php tutorial - How to Setup Google Captcha PHP - php programming - learn php - php code - php script
Google captcha is used in forms to avoid spam users in websites. It also provide security to your contact form.
But, the thing is how to use it?
We do a lot of search in Google to understand how to add Google captcha in our from. In Our previous blog post Captcha using PHP and jQuery, we have explained you how to create and implement your own captcha using PHP, jQuery and AJAX in your forms. Now this blog post guide you to setup that captcha for your forms. Now to set it up, you need to use captcha library offered by Google. That captcha library contains captcha.php file , which we will include in our PHP file i.e form.php to produce captcha image.

Learn php - php tutorial - captcha - php examples - php programs
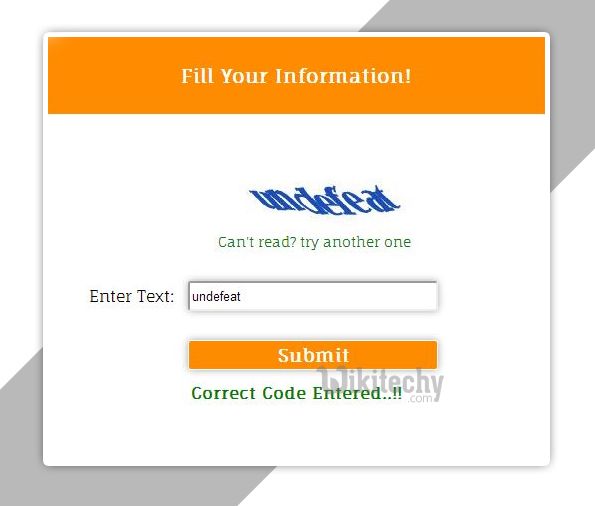
HTML Form File: form.php
We have created a simple HTML form here and included google captcha image generated from captcha.php .
<!DOCTYPE html>
<html>
<head>
<title>Google Captcha Protection in form- Demo Preview</title>
<meta content="noindex, nofollow" name="robots">
<link href="style.css" rel="stylesheet" type="text/css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="scripts.js"></script>
</head>
<body>
<div id="mainform">
<div class="innerdiv">
<!-- Required Div Starts Here -->
<h2>Captcha creation using Google Library</h2>
<form id="myForm" method="post" name="myForm">
<h3>Fill Your Information!</h3>
<table>
<tr>
<!-- Including Google Captcha image from captcha.php -->
<td>
<img id="captcha_img" src="captcha.php">
<span id="reload">Can't read? try another one</span>
</td>
</tr>
<tr>
<td>Enter Text:</td>
<td><input id="captcha1" name="captcha" type="text"></td>
</tr>
<tr>
<td>
<input id="button" type='submit' value='Submit'>
</td>
</tr>
</table>
<?php include 'verify.php';?>
</form>
</div>
</div>
</body>
</html>click below button to copy the code. php tutorial - team
jQuery Code : scripts.js
Here, we can change captcha by clicking change captcha link.
$(document).ready(function() {
$("#reload").click(function() {
$("#captcha_img").attr("src", "captcha.php");
});
});click below button to copy the code. php tutorial - team
VERIFYING CAPTCHA : verify.php
Verifying user input CAPTCHA text with google generated CAPTCHA .
<?php
if (isset($_POST["captcha"])) {
session_start();
// Verifying user input captcha text with Google generated captcha.
if ($_SESSION["captcha"] == $_POST["captcha"]) {
echo "<b class=\"correct\">Correct Code Entered..!!</b>";
}else {
echo "<b class=\"wrong\">Wrong Code Entered..!!</b>";
}
unset($_SESSION['captcha']);
}
?>click below button to copy the code. php tutorial - team
CSS File: style.css
Styling HTML elements.
@import "http://fonts.googleapis.com/css?family=Fauna+One|Muli";
#mainform{
width:960px;
margin:20px auto;
padding-top:20px;
font-family:'Fauna One',serif
}
#mainform h2{
width:100%;
float:left;
text-align:center;
margin-top:35px
}
.innerdiv{
width:65%;
float:left
}
form{
background-color:#fff;
color:#123456;
box-shadow:1px 1px 22px #c2c2c2;
width:500px;
margin:50px 250px 0 50px;
float:left;
height:430px;
text-align:center
}
h3{
margin-top:0;
margin-bottom:10px;
color:#fff;
background-color:#ff8c00;
text-align:center;
width:100%;
height:50px;
padding-top:30px
}
input{
width:250px;
height:30px;
border-radius:3px;
padding:2px;
box-shadow:0 0 10px #a9a9a9;
margin:10px
}
input[type=submit]{
background-color:#ff8c00;
border:1px solid #fff;
font-family:'Fauna One',serif;
font-weight:700;
font-size:18px;
color:#fff;
margin-top:15px
}
span{
color:green;
font-size:14px
}
#myForm div{
color:red;
font-size:14px
}
table{
margin-left:40px
}
#captcha_img{
margin-left:60px
}
#reload{
margin-left:40px;
cursor:pointer
}
.correct{
color:green
}
.wrong{
color:red
}