php tutorial - PayPal Mass Payment in PHP - php programming - learn php - php code - php script
PayPal PHP Merchant SDK have the option of Mass Pay. Using this merchant can build an app which will help them to send multiple payment to one group at a time.
Mass payments are very fast, secure and convenient way to send, customer rebates, Pay-to-surf rewards, Employee benefits, Survey incentives, Affiliate commissions.
In our previous blog post, we have covered the PayPal Express Checkout in PHP for Digital goods using PayPal PHP Merchant SDK.
In this blog post, we are going to demonstrate how can a person Send Payments to Many Recipients using PayPal PHP Merchant SDK.

Learn php - php tutorial - paypal-mass-payment - php examples - php programs
Project Integration
In our last post, we have seen how to get Paypal App Id and App Secret, which is necessary to access PayPal PHP Merchant SDK.
Follow that post to learn how to get the credentials and put it in Configuration.php file of this project to setup the required settings.
Then you will be ready to run the project. You can also refer the install.txt file given in download code folder.
Mass Payment Overview
Don’t spend your precious time in writing cheques, use Paypal Mass Payments in PHP and send a Mass Payment instead.

Learn php - php tutorial - paypal-mass-payment-php-api - php examples - php programs
Use Mass Payment because it is
User-Friendly: Mass Pay sends payments to many recipients at once. You can also send payments to different country and currencies, it is very fast and secure, recipients get paid quickly.
Cost Effective: It only charge fees when you send money to the recipients and remain free for recipients.
Tutorial Scripts in detail
Below are the details of the code used in this tutorial with proper explanation.
Index.php
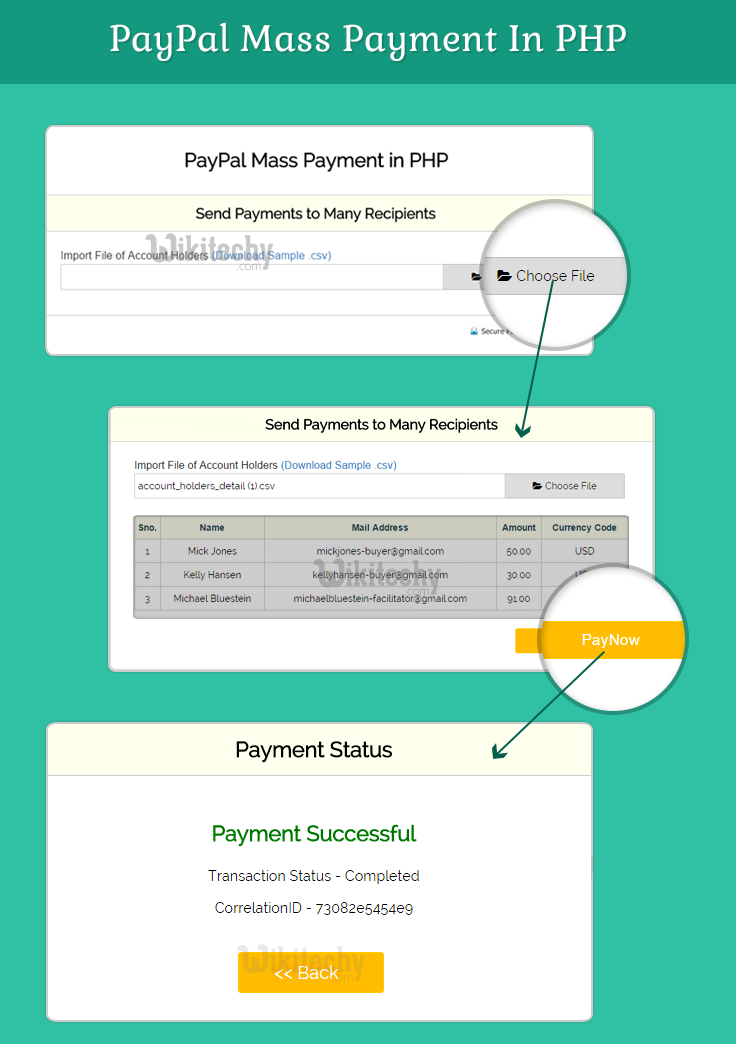
Index.php have an option to import .csv file which contain account holders information. Admin can import file and click on pay now button for mass payments.
