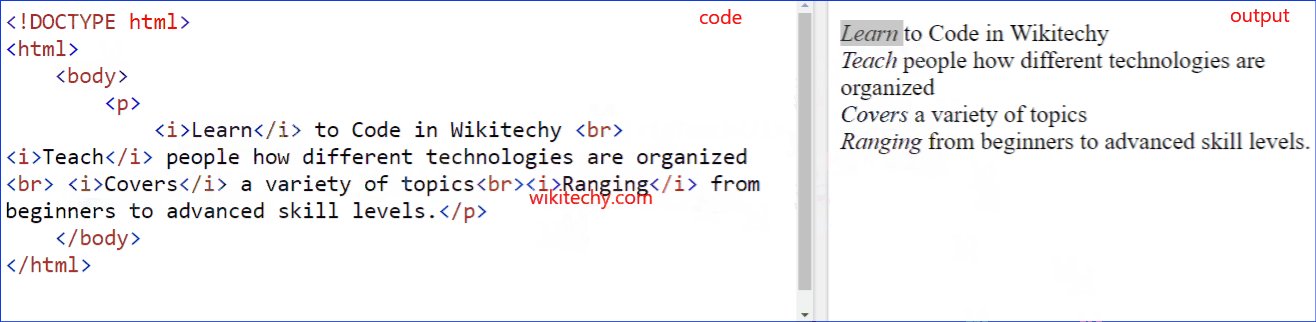
Sample Coding for <i> tag in HTML:
Tryit<!DOCTYPE html>
<html >
<body>
<p>
<i>Learn</i>to Code in Wikitechy<br>
<i>Teach</i>people how different technologies are organized
<br>
<i>Covers</i>a variety of topics<br>
<i>Ranging</i>from advanced beginners to skill levels.<br>
</p>
</body>
</html>Code Explanation for <i> tag in HTML:

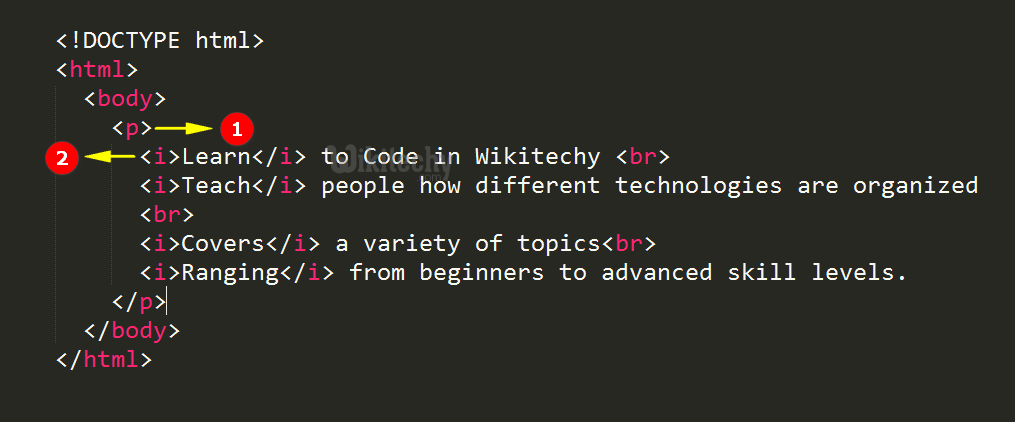
- <p> tag is used to display content inside the paragraph tag.
- The text inside the <i> tag will be displayed in italicized text.
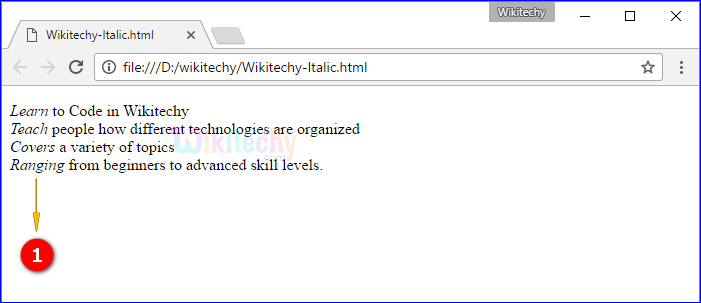
Output for <i> tag in HTML:

- The words “Learn, Teach, Covers & Ranging” was in italic form which is displayed in the output.
Browser Support for <i> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
