php tutorial - PayPal Subscription Button for Recurring Payments - php programming - learn php - php code - php script
Use PayPal Subscribe button to access payments automatically from product’s buyers and to charge ongoing payment for membership access. Using this, buyer get the goods or services as daily, weekly, monthly, and yearly.
In our previous blogs post, we have discussed how we can use PayPal payments in different modes like Shopping cart, Mass payment and Digital Goods etc.
You can create Subscribe buttons that you add to your website by using a tool on the PayPal website or you can write the HTML code for it manually.
In this blog post, we are going to explain how we can use or customize PayPal subscribe button with PHP and HTML for recurring and access payments automatically.
Where the product’s buyer has option to select a plan which will charged daily, weekly, monthly or yearly.

Learn php - php tutorial - paypal-subscription -button-recurring-payments - php examples - php programs
Note : PayPal offers sandbox account for development and testing purpose. Here we are using Sandbox for the demo, so if you would like to test our demo you can use your PayPal sandbox credentials.
Concept behind the script
In our last post, we covered PayPal Buy Now Button and PayPal Add to Cart Button where we have customized the button for showing meaningful example and demo.
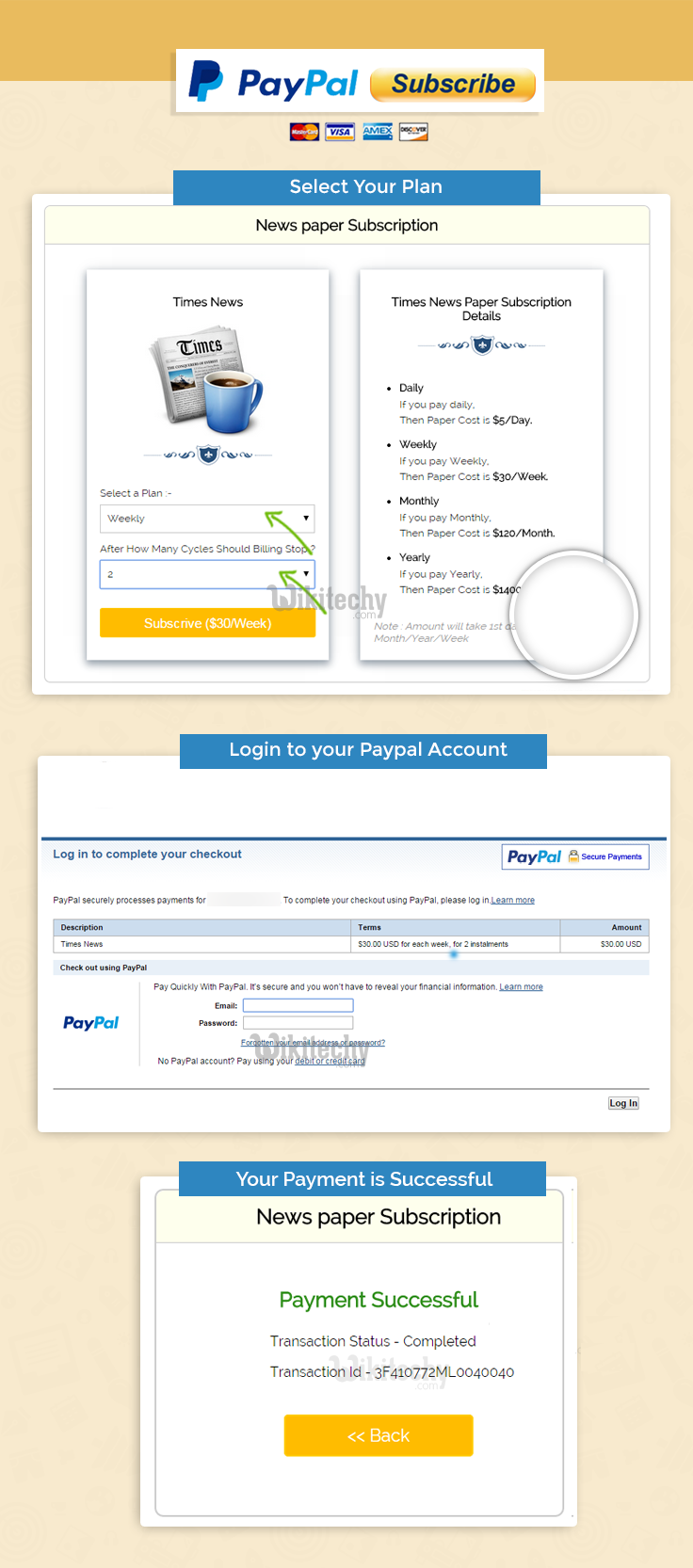
In this post, we have used PayPal Subscribe button in PHP showing examples for News Paper subscription based website, where a subscriber can select the plan and recurring period.
Here, a subscriber can select product or service plan like daily, weekly, monthly and yearly as well they also select billing cycle means by “After How Many Cycles Billing will Stop”.
Tutorial Scripts in detail
Below are the details of the code used in this tutorial with proper explanation.
Index.php
Index.php contain code for showing News Paper Subscription Details with subscription plan and plan’s cycle.
