php tutorial - PayPal Donate Button in PHP - php programming - learn php - php code - php script
Using PayPal Donate button, we can collect contribution payments. It lets you to Donate fixed amounts or amounts entered by donors.
When you click on Donate button, it goes to a special link that is maintained by PayPal for that particular button.
In our previous blogs post, we have discussed how we can use PayPal payments in different modes like Shopping cart, Mass payment and Digital Goods etc.
You can create Donate buttons that you add to your website by using a tool on the PayPal website or you can write the HTML code for it manually.
Here we are going to explain how we can use or customize PayPal donate button with PHP and HTML for contributing money, where donor can donate fixed amounts or can enter the amount by themselves.

Learn php - php tutorial - donate-with-paypal-using-php-and-html - php examples - php programs
Concept Behind the Script
In our last post, we covered PayPal Buy Now Button and Pay Add to Cart Button where we have customized the button for showing meaningful example and demo.
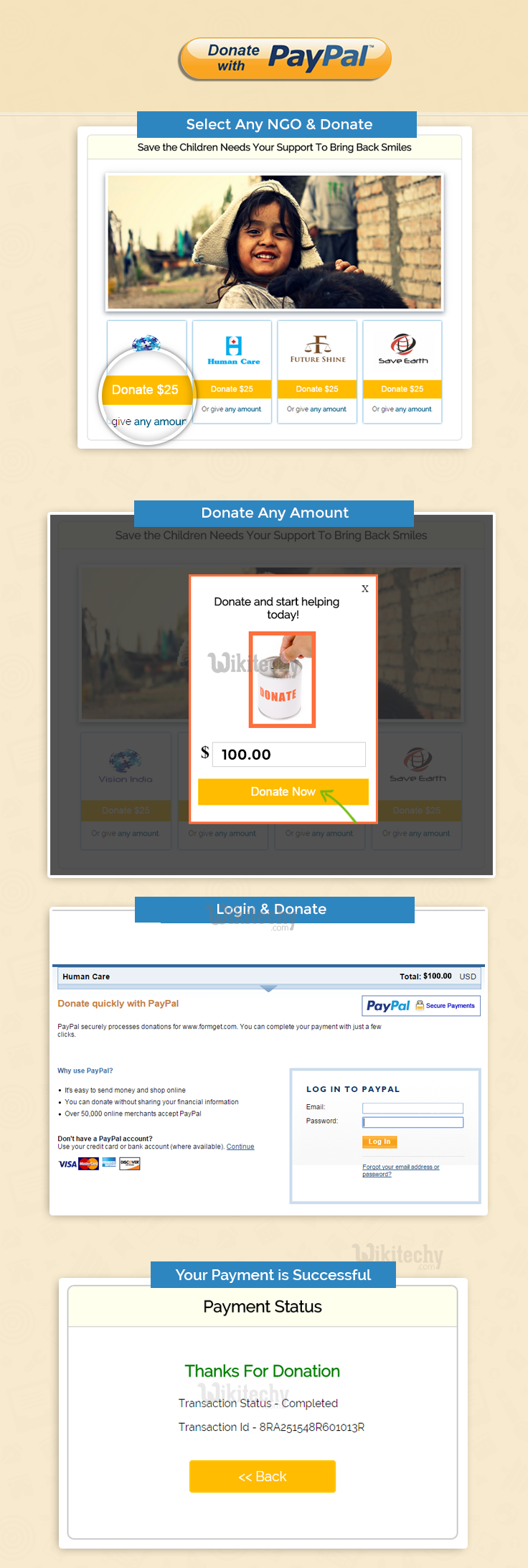
In this post, we used PayPal donate button in PHP showing example for donation based website, where you can donate fixed amounts or self entered amounts to different charities.
Here, when donor will click on Donate button he can pay fixed amount which is $25 and if the donor wants to pay any amount then they need to enter the donation amount on the popup window and click on the donate button. It will redirects to PayPal donation panel for payment process.
