html tutorial - <caption> tag in HTML - html5 - html code - html form

Learn html - html tutorial - caption tag in html - html examples - html programs
- The <caption> element specifies the title of a table.
- Yet it is always the first child of a <table> tag.
- The <caption> tag must be included instantly after the <table> tag.
- The <caption> tag supports Global Attributes and Event Attributes.
Syntax for <caption> tag :
<caption> Content </caption>Differences between HTML 4.01 and HTML5 for <caption> tag:
HTML 4.01
- <align>is supported in HTML 4.01
HTML5
- <align> is removed in HTML 5.
Sample coding for <caption> tag:
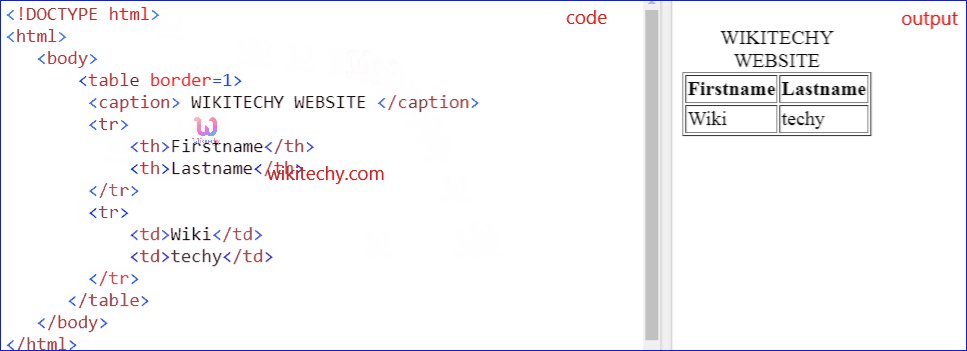
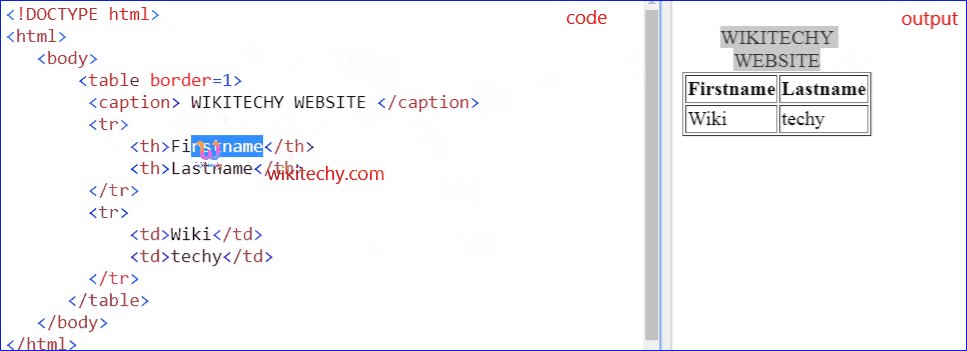
Tryit<!DOCTYPE html>
<html >
<body>
<table border=1>
<caption>WIKITECHY WEBSITE</caption>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Wiki</td>
<td>techy</td>
</tr>
</table>
</body>
</html>Code Explanation for <caption> tag :

- <caption>tag - is used for description of the table.
- WIKITECHY WEBSITE is declared as the title of the table.
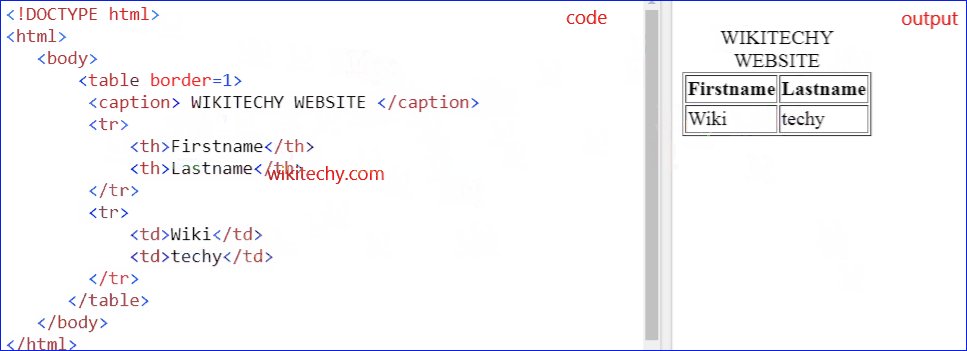
Output for <caption> tag :

- Here the term WIKITECHY WEBSITE is displayed with table caption.
Attribute of <caption> tag:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| align | right top bottom |
Yes | No | Specifies the alignment of the Caption. |
Browser support for <caption> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
Tips and Notes:
- Only one <caption> tag per table.
- The table caption has been placed over the table and it has center alignment.
