php tutorial - PayPal Shopping Cart in PHP - php programming - learn php - php code - php script
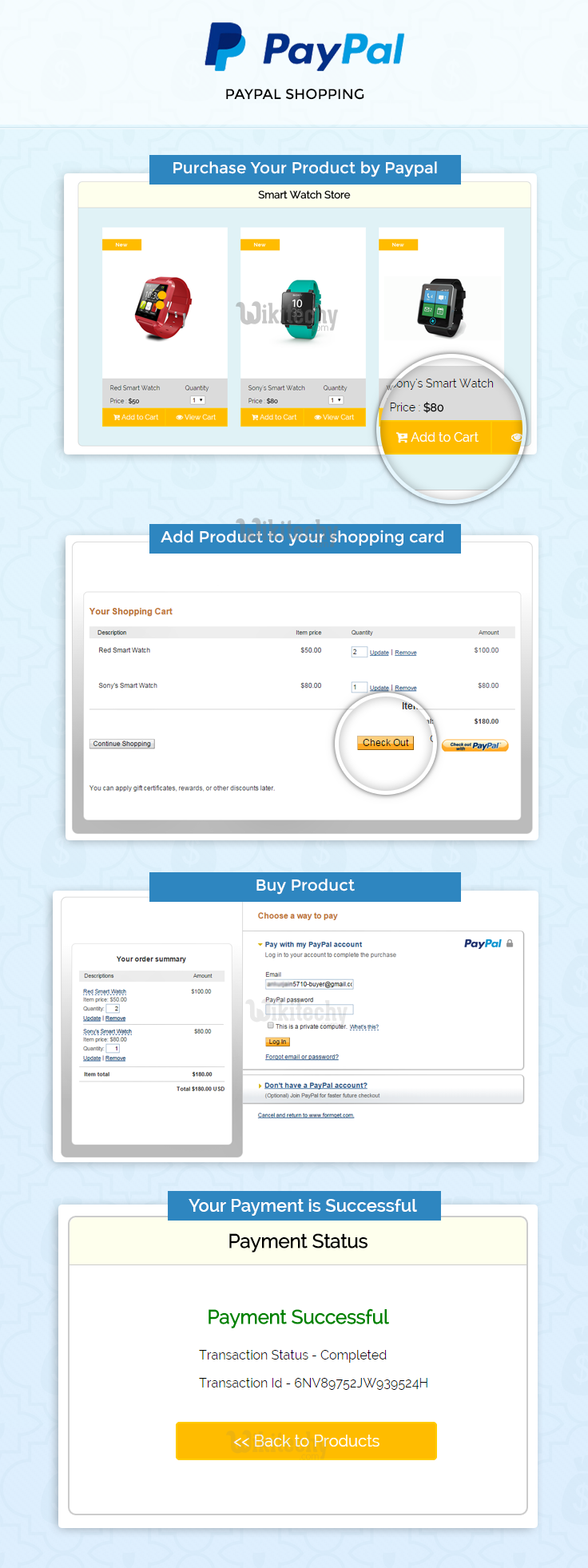
- PayPal “Add to Cart” button enable you to create PayPal’s Shopping Cart on your website.
- By PayPal Shopping Cart merchants can make a cart based website where buyers select multiple items and pay for them together with a single payment.
- When buyers will click on”Add to cart” button the products will be added to their PayPal shopping carts and by clicking on “View Carts” button they can review the products added, before checkout to make payments.
- In blog post, we are going to demonstrate how we can customize PayPal “Add to Cart” button for making cart based website.
Watch the live demo or download code from the link given below

Learn php - php tutorial - paypal-shopping-cart - php examples - php programs
Concept behind the script
In this script, we have used PayPal Add to Cart button, which can be simply created using one line HTML code.
<input type="hidden" name="cmd" value="_cart" />click below button to copy the code. php tutorial - team
The concept behind this script is, as soon as user will click this button after choosing the quantity then it will redirected to the PayPal site carrying the product details and will get added to cart. User can change the product quantity from there itself or can revert back for further shopping or can do the payment for final checkout. PayPal cart feature enables user to change the product quantity at different stages of the shopping, so as to provide flexibility to users.