<?php
$image_err = "";
$uploadOk = 0;
//Validation for Account Holders File (File should be CSV or txt)
if (!empty($_FILES["up_file"])) {
$uploadOk = 1;
$imageFileType = pathinfo(basename($_FILES["up_file"]["name"]), PATHINFO_EXTENSION);
if ($imageFileType != "csv" && $imageFileType != "txt") {
$image_err = "Sorry, only .csv, .txt files are allowed.";
$uploadOk = 0;
}
}
?>
<html>
<head>
<title>Paypal Mass Payment in PHP</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" href="css/flexslider.css" type="text/css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="css/popup-style.css" />
</head>
<body>
<div id = "main">
<h1>PayPal Mass Payment in PHP</h1>
<div id = "container">
<h2>Send Payments to Many Recipients</h2>
<hr/>
<div class="fg-row">
<form action="index.php" method="post" id="myform" enctype="multipart/form-data">
<label class="block fg-label">Import File of Account Holders <a href="account_holders_detail.csv">(Download Sample .csv)</a></label>
<div class="fg-upload-parent">
<input id="up_file" type="file" class="file1" name="up_file" style="visibility:hidden; height:0px !important;" >
<input class="fg-input text inline_path" id="import_file_text" placeholder="" type="text" onclick="document.getElementById('up_file').click();" value="<?php echo (!empty($_FILES["up_file"]["name"])) ? $_FILES["up_file"]["name"] : ''; ?>" readonly>
<span class="fg-upload-btn" onclick="document.getElementById('up_file').click();"><i class="fa fa-folder-open"></i> Choose File</span>
<div class="fg-clear"></div>
</div>
<p class="fg-help red"><?php echo $image_err; ?></p>
</form>
</div>
<?php if ($uploadOk === 1) { ?>
<div id="holders">
<form action="MassPayment.php" method="POST">
<table id="results" >
<thead>
<tr class="head">
<th>Sno.</th>
<th>Name</th>
<th>Mail Address</th>
<th>Amount</th>
<th>Currency Code</th>
</tr>
</thead>
<?php
//Getting data from CSV or txt file
$csv = array_map('str_getcsv', file($_FILES["up_file"]["tmp_name"]));
$i = 0;
foreach ($csv as $v1) {
?>
<tbody>
<tr class="row-data unread_new">
<td><?php echo ++$i; ?></td>
<td><?php echo $v1[0]; ?></td>
<td>
<?php echo $v1[1]; ?>
<input type="hidden" name="mail[]" value="<?php echo $v1[1]; ?>"/>
</td>
<td>
<?php echo $v1[2]; ?>
<input type="hidden" name="amount[]" value="<?php echo $v1[2]; ?>"/>
</td>
<td>
<?php echo $v1[3]; ?>
<input type="hidden" name="currencyCode[]" value="<?php echo $v1[3]; ?>"/>
</td>
</tr>
</tbody>
<?php
}
?>
</table>
<input type="submit" id="submit" value="PayNow">
</form>
</div>
<?php } ?>
</div>
<img id="paypal_logo" style="margin-left: 722px;" src="images/secure-paypal-logo.jpg">
</div>
<div id="pop2" class="simplePopup">
<div id="loader"><img src="images/ajax-loader.gif"/><img id="processing_animation" src="images/processing_animation.gif"/></div>
</div>
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#up_file').change(function() {
document.getElementById('import_file_text').value = $('#up_file').val();
document.getElementById('myform').submit();
});
});
</script>
<script src="js/jquery.simplePopup.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('input#submit').click(function() {
$('#pop2').simplePopup();
});
});
</script>
</body>
</html>click below button to copy the code. php tutorial - team
MassPayment.php
MassPayment.php file gets array data from index.php and send that recipient to PayPal for mass payment. After processing, PayPal sends response array, which contain transaction details.
<?php
require_once('../PPBootStrap.php');
/*
* # MassPay API
The MassPay API operation makes a payment to one or more PayPal account
holders.
This sample code uses Merchant PHP SDK to make API call
*/
$massPayRequest = new MassPayRequestType();
$massPayRequest->MassPayItem = array();
for ($i = 0; $i < count($_REQUEST['mail']); $i++) {
$masspayItem = new MassPayRequestItemType();
/*
* `Amount` for the payment which contains
* `Currency Code`
* `Amount`
*/
$masspayItem->Amount = new BasicAmountType($_REQUEST['currencyCode'][$i], $_REQUEST['amount'][$i]);
$masspayItem->ReceiverEmail = $_REQUEST['mail'][$i];
$massPayRequest->MassPayItem[] = $masspayItem;
}
/*
* ## MassPayReq
Details of each payment.
`Note:
A single MassPayRequest can include up to 250 MassPayItems.`
*/
$massPayReq = new MassPayReq();
$massPayReq->MassPayRequest = $massPayRequest;
/*
* ## Creating service wrapper object
Creating service wrapper object to make API call and loading
Configuration::getAcctAndConfig() returns array that contains credential and config parameters
*/
$paypalService = new PayPalAPIInterfaceServiceService(Configuration::getAcctAndConfig());
// required in third party permission
try {
/* wrap API method calls on the service object with a try catch */
$massPayResponse = $paypalService->MassPay($massPayReq);
} catch (Exception $ex) {
include_once("Error.php");
exit;
}
if (isset($massPayResponse)) {
?>
<html>
<head>
<title>Paypal Mass Payment in PHP</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<meta name="robots" content="noindex, nofollow">
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-43981329-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
</script>
</head>
<body>
<div id="main">
<div class="success_main_heading">
<h1>Paypal Mass Payment in PHP</h1>
</div>
<div id="return">
<h2>Payment Status </h2>
<hr/>
<?php
//Rechecking the product price and currency details
if ($massPayResponse->Ack == 'Success') {
echo "<h3 id='success'>Payment Successful</h3>";
echo "<P>Transaction Status - Completed</P>";
echo "<P>CorrelationID - " . $massPayResponse->CorrelationID . "</P>";
echo "<div class='back_btn'><a href='index.php' id= 'btn'><< Back </a></div>";
} else {
echo "<h3 id='fail'>Payment Failed</h3>";
echo "<P>Transaction Status - Unompleted</P>";
echo "<P>Error Message -" . $massPayResponse->Errors[0]->LongMessage . "</P>";
echo "<div class='back_btn'><a href='index.php' id= 'btn'><< Back </a></div>";
}
?>
</div>
</div>
</body>
</html>
<?php }
?>click below button to copy the code. php tutorial - team
Style.css
Includes basic styling of HTML elements.
