Android tutorial - Gridview in android | Android GridView | Android GridView example - android app development - android studio - android development tutorial

Learn android - android tutorial - Gridlayout android example - android examples - android programs
Android GridView:
- GridView layout in one of the most useful layouts in android.
- Gridview is mainly useful when we want show data in grid layout like displaying images or icons.
- This layout can be used to build applications like image viewer, audio or video players in order to show elements in grid manner.
- GridView let you arranges components in a two-dimensional scrolling grid.
- GridView elements are not generally predefined and the data can be inserted into the layout using Adapters like ListAdapter etc.
- We can control the number of columns, their width, and relevant spacing.


- In this tutorial, we will show you 2 common GridView examples :
- Normal way, just display text in GridView layout.
- Create a custom adapter to display image and text in GridView layout.
- P.S This project is developed in Eclipse 3.7, and tested with Android 2.3.3.
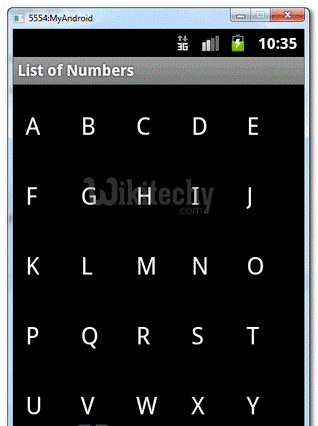
1. Normal GridView example:
- Display characters from A to Z in GridView layout. Quite simple, it should be self-explanatory.
- 1.1 Android Layout file - res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridView1"
android:numColumns="auto_fit"
android:gravity="center"
android:columnWidth="50dp"
android:stretchMode="columnWidth"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</GridView>
click below button to copy the code from android tutorial team
1. Normal GridView example: 1.2 Activity
package com.wikitechy.android;
import android.app.Activity;
import android.os.Bundle;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.GridView;
import android.widget.TextView;
import android.widget.Toast;
import android.view.View;
import android.widget.AdapterView.OnItemClickListener;
public class GridViewActivity extends Activity {
GridView gridView;
static final String[] numbers = new String[] {
"A", "B", "C", "D", "E",
"F", "G", "H", "I", "J",
"K", "L", "M", "N", "O",
"P", "Q", "R", "S", "T",
"U", "V", "W", "X", "Y", "Z"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gridView = (GridView) findViewById(R.id.gridView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, numbers);
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
Toast.makeText(getApplicationContext(),
((TextView) v).getText(), Toast.LENGTH_SHORT).show();
}
});
}
}
click below button to copy the code from android tutorial team
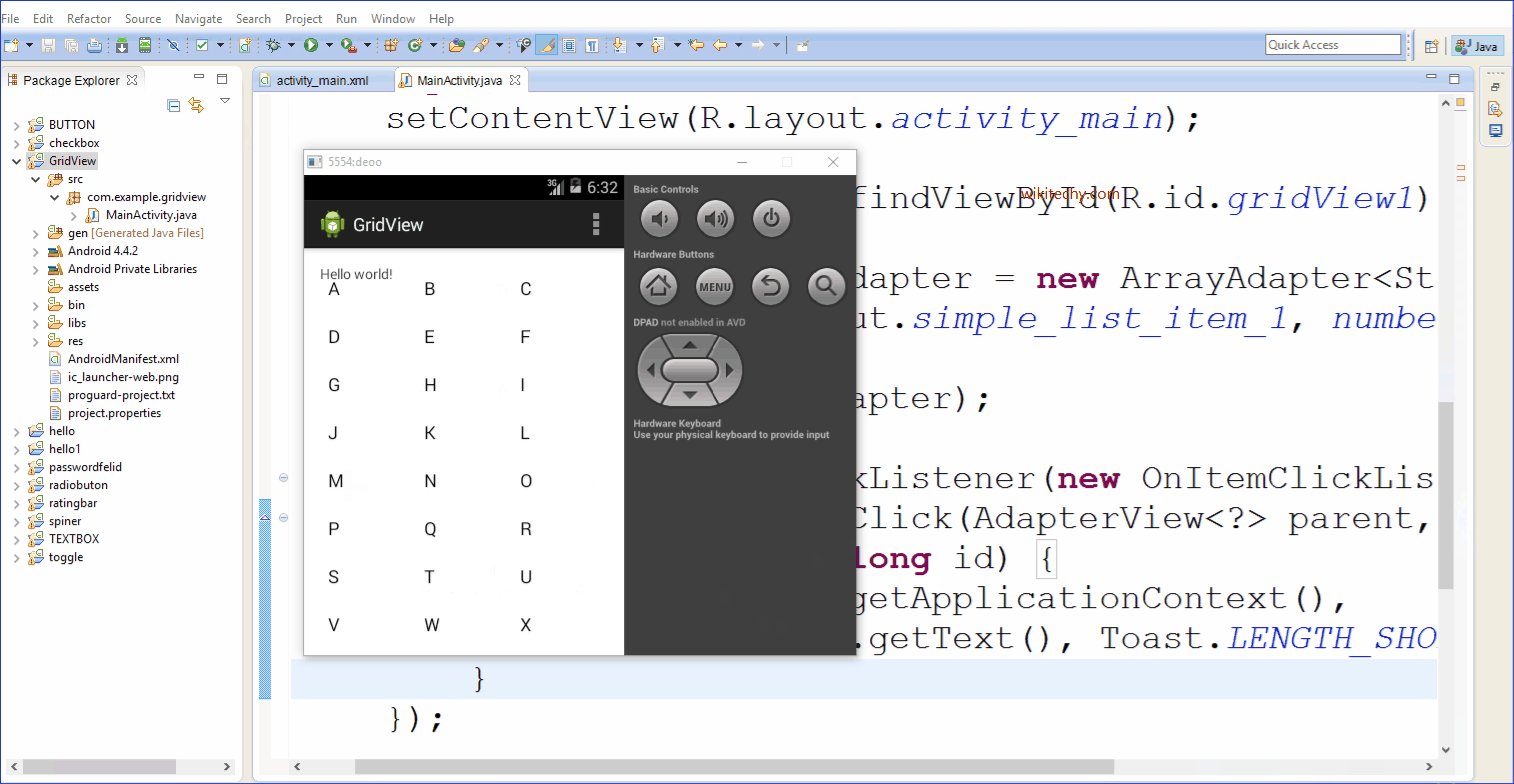
1.3 Demo - android emulator - android tutorial