Tutorial Scripts in detail
Below are the details of the code used in this tutorial with proper explanation.
Index.php
Index.php contain code for showing different charity with donation details and Donate button.
<html>
<head>
<title>Donate With PayPal</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" href="css/flexslider.css" type="text/css">
</head>
<body>
<div id = "main">
<h1>Donate With PayPal</h1>
<div id = "container">
<h2>Save the Children Needs Your Support To Bring Back Smiles</h2>
<hr/>
<!-- Place somewhere in the <body> of your page -->
<div class="flexslider">
<!-- image slider start here -->
<ul class="slides">
<li>
<div class="box-shadow-preview">
<img src="images/1.jpg"/>
</div>
</li>
<li>
<div class="box-shadow-preview">
<img src="images/2.jpg" />
</div>
</li>
<li>
<div class="box-shadow-preview">
<img src="images/3.jpg" />
</div>
</li>
<li>
<div class="box-shadow-preview">
<img src="images/4.jpg" />
</div>
</li>
<li>
<div class="box-shadow-preview">
<img src="images/5.jpg" />
</div>
</li>
</ul>
</div>
<div class="donate">
<!-- 1st charity container -->
<div class="charity">
<a href=""><img src="images/logo1.PNG"></a>
<form action="process.php" method="POST">
<input type="hidden" name="id" value="<?php echo base64_encode(1); ?>">
<input type="submit" value="Donate $25" name="submit">
</form>
<p>Or give <a href="#" onclick="show('<?php echo base64_encode(1); ?>');" class="show2">any amount</a>.</p>
</div>
<!-- 2nd charity container -->
<div class="charity">
<a href=""><img src="images/logo2.PNG"></a>
<form action="process.php" method="POST">
<input type="hidden" name="id" value="<?php echo base64_encode(2); ?>">
<input type="submit" value="Donate $25" name="submit">
</form>
<p>Or give <a href="#" onclick="show('<?php echo base64_encode(2); ?>');">any amount</a>.</p>
</div>
<!-- 3rd charity container -->
<div class="charity">
<a href=""><img src="images/logo3.PNG"></a>
<form action="process.php" method="POST">
<input type="hidden" name="id" value="<?php echo base64_encode(3); ?>">
<input type="submit" value="Donate $25" name="submit">
</form>
<p>Or give <a href="#" onclick="show('<?php echo base64_encode(3); ?>');">any amount</a>.</p>
</div>
<!-- 4th charity container -->
<div class="charity">
<a href=""><img src="images/logo4.PNG"></a>
<form action="process.php" method="POST">
<input type="hidden" name="id" value="<?php echo base64_encode(4); ?>">
<input type="submit" value="Donate $25" name="submit">
</form>
<p>Or give <a href="#" onclick="show('<?php echo base64_encode(4); ?>');">any amount</a>.</p>
</div>
</div>
</div>
<img id="paypal_logo" style="margin-left: 722px;" src="images/secure-paypal-logo.jpg">
</div>
<div id="pop2" class="simplePopup">
<h3>Donate and start helping today!</h3>
<form action="process.php" method="POST">
<img src="images/donate.jpg">
<br/>
<b>$</b><input type="hidden" name="id" id='charity_id' value=''>
<input type="number" value="" name="amount" required="required" step=".1">
<input type="submit" value="Donate Now" name="submit">
</form>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="js/jquery.flexslider.js"></script>
<!-- code for sliders -->
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$('.flexslider').flexslider();
});</script>
<script src="js/jquery.simplePopup.js" type="text/javascript"></script>
<!-- call popup -->
<script type="text/javascript">
function show(id) {
$('#charity_id').val(id);
$('.box-shadow-preview').css("opacity", "0.1");
$('#pop2').simplePopup();
}
</script>
</body>
</html>click below button to copy the code. php tutorial - team
Process.php
This file contains code to process Donation amount to PayPal.