@import url(http://fonts.googleapis.com/css?family=Raleway);
h1{
text-align: center;
}
#main {
width: 950PX;
margin: 50PX auto;
font-family: raleway;
}
#container {
width: 834px;
float: left;
border-radius: 10px;
font-family: raleway;
border: 2px solid #ccc;
padding: 10px 40px 11px;
margin: 16PX;
}
h2 {
background-color: #FEFFED;
text-align: center;
border-radius: 10px 10px 0 0;
margin: -10px -40px;
padding: 15px;
}
hr {
border: 0;
border-bottom: 1px solid #ccc;
margin: 10px -40px;
margin-bottom: 30px;
}
input[type=text]{
padding: 10px;
margin-top: 20px;
border: 1px solid #ccc;
padding-left: 5px;
font-size: 17px;
font-family: raleway;
}
input[type=submit] {
width: 20%;
background-color: #FFBC00;
color: white;
border: 1px solid #FFCB00;
padding: 10px;
font-size: 17px;
cursor: pointer;
border-radius: 5px;
margin-left: 77%;
}
input[type=image]{
width: 90%;
height: 40%;
border-radius: 3%;
}
.fg-upload-parent {
position: relative;
margin-top: 6px;
}
.fg-row {
line-height: 1;
margin-bottom: 30px;
}
.fg-label {
color: #333333;
font-family: "proxima_novasemibold", sans-serif;
font-size: 16px;
line-height: 1;
}
.fg-upload-parent input[type="file"] {
position: absolute;
top: 0;
left: 0;
opacity: 0;
width: 100%;
height: 38px;
cursor: pointer;
}
.fg-upload-parent .text, .fg-upload-parent .password {
margin-top: 0;
}
.fg-upload-parent .fg-input {
float: left;
width: 75%;
border-radius: 2px 0 0 2px;
}
.fg-upload-parent .fg-upload-btn {
width: 24%;
display: inline-block;
line-height: normal;
padding: 10px 0 11px 0;
text-align: center;
border-radius: 0 2px 2px 0;
border: 1px solid #bbbbbb;
border-left: 0;
background: #dddddd;
cursor: pointer;
}
.fg-upload-parent .fg-upload-btn .icon-folder {
font-size: 13px;
margin-right: 8px;
color: #666;
}
.fg-clear {
clear: both;
}
.fg-help {
font-size: 13px;
line-height: 18px;
margin-top: 4px;
margin-left: 3px;
margin-bottom: 0;
color: #aaa;
display: block;
}
#results {
width: 100%;
margin-top: 30px;
border: 1px solid #ccc;
table-layout: auto;
margin-bottom: 30px;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
thead {
display: table-header-group;
vertical-align: middle;
border-color: inherit;
}
.head {
font-size: 15px;
font-family: "proxima_novasemibold", sans-serif;
background: #FEFFED;
color: #1d4c55;
}
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
.head th, td {
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
line-height: normal;
padding: 10px 0 10px;
text-align: center;
}
tbody {
display: table-row-group;
vertical-align: middle;
border-color: inherit;
}
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
.fg-label {
color: #333333;
font-family: "proxima_novasemibold", sans-serif;
font-size: 18px;
line-height: 1;
}
.fg-label a{
color: #428bca;
text-decoration: none;
}
#return {
width: 492px;
height: 350px;
float: left;
border-radius: 10px;
font-family: raleway;
border: 2px solid #ccc;
padding: 10px 40px 11px;
}
#return h3#success {
text-align: center;
font-size: 24px;
margin-top: 50px;
color: green;
}
#return P {
text-align: center;
}
#return .back_btn {
margin-top: 51px;
text-align: center;
}
#btn {
width: 100%;
background-color: #FFBC00;
color: white;
border: 2px solid #FFCB00;
padding: 10px 70px;
font-size: 20px;
cursor: pointer;
border-radius: 5px;
margin-bottom: 15px;
margin: 0 auto;
}
a{
text-decoration:none;
color: cornflowerblue;
}
img#paypal_logo{
float: right;
margin-right:25px;
padding-bottom:15px;
}
.success_main_heading{
margin-left: -32%;
margin-bottom: 7%;
}
#return h3#fail{
text-align: center;
font-size: 24px;
margin-top: 50px;
color: red;
}
.red{
color:red;
font-weight: bold;
}