Google Charts - Google Charts tutorial - Percentage Stacked Column - chart js - google graphs - google charts examples
What is Percentage stacked column?
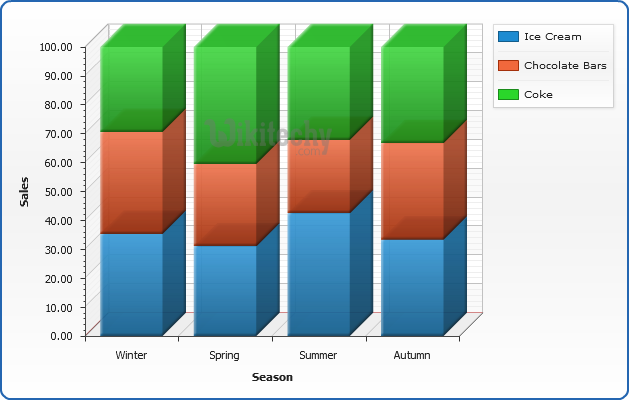
- The 100% Stacked Column chart is an extension of the Stacked Column chart in that it compares the percentage that each value contributes to a Total.

learn google charts tutorial - percentage stacked column- google charts example
Configurations:
- We've used isStacked configuration to show stacked chart.
Syntax
// Set chart options
var options = {
isStacked: 'percent'
};
Clicking "Copy Code" button to copy the code. From - google charts tutorial - team
Example:
Tryit<html>
<head>
<title>Wikitechy Google Charts Tutorial - Wikitechy</title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id="container" style="width: 650px; height: 500px; margin: 0 auto"></div>
<script language="JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Purchases'],
['2013', 1000, 590],
['2014', 1100, 700],
['2015', 1270, 840],
['2016', 1350, 680],
['2017', 1630, 840]
]);
var options = {
title: 'Company Performance',
isStacked:'percent'
};
// Instantiate and draw the chart.
var chart = new google.visualization.ColumnChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
