Google Charts - Google Charts tutorial - Basic Scatter Chart - chart js - google graphs - google charts examples
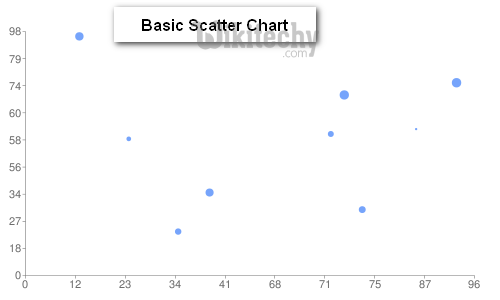
What is Basic Scatter Chart?
- Basic Scatter Chart data is displayed as a collection of points where one variable determines the position on the horizontal axis whereas the other variable determines the position on the vertical axis.
- Basic Scatter Chart is useful when we wish to see how two comparable data sets agree to show nonlinear relationships between the variables.
- Basic Scatter Chart offers a range of displays of paired combinations of categorical and quantitative variables.
- Basic Scatter Chart enables the researcher to obtain a visual comparison of the two variables in the data set, and will determine the relationship between two variables.
- Basic Scatter Chart has an equation for the correlation between the variables which can be determined by establishing best-fit procedures

Learn google charts - google charts tutorial - google charts basic scatter chart - google charts examples - google charts programs
Configuration
- The syntax which is given below gives us the configuration of Basic Scatter Chart and we have added Scatter Chart class to show scatter based chart
Syntax:
//scatter chart
var chart = new google.visualization.ScatterChart(document.getElementById('container'));
Clicking "Copy Code" button to copy the code. From - google charts tutorial - team
- The sample code which is given below show us the full sample code of basic scatter chart

Learn google charts - google charts tutorial - google charts basic scatter chart - google charts examples - google charts programs
Sample code:
googlecharts_scatter_basic.html
Tryit<html>
<head>
<title>Google Charts Tutorial</title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('number', 'Age');
data.addColumn('number', 'Weight');
data.addRows([
[ 18, 22],
[ 14, 7.5],
[ 15, 13],
[ 14, 15],
[ 5.3, 3.9],
[ 9.5, 17]
]);
// Set chart options
var options = {'title':'Age vs Weight',
'width':550,
'height':400,
'legend': 'none'
};
// Instantiate and draw the chart.
var chart = new google.visualization.ScatterChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