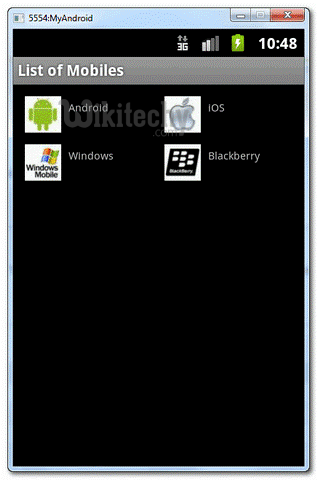
2. Custom Adapter example:
- In this example, extend a BaseAdapter to display a group of image and text in GridView layout.
2.1 Two Android Layout files
- File - res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridView1"
android:numColumns="auto_fit"
android:gravity="center"
android:columnWidth="100dp"
android:stretchMode="columnWidth"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</GridView>
click below button to copy the code from android tutorial team
- File - res/layout/mobile.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp" >
<ImageView
android:id="@+id/grid_item_image"
android:layout_width="50px"
android:layout_height="50px"
android:layout_marginRight="10px"
android:src="@drawable/android_logo" >
</ImageView>
<TextView
android:id="@+id/grid_item_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@+id/label"
android:layout_marginTop="5px"
android:textSize="15px" >
</TextView>
</LinearLayout>
click below button to copy the code from android tutorial team
2.2 Custom Adapter
package com.wikitechy.android.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.mkyong.android.R;
public class ImageAdapter extends BaseAdapter {
private Context context;
private final String[] mobileValues;
public ImageAdapter(Context context, String[] mobileValues) {
this.context = context;
this.mobileValues = mobileValues;
}
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View gridView;
if (convertView == null) {
gridView = new View(context);
// get layout from mobile.xml
gridView = inflater.inflate(R.layout.mobile, null);
// set value into textview
TextView textView = (TextView) gridView
.findViewById(R.id.grid_item_label);
textView.setText(mobileValues[position]);
// set image based on selected text
ImageView imageView = (ImageView) gridView
.findViewById(R.id.grid_item_image);
String mobile = mobileValues[position];
if (mobile.equals("Windows")) {
imageView.setImageResource(R.drawable.windows_logo);
} else if (mobile.equals("iOS")) {
imageView.setImageResource(R.drawable.ios_logo);
} else if (mobile.equals("Blackberry")) {
imageView.setImageResource(R.drawable.blackberry_logo);
} else {
imageView.setImageResource(R.drawable.android_logo);
}
} else {
gridView = (View) convertView;
}
return gridView;
}
@Override
public int getCount() {
return mobileValues.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
}
click below button to copy the code from android tutorial team
2.3 Activity
package com.wikitechy.android;
import com.wikitechy.android.adapter.ImageAdapter;
import android.app.Activity;
import android.os.Bundle;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.TextView;
import android.widget.Toast;
import android.view.View;
import android.widget.AdapterView.OnItemClickListener;
public class GridViewActivity extends Activity {
GridView gridView;
static final String[] MOBILE_OS = new String[] {
"Android", "iOS","Windows", "Blackberry" };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gridView = (GridView) findViewById(R.id.gridView1);
gridView.setAdapter(new ImageAdapter(this, MOBILE_OS));
gridView.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v,
int position, long id) {
Toast.makeText(
getApplicationContext(),
((TextView) v.findViewById(R.id.grid_item_label))
.getText(), Toast.LENGTH_SHORT).show();
}
});
}
}
click below button to copy the code from android tutorial team
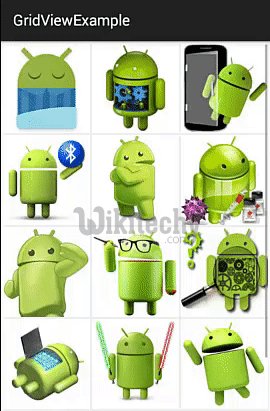
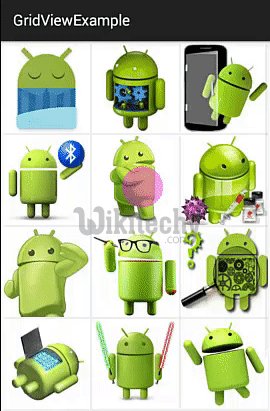
2.4 Demo - android emulator - android tutorial