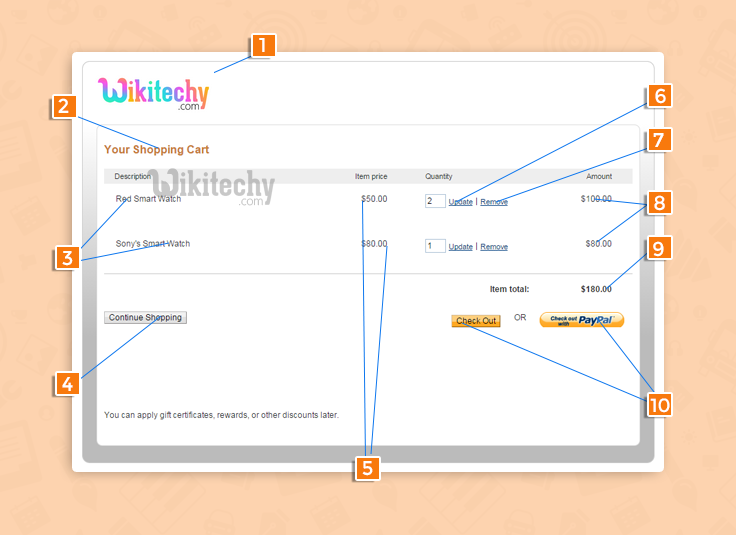
PayPal Shopping Card in Details
The following diagram shows PayPal shopping card in details

Learn php - php tutorial - paypal-shopping-php-cart - php examples - php programs
- Merchant’s company logo.
- Shopping card title.
- Product name.
- When you click on Continue Shopping button it’ll redirect to merchant’s website.
- Show product price.
- Update cart.
- Delete product from cart.
- Product price.
- Product total price.
- Checkout to PayPal for payment.
Tutorial Scripts in detail
Below are the details of the code used in this tutorial with proper explanation.
Index.php
Index.php file contain code for displaying product info with Add to cart and view cart button with product’s quantity feature.
<html>
<head>
<title>PayPal Shopping Cart</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('a.pro1').click(function() {
$("div#loader1").show();
});
$('a.pro2').click(function() {
$("div#loader2").show();
});
$('a.pro3').click(function() {
$("div#loader3").show();
});
});
</script>
</head>
<body>
<!--form for view cart -->
<form id ="view-cart" action="https://www.sandbox.paypal.com/cgi-bin/webscr" method="post" name="viewcart">
<form id ="form3" action="https://www.sandbox.paypal.com/cgi-bin/webscr" method="post">
<input type="hidden" name="cmd" value="_cart" />
<input type="hidden" name="display" value="1" />
<input type="hidden" name="business" value="merchants's email id" />
</form>
<div id="main">
<center><h1 id="head">PayPal Shopping Cart Example</h1></center>
<div id="container">
<h2>Smart Watch Store</h2>
<hr/>
<div id="loader1">
<div class="switchbox">
<div class="switch"></div>
<div class="switch" id="switch2"></div>
</div>
</div>
<!--adding product info -->
<div id="product">
<form id ="form1" action="https://www.sandbox.paypal.com/cgi-bin/webscr" method="post">
<input type="hidden" name="cmd" value="_cart" />
<input type="hidden" name="add" value="21" />
<input type="hidden" name="business" value="merchants's email id" />
<input type="hidden" name="item_name" value="Red Smart Watch" />
<input type="hidden" name="amount" value="50" />
<input type="hidden" name="currency_code" value="USD" />
<input type="hidden" name="lc" value="US" />
<input type="hidden" name="cancel_return" value="http://localhost/paypal-shopping-cart/index.php">
<input type="hidden" name="return" value="http://localhost/paypal-shopping-cart/success.php">
<img src="images/pro1.png">
<div id="product_details">
<div id="pro_price">
<p>Red Smart Watch</p>
<p>Price : <b>$50</b></p>
</div>
<div id="pro_quantity">
<p>Quantity</p>
<select name="quantity">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
</div>
<div id="add-cart"><a class="pro1" href="javascript:void(0);" onclick="document.getElementById('form1').submit()" id="cart-btn"><i class="fa fa-cart-plus"></i> Add to Cart </a></div>
<div id="view-cart"><a href="javascript:void(0);" onclick="document.getElementById('view-cart').submit()" id="cart-btn"><i class="fa fa-eye"></i> View Cart </a></div>
</form>
</div>
<div id="loader2">
<div class="switchbox">
<div class="switch"></div>
<div class="switch" id="switch2"></div>
</div>
</div>
<!--adding product info -->
<div id="product">
<form id ="form2" action="https://www.sandbox.paypal.com/cgi-bin/webscr" method="post">
<input type="hidden" name="cmd" value="_cart" />
<input type="hidden" name="add" value="1" />
<input type="hidden" name="business" value="merchants's email id" />
<input type="hidden" name="item_name" value="Sony's Smart Watch" />
<input type="hidden" name="amount" value="80" />
<input type="hidden" name="currency_code" value="USD" />
