CSS - CSS Attribute Top Selector

Learn css - css tutorial - CSS Attribute Top Selector - css examples - css programs
CSS Attribute top selector - Definition and Usage
- In css top (^)selector is used to select the element containing specified word in the beginning of attribute value.
- It is used to refer the beginning of value,but whole word should not be the value.

- The [attribute^="value"] selector is used to select elements whose attribute value begins with a specified value.
css code - Example
[class^="top"]
{
background: yellow;
}click below button to copy the code. By - css tutorial - team
Sample coding - css html
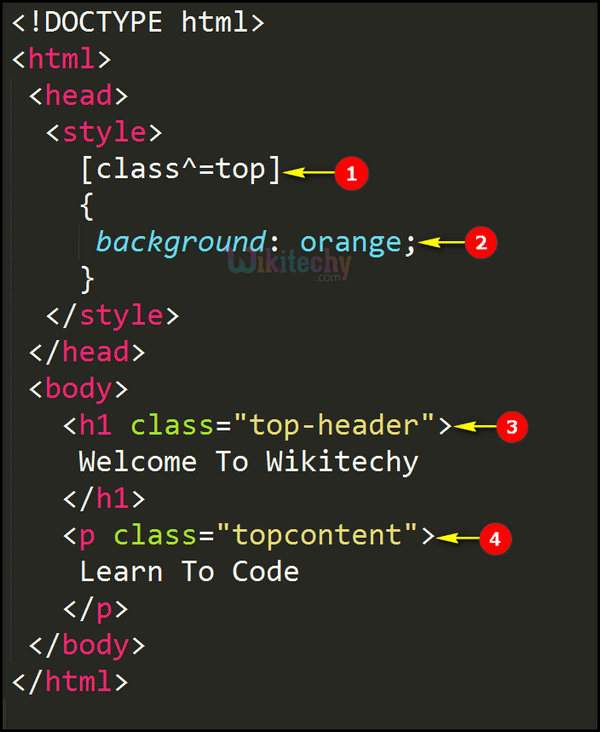
Tryit<!DOCTYPE html>
<html>
<head>
<style>
[class^=top]
{
background: orange;
}
</style>
</head>
<body>
<h1> class="top-header">Welcome To Wikitechy<h1>
<p class="topcontent">Hai Wikitechy </p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - style css

- [class|=top] is the [attribute|="value"] selector being used to select elements with the specified attribute starting with the specified value.Here Class is an attribute and top is a value.
- Background property with a value cyan displays cyan background for an element.
- <h1 class="top-header"> will have the styles specified by [class|=”top”] selector. Since the starting values begins with top keyword. Also text will be displayed in h1
- Similarly, <p class="topcontent"> will have the styles specified in the [class^=top] selector.
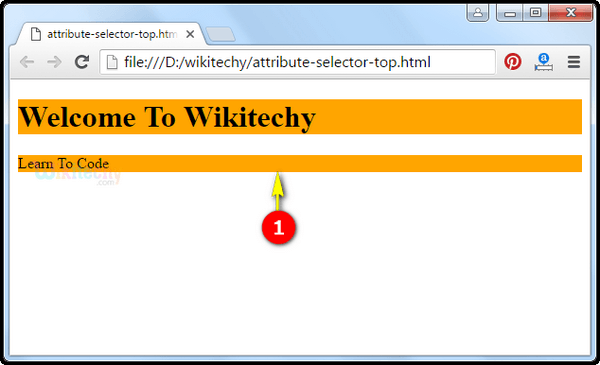
html css tutorial - Output :

- The heading text “Welcome To Wikitechy” and paragraph text “Learn To Code” have a yellow background color as displayed in the above web browser as shown.
This page provides a detailed information on css stylesheet , css editor , css generator , css form , css3 tutorial , tutorial css , php css , css tools , html and css , css tags , css basics , css properties , css software , css layout , code css , css tutorial pdf , css version , online css editor , css online , css examples , compress css.
