CSS - Background CSS
CSS Background color - Definition and Usage
- In css background color is to apply the background color of an element.
- Background color can be applied in different ways:
- Valid color name like "red"
- HEX value like "#ff0000"
- RGB value like "rgb(255,0,0)"

CSS Background image - Definition and Usage
- In css background-image property is to apply one or more background images for an element.
- By default, a background-image can be fixed at the top-left corner of an element, and repeated both vertically and horizontally.
- Apply background-color to be used if the image is not available.

Background repeat - Definition and Usage
- In css background-repeat is to apply if a background image will be repeated.
- In this background-image is repeated both in vertical axis and horizontal axis or should not be repeated at all.
- By default, the repeated images are cropped to the size of the element.

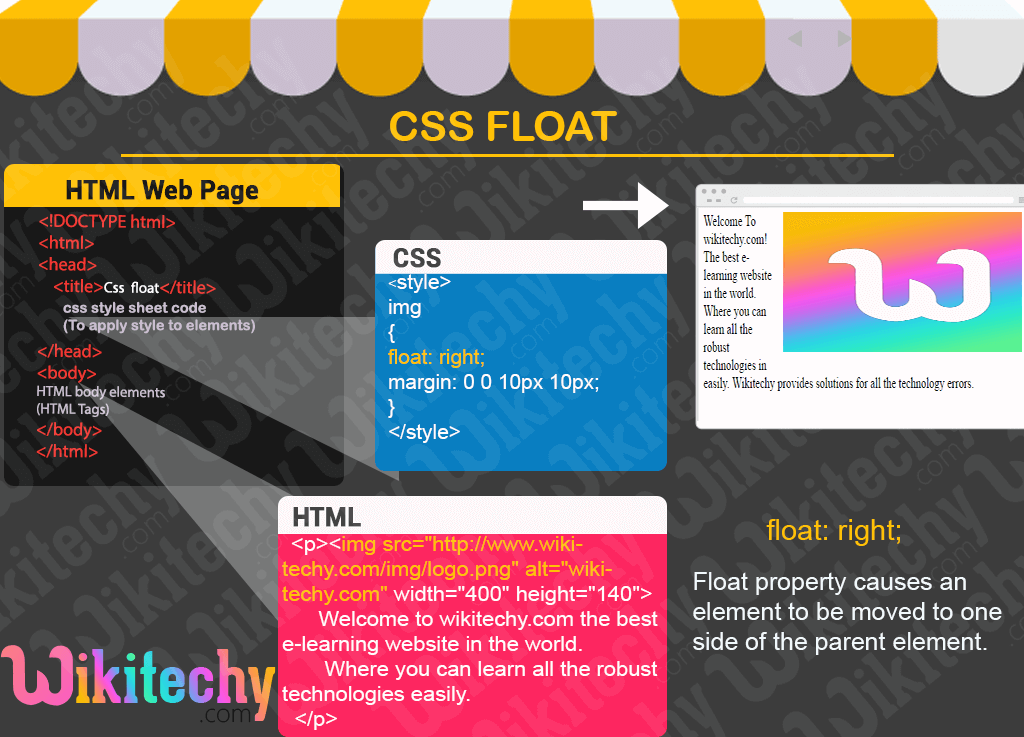
CSS float - Definition and Usage
- Css float property specifies, that an element should be taken from the normal flow and placed along the left or right side of its container, where text and inline elements will wrap around it.
- A floating element is one where the default value of float is not none.

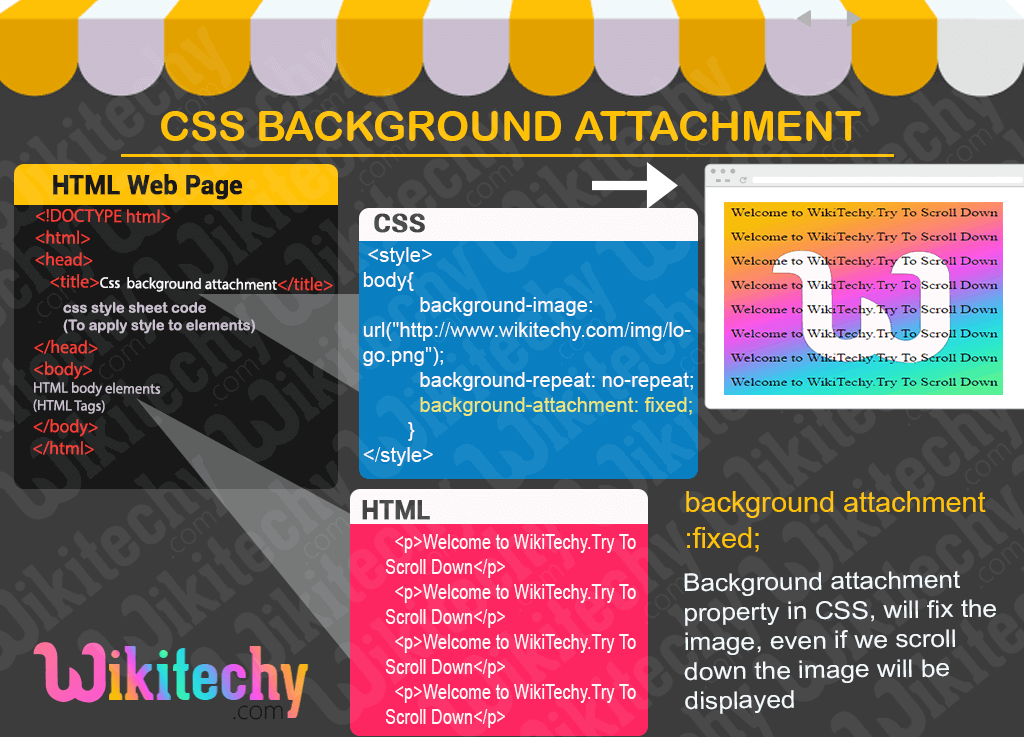
CSS Background attachment - Definition and Usage
- In css background-attachment property sets the image's position fixed inside the viewport, or scrolls along with its element block.
- Scroll:this will scroll along with element.
- Fixed: this is fixed with regards to viewport.
- Local:this will scroll along with element content.

CSS Background position - Definition and Usage
- In css background position is used to apply the beginning position of the background image.
- In this, background-image can be fixed at the top-left corner of an element, and repeated both vertical axis and horizontal axis.