<input type="hidden" name="lc" value="US" />
<input type="hidden" name="cancel_return" value="http://localhost/paypal-shopping-cart/index.php">
<input type="hidden" name="return" value="http://localhost/paypal-shopping-cart/success.php">
<img src="images/pro2.png">
<div id="product_details">
<div id="pro_price">
<p>Sony's Smart Watch</p>
<p>Price : <b>$80</b></p>
</div>
<div id="pro_quantity">
<p>Quantity</p>
<select name="quantity">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
</div>
<div id="add-cart"><a class="pro2" href="javascript:void(0);" onclick="document.getElementById('form2').submit()" id="cart-btn"><i class="fa fa-cart-plus"></i> Add to Cart </a></div>
<div id="view-cart"><a href="javascript:void(0);" onclick="document.getElementById('view-cart').submit()" id="cart-btn"><i class="fa fa-eye"></i> View Cart </a></div>
</form>
</div>
<div id="loader3">
<div class="switchbox">
<div class="switch"></div>
<div class="switch" id="switch2"></div>
</div>
</div>
<!--adding product info -->
<div id="product">
<form id ="form3" action="https://www.sandbox.paypal.com/cgi-bin/webscr" method="post">
<input type="hidden" name="cmd" value="_cart" />
<input type="hidden" name="add" value="1" />
<input type="hidden" name="business" value="merchants's email id" />
<input type="hidden" name="item_name" value="Window's Smart Watch" />
<input type="hidden" name="amount" value="60" />
<input type="hidden" name="currency_code" value="USD" />
<input type="hidden" name="lc" value="US" />
<input type="hidden" name="cancel_return" value="http://localhost/paypal-shopping-cart/index.php">
<input type="hidden" name="return" value="http://localhost/paypal-shopping-cart/success.php">
<img src="images/pro3.png">
<div id="product_details">
<div id="pro_price">
<p>Window Smart Watch</p>
<p>Price : <b>$60</b></p>
</div>
<div id="pro_quantity" >
<p>Quantity</p>
<select name="quantity">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
</div>
<div id="add-cart"><a class="pro3" href="javascript:void(0);" onclick="document.getElementById('form3').submit()" id="cart-btn"><i class="fa fa-cart-plus"></i> Add to Cart </a></div>
<div id="view-cart"><a href="javascript:void(0);" onclick="document.getElementById('view-cart').submit()" id="cart-btn"><i class="fa fa-eye"></i> View Cart </a></div>
</form>
</div>
</div>
<img id="secure_paypal_logo" src="images/secure-paypal-logo.jpg">
</div>
</body>
</html>click below button to copy the code. php tutorial - team
Success.php
PayPal call this file when payment gets successfully completed and provide $_REQUEST array which contains product id, PayPal transaction ID, PayPal received amount value, PayPal received currency type and PayPal product status which is displayed in this page.
<html>
<head>
<title>PayPal Shopping Cart Example</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!----in success.php page PayPal send $_Request array with payment status, transaction id , currency code and item number --->
<div id="main">
<h1 style=" margin-left: 75px;">PayPal Shopping Cart Example</h1>
<div id="return">
<h2>Payment Status </h2>
<hr/>
<?php if (!empty($_REQUEST)) { ?>
<h3 id='success'>Payment Successful</h3>
<?php } else { ?>
<h3 id='fail'>something wrong</h3>
<?php } ?>
<P>Transaction Status - <?php
if (!empty($_REQUEST)) {
echo $_REQUEST['st'];
}
?></P><P>Transaction Id - <?php
if (!empty($_REQUEST)) {
echo$_REQUEST['tx'];
}
?></P><div class='back_btn'><a href='index.php' id= 'btn'><< Back to Products</a></div></div>
</div>
</html>click below button to copy the code. php tutorial - team
Style.css
Includes basic styling of HTML elements.