<html>
<head>
<title>PayPal Subscription Button for Recurring Payments</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div id="main">
<center><h1>PayPal Subscription Button for Recurring Payments</h1></center>
<div id="container">
<h2>News paper Subscription</h2>
<hr/>
<div id="book_container">
<center> <h3>Times News</h3></center>
<img src="images/9.jpg" id="product_img" />
<hr class="type_1">
<form action="process.php" method="POST">
<div class="fgrow">
<span>Select a Plan :-</span>
<select id="select_plan" name="select_plan">
<option value="Daily">Daily
</option>
<option value="Weekly">Weekly
</option>
<option value="Monthly">Monthly
</option>
<option value="Yearly">Yearly
</option>
</select>
</div>
<div class="fgrow">
<span>After How Many Cycles Should Billing Stop ?</span>
<select id="select_cycles" name="select_cycles">
<option value="">Never
</option>
<?php for ($i = 2; $i <= 30; $i++) { ?>
<option value="<?php echo $i; ?>"><?php echo $i; ?>
</option>
<?php } ?>
</select>
</div>
<input type="submit" value="Subscrive ($5/Day)" name="submit" id="subscribe">
</form>
</div>
<div id="book_container">
<center> <h3>Times News Paper Subscription Details</h3></center>
<hr class="type_1">
<ul>
<li><b>Daily</b></li>
<P class="mrtpbt">If you pay daily,<br>Then Paper Cost is <b>$5/Day.</b></P>
<li><b>Weekly</b></li>
<P class="mrtpbt">If you pay Weekly,<br>Then Paper Cost is <b>$30/Week.</b></P>
<li><b>Monthly</b></li>
<P class="mrtpbt">If you pay Monthly,<br>Then Paper Cost is <b>$120/Month.</b></P>
<li><b>Yearly</b></li>
<P class="mrtpbt">If you pay Yearly,<br>Then Paper Cost is <b>$1400/Year.</b></P>
</ul>
<br>
<i> Note : Amount will take 1st day of every Month/Year/Week</i>
</div>
</div>
<img id="paypal_logo" style="margin-top: -30;" src="images/secure-paypal-logo.jpg">
</div>
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#select_plan').on('change', function() {
if (this.value === 'Daily') {
$('input#subscribe').val('Subscrive ($5/Day)');
} else if (this.value === 'Weekly') {
$('input#subscribe').val('Subscrive ($30/Week)');
} else if (this.value === 'Monthly') {
$('input#subscribe').val('Subscrive ($120/Month)');
} else if (this.value === 'Yearly') {
$('input#subscribe').val('Subscrive ($1400/Year)');
}
});
});
</script>
</body>
</html>click below button to copy the code. php tutorial - team
Process.php
This file contains code to process Subscription amount to PayPal.
<?php
if (isset($_POST['submit'])) {
$total_cycle = $_POST['select_cycles'];
$product_name = 'Times News';
$product_currency = 'USD';
if ($_POST['select_plan'] == 'Daily') {
$cycle_amount = 5;
$cycle = 'D';
} else if ($_POST['select_plan'] == 'Weekly') {
$cycle_amount = 30;
$cycle = 'W';
} else if ($_POST['select_plan'] == 'Monthly') {
$cycle_amount = 150;
$cycle = 'M';
} else if ($_POST['select_plan'] == 'Yearly') {
$cycle_amount = 1400;
$cycle = 'Y';
}
//Here we can use PayPal URL or sandbox URL.
$paypal_url = 'https://www.sandbox.paypal.com/cgi-bin/webscr';
//Here we can used seller email id.
$merchant_email = 'merchants email id';
//here we can put cancel URL when payment is not completed.
$cancel_return = "https://www.wikitechy.com/tutorial/paypal-subscription/index.php";
//here we can put cancel URL when payment is Successful.
$success_return = "https://www.wikitechy.com/tutorial/paypal-subscription/success.php";
?>
<div style="margin-left: 38%"><img src="images/ajax-loader.gif"/><img src="images/processing_animation.gif"/></div>
<form name = "myform" action = "<?php echo $paypal_url; ?>" method = "post" target = "_top">
<input type="hidden" name="cmd" value="_xclick-subscriptions">
<input type = "hidden" name = "business" value = "<?php echo $merchant_email; ?>">
<input type="hidden" name="lc" value="IN">
<input type = "hidden" name = "item_name" value = "<?php echo $product_name; ?>">
<input type="hidden" name="no_note" value="1">
<input type="hidden" name="src" value="1">
<?php if (!empty($total_cycle)) { ?>
<input type="hidden" name="srt" value="<?php echo $total_cycle; ?>">
<?php } ?>
<input type="hidden" name="a3" value="<?php echo $cycle_amount; ?>">
<input type="hidden" name="p3" value="1">
<input type="hidden" name="t3" value="<?php echo $cycle; ?>">
<input type="hidden" name="currency_code" value="<?php echo $product_currency; ?>">
<input type = "hidden" name = "cancel_return" value = "<?php echo $cancel_return ?>">
<input type = "hidden" name = "return" value = "<?php echo $success_return; ?>">
<input type="hidden" name="bn" value="PP-SubscriptionsBF:btn_subscribeCC_LG.gif:NonHostedGuest">
</form>
<script type="text/javascript">
document.myform.submit();
</script>
<?php }
?>click below button to copy the code. php tutorial - team
Success.php
PayPal calls this file when subscription payments get successfully completed and provide $_REQUEST array which contains all transaction details and displayed in the front end.
