html tutorial - Figure Caption <figcaption> tag in HTML - html5 - html code - html form

Learn html - html tutorial - figure caption tag in html - html examples - html programs
- The <figcaption>tag is used to add a caption for a <figure>element.
- The first or last child of the <figure> element is placed as the <figcaption> element.
- The <map> tag belongs to flow content, phrasing content and palpable content.
- The <map> tag supports Global Attributes and Event Attributes.
Syntax for <figcaption> tag:
<figure><figcaption>content</figure><figcaption>Differences between HTML 4.01 and HTML5
HTML 4.01
- HTML4 does not supports <figcaption> tag.
HTML5
- The <figcaption> tag is new in HTML5.
Sample Coding for <figcaption> tag:
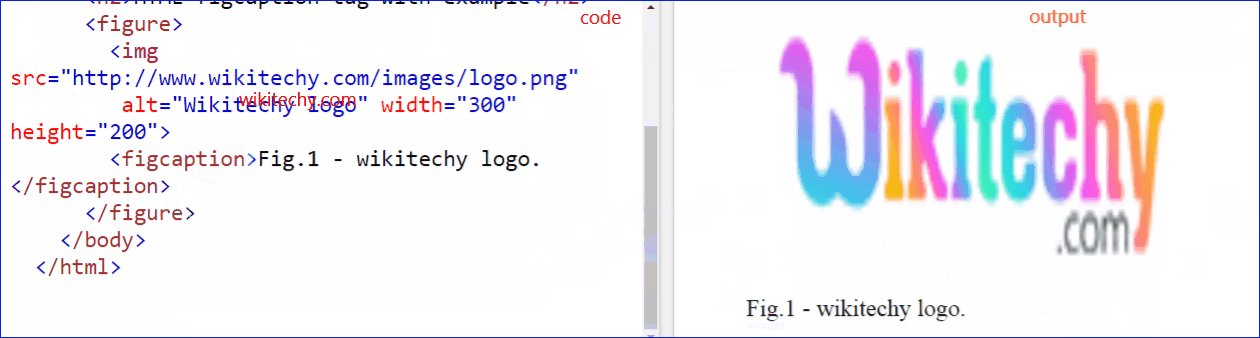
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy figcaption tag</title>
</head>
<body>
<h2>HTML figcaption tag with example</h2>
<figure>
<img src="https://www.wikitechy.com/images/logo.png"
alt="Wikitechy logo" width="300" height="200">
<figcaption>Fig.1 - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy logo.</figcaption>
</figure>
</body>
</html>Code Explanation for <figcaption> tag:

- <figure> tag is used to hold <img> and <figcaption> which is self-contained content.
- The <figcaption> tag is used to set the figure name as “Fig.1 - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy logo.”
Output of <figcaption> tag:

- The output shows the wikitechy logo by using <figure>tag.
- The output shows the “Fig.1-wikitechy logo as a figure caption by using <figcaption>element.
Browser Support for <figcaption> tag in HTML:
| |
||||
|---|---|---|---|---|
| 6.0 | 9.0 | 4.0 | 5.0 | 11.1 |