@import url(http://fonts.googleapis.com/css?family=Raleway);
#main{
width:960px;
margin:50px auto;
font-family:raleway;
}
span{
color:red;
}
h1#head{
position: absolute;
margin-left: 270px;
}
h2{
background-color: #FEFFED;
text-align:center;
border-radius: 10px 10px 0 0;
margin: -10px -40px;
padding: 15px;
}
hr{
border:0;
border-bottom:1px solid #ccc;
margin: 10px -40px;
margin-bottom: 30px;
}
#container{
width: 100%;
float: left;
border-radius: 10px;
font-family:raleway;
border: 1px solid #ccc;
padding: 10px 40px 38px;
height: auto;
background-color: #E0F2F6;
margin: 18px 0 30px -16px;
}
input[type=text],input[type=password]{
width:99.5%;
padding: 10px;
margin-top: 8px;
border: 1px solid #ccc;
padding-left: 5px;
font-size: 16px;
font-family:raleway;
}
#cart-btn{
width: 100%;
background-color:#FFBC00;
color: white;
border: 2px solid #FFCB00;
padding: 10px 24px;
font-size: 16px;
cursor:pointer;
margin-bottom: 15px;
}
#profile{
padding:50px;
border:1px dashed grey;
font-size:20px;
background-color:#DCE6F7;
}
#logout{
float:right;
padding:5px;
border:dashed 1px gray;
}
a{
text-decoration:none;
color: cornflowerblue;
}
i{
color: cornflowerblue;
}
#product{
width: 30%;
height: 450px;
float: left;
margin: 15px;
background-color: white;
}
#secure_paypal_logo{
float: right;
margin: -19px -67px 0 0;
}
#product_details{
width:100%;
height: 80px;
background: rgb(219, 219, 219);
}
#add-cart{
width: 50%;
height: 50px;
float: left;
}
#view-cart{
width: 50%;
height: 50px;
float: right;
}
#product i{
color: white;
text-decoration: none;
}
#pro_price{
width: 58%;
height: 80px;
float: left;
}
#pro_quantity{
width: 40%;
height: 80px;
float: right;
}
#product_details p{
font-size: 14px;
margin-left: 18px;
}
#product_details select{
font-size: 14px;
margin-left: 30px;
margin-top: -4px;
}
#loader1{
display: none;
width: 100px;
height: 100px;
margin: 143px 0 0 110px;
position: absolute;
}
#loader2{
display: none;
width: 100px;
height: 100px;
margin: 150px 0 0 420px;
position: absolute;
}
#loader3{
display: none;
width: 100px;
height: 100px;
margin: 142px 0 0 742px;
position: absolute;
}
.switchbox {
position: relative;
width: 80px;
height: 80px;
}
.switchbox {
-webkit-animation: spin 2s infinite linear;
}
.switch {
position: absolute;
top: 50%;
margin-top: -10px;
width: 20px;
height: 20px;
background-color: #ffbc00;
border-radius: 20px;
-webkit-animation: cross 2s infinite linear;
}
#switch2 {
-webkit-animation-delay: -1s;
}
@-webkit-keyframes spin {
100% {
-webkit-transform: rotate(360deg);
}
}
@-webkit-keyframes cross {
50% {
margin-left: 60px;
}
}
#return {
width: 492px;
height: 350px;
float: left;
border-radius: 10px;
font-family: raleway;
border: 2px solid #ccc;
padding: 10px 40px 11px;
margin: 16PX;
}
#btn {
width: 100%;
background-color: #FFBC00;
color: white;
border: 2px solid #FFCB00;
padding: 10px 70px;
font-size: 20px;
cursor: pointer;
border-radius: 5px;
margin-bottom: 15px;
margin: 0 auto;
}
#return .back_btn {
margin-top: 51px;
margin-left: 19%;
}
#return h3#success {
text-align: center;
font-size: 24px;
margin-top: 50px;
color: green;
}
#return h3#fail {
text-align: center;
font-size: 24px;
margin-top: 50px;
color: red;
}
#return P {
margin-left: 122px;
}
#wiki {
float: right;
}