<html>
<head>
<title>PayPal Subscription Button for Recurring Payments</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<?php
if (!empty($_REQUEST)) {
$product_no = $_REQUEST['item_number']; // Product ID
$product_transaction = $_REQUEST['tx']; // Paypal transaction ID
$product_price = $_REQUEST['amt']; // Paypal received amount value
$product_currency = $_REQUEST['cc']; // Paypal received currency type
$product_status = $_REQUEST['st']; // Paypal product status
}
?>
<div id="main">
<h1 style="margin-left: -6%;">PayPal Subscription Button for Recurring Payments</h1>
<div id="return">
<h2>News paper Subscription</h2>
<hr/>
<?php
//Rechecking the product price and currency details
if ($_REQUEST['st'] == 'Completed') {
echo "<h3 id='success'>Payment SuccessFul</h3>";
echo "<P>Transaction Status - " . $product_status . "</P>";
echo "<P>Transaction Id - " . $product_transaction . "</P>";
echo "<div class='back_btn'><a href='index.php' id= 'btn'><< Back</a></div>";
} else {
echo "<h3 id='fail'>Payment Failed</h3>";
echo "<P>Transaction Status - Unompleted</P>";
echo "<P>Transaction Id - " . $product_transaction . "</P>";
echo "<div class='back_btn'><a href='index.php' id= 'btn'><< Back</a></div>";
}
?>
</div>
<!-- Right side div -->
<div id="wiki">
<a href=https://www.wikitechy.com/app><img src="images/wikitechy.jpg" alt="Online Form Builder"/></a>
</div>
</div>
</body>
</html>click below button to copy the code. php tutorial - team
Style.css
Includes basic styling of HTML elements.
@import url(http://fonts.googleapis.com/css?family=Raleway);
#main{
width:960px;
margin:50px auto;
font-family:raleway;
}
h2{
background-color: #FEFFED;
text-align:center;
border-radius: 10px 10px 0 0;
margin: -10px -40px;
padding: 15px;
}
hr{
border:0;
border-bottom:1px solid #ccc;
margin: 10px -40px;
margin-bottom: 30px;
}
#container{
width: 88%;
float: left;
border-radius: 10px;
font-family:raleway;
border: 2px solid #ccc;
padding: 10px 40px 25px;
margin: 0 40px 40px 0;
}
select{
width:99.5%;
padding: 10px;
margin-top: 8px;
border: 1px solid #ccc;
padding-left: 5px;
font-size: 16px;
font-family:raleway;
}
input[type=submit]{
width: 100%;
background-color:#FFBC00;
color: white;
border: 2px solid #FFCB00;
padding: 10px;
font-size:20px;
cursor:pointer;
border-radius: 5px;
margin: 15px 0px;
}
input[type=submit]:hover{
transform: scale(1.05);
}
#profile{
padding:50px;
border:1px dashed grey;
font-size:20px;
background-color:#DCE6F7;
}
#logout{
float:right;
padding:5px;
border:dashed 1px gray;
}
a{
text-decoration:none;
color: cornflowerblue;
}
i{
color: rgb(155, 155, 155);
}
#wiki{
float:right;
}
#book_container{
width: 331px;
height: 558px;
/* border: 1px solid black; */
float: left;
margin: 9px 24px;
padding: 20px;
box-shadow: 0px 5px 17px 1px #99A3AD, 0px 0px 40px #EEEEEE;
}
hr.type_1 {
border: 0;
height: 55px;
background-image: url(../images/type_1.png);
background-repeat: no-repeat;
margin: 10px 67px;
}
#product_img{
margin: 2px 61px;
width: 200px;
}
img#paypal_logo {
float: right;
margin-right: 27px;
margin-top: 1%;
padding-bottom: 15px;
}
.fgrow{
margin-bottom: 15px;
}
#return {
width: 492px;
height: 350px;
float: left;
border-radius: 10px;
font-family: raleway;
border: 2px solid #ccc;
padding: 10px 40px 11px;
margin: 16PX;
}
#return h3#success {
text-align: center;
font-size: 24px;
margin-top: 50px;
color: green;
}
#return P {
margin-left: 122px;
}
#return .back_btn {
margin-top: 51px;
text-align: center;
}
#btn {
width: 100%;
background-color: #FFBC00;
color: white;
border: 2px solid #FFCB00;
padding: 10px 70px;
font-size: 20px;
cursor: pointer;
border-radius: 5px;
margin-bottom: 15px;
}
a{
text-decoration:none;
color: cornflowerblue;
}
#wiki{
float: right;
}
#return h3#fail{
text-align: center;
font-size: 24px;
margin-top: 50px;
color: red;
}
.mrtpbt{
margin-top: 5px;
margin-bottom: 15px;
line-height: 25px;
}