<?php
//Here you can fetch data by database using id
if (isset($_POST['submit'])) {
if (base64_decode($_POST['id']) == 1) {
$product_name = 'Vision India';
$product_currency = 'USD';
$product_id = 1;
if (isset($_POST['amount'])) {
$product_price = $_POST['amount'];
} else {
$product_price = 25;
}
} else
if (base64_decode($_POST['id']) == 2) {
$product_name = 'Human Care';
$product_currency = 'USD';
$product_id = 2;
if (isset($_POST['amount'])) {
$product_price = $_POST['amount'];
} else {
$product_price = 25;
}
} else if (base64_decode($_POST['id']) == 3) {
$product_name = 'Future Shine';
$product_currency = 'USD';
$product_id = 3;
if (isset($_POST['amount'])) {
$product_price = $_POST['amount'];
} else {
$product_price = 25;
}
} else if (base64_decode($_POST['id']) == 4) {
$product_name = 'Save Earth';
$product_currency = 'USD';
$product_id = 4;
if (isset($_POST['amount'])) {
$product_price = $_POST['amount'];
} else {
$product_price = 25;
}
}
//Here we can use paypal url or sanbox url.
$paypal_url = 'https://www.sandbox.paypal.com/cgi-bin/webscr';
//Here we can used seller email id.
$merchant_email = ' put merchnats email id here';
//here we can put cancle url when payment is not completed.
$cancel_return = "http://localhost/donate-with-paypal/index.php";
//here we can put cancle url when payment is Successful.
$success_return = "http://localhost/donate-with-paypal/success.php";
?>
<div style="margin-left: 38%"><img src="images/ajax-loader.gif"/><img src="images/processing_animation.gif"/></div>
<form name = "myform" action = "<?php echo $paypal_url; ?>" method = "post" target = "_top">
<input type = "hidden" name = "cmd" value = "_donations">
<input type = "hidden" name = "cancel_return" value = "<?php echo $cancel_return ?>">
<input type = "hidden" name = "return" value = "<?php echo $success_return; ?>">
<input type = "hidden" name = "business" value = "<?php echo $merchant_email; ?>">
<input type = "hidden" name = "lc" value = "C2">
<input type = "hidden" name = "item_name" value = "<?php echo $product_name; ?>">
<input type = "hidden" name = "item_number" value = "<?php echo $product_id; ?>">
<input type = "hidden" name = "amount" value = "<?php echo $product_price; ?>">
<input type = "hidden" name = "currency_code" value = "<?php echo $product_currency; ?>">
<input type = "hidden" name = "button_subtype" value = "services">
<input type = "hidden" name = "no_note" value = "0">
</form>
<script type="text/javascript">
document.myform.submit();
</script>
<?php }
?>click below button to copy the code. php tutorial - team
Success.php
PayPal call this file when Donation gets successfully completed and provide $_REQUEST array which contains all transaction details and displayed in front end.
<html>
<head>
<title>Donate With PayPal</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<?php
if (!empty($_REQUEST)) {
$product_no = $_REQUEST['item_number']; // Product ID
$product_transaction = $_REQUEST['tx']; // Paypal transaction ID
$product_price = $_REQUEST['amt']; // Paypal received amount value
$product_currency = $_REQUEST['cc']; // Paypal received currency type
$product_status = $_REQUEST['st']; // Paypal product status
}
?>
<div id="main">
<h1 style="margin-left: -37%;">Donate With PayPal</h1>
<div id="return">
<h2>Payment Status </h2>
<hr/>
<?php
//Rechecking the product price and currency details
if ($_REQUEST['st'] == 'Completed') {
echo "<h3 id='success'>Thanks For Donation</h3>";
echo "<P>Transaction Status - " . $product_status . "</P>";
echo "<P>Transaction Id - " . $product_transaction . "</P>";
echo "<div class='back_btn'><a href='index.php' id= 'btn'><< Back</a></div>";
} else {
echo "<h3 id='fail'>Payment Failed</h3>";
echo "<P>Transaction Status - Unompleted</P>";
echo "<P>Transaction Id - " . $product_transaction . "</P>";
echo "<div class='back_btn'><a href='index.php' id= 'btn'><< Back</a></div>";
}
?>
</div>
</div>
</body>
</html>click below button to copy the code. php tutorial - team
Style.css
Includes basic styling of HTML elements.
