CSS - CSS Links - CSS A Visited

Learn css - css tutorial - CSS a Visited - css examples - css programs