@import url(http://fonts.googleapis.com/css?family=Raleway);
h1{
text-align: center;
}
#main {
width: 950PX;
margin: 50PX auto;
font-family: raleway;
}
#container {
width: 834px;
float: left;
border-radius: 10px;
font-family: raleway;
border: 2px solid #ccc;
padding: 10px 40px 11px;
margin: 16PX;
}
h2 {
background-color: #FEFFED;
text-align: center;
border-radius: 10px 10px 0 0;
margin: -10px -40px;
padding: 15px;
}
hr {
border: 0;
border-bottom: 1px solid #ccc;
margin: 10px -40px;
margin-bottom: 30px;
}
input[type=submit]{
width: 100%;
margin-top: 20px;
background-color: #FFBC00;
color: white;
border: 1px solid #FFCB00;
padding: 10px;
font-size: 20px;
cursor: pointer;
margin-bottom: 0px;
transition: all .2s ease-in-out;
}
input[type=number]{
width: 90%;
padding: 10px;
margin-top: 20px;
border: 1px solid #ccc;
padding-left: 5px;
font-size: 17px;
font-family: raleway;
}
input[type=submit]:hover{
transform: scale(1.1);
}
.box-shadow-preview{
position: relative;
background-color: #FFFFFF;
border-width: 7px;
border-style: solid;
border-color: white;
border-radius: 0px;
box-shadow: 0px 5px 17px 1px #99A3AD, 0px 0px 40px #EEEEEE;
}
.charity{
background-color: #fff;
border: 1% solid #ccc;
width: 23%;
height: 250px;
margin-left: 1%;
margin-right: 1%;
box-shadow: 0 0 5px rgba(0, 121, 193, 1);
float: left;
}
.donate{
margin-bottom: 30px;
width: auto;
height: 250px;
}
.charity img{
width: 150px;
height: 100px;
padding: 25px 25px 0 25px;
}
.charity p{
text-align: center;
}
.charity p a {
text-decoration: none;
color: rgb(0, 92, 132);
font-weight: 600;
}
.simplePopup {
display:none;
position:fixed;
border: 4px solid #FD703F;
background:#fff;
z-index:3;
width: 290px;
min-width: 290px;
padding: 12px;
text-align: center;
}
.simplePopupClose {
float:right;
cursor:pointer;
margin-left:10px;
margin-bottom:10px;
}
.simplePopup h3{
text-align: center;
font-family: raleway;
}
.simplePopup b{
font-size: 30px;
}
.simplePopup img{
position: relative;
background-color: #FFFFFF;
border-width: 7px;
border-style: solid;
border-color: rgb(253, 112, 63);
border-radius: 0px;
width: 100px;
}
.simplePopupBackground {
display:none;
background:#000;
position:fixed;
height:100%;
width:100%;
top:0;
left:0;
z-index:1;
}
#return {
width: 492px;
height: 350px;
float: left;
border-radius: 10px;
font-family: raleway;
border: 2px solid #ccc;
padding: 10px 40px 11px;
margin: 16PX;
}
#return h3#success {
text-align: center;
font-size: 24px;
margin-top: 50px;
color: green;
}
#return P {
margin-left: 122px;
}
#return .back_btn {
margin-top: 51px;
text-align: center;
}
#btn {
width: 100%;
background-color: #FFBC00;
color: white;
border: 2px solid #FFCB00;
padding: 10px 70px;
font-size: 20px;
cursor: pointer;
border-radius: 5px;
margin-bottom: 15px;
}
a{
text-decoration:none;
color: cornflowerblue;
}
#wiki{
float: right;
}
#return h3#fail{
text-align: center;
font-size: 24px;
margin-top: 50px;
color: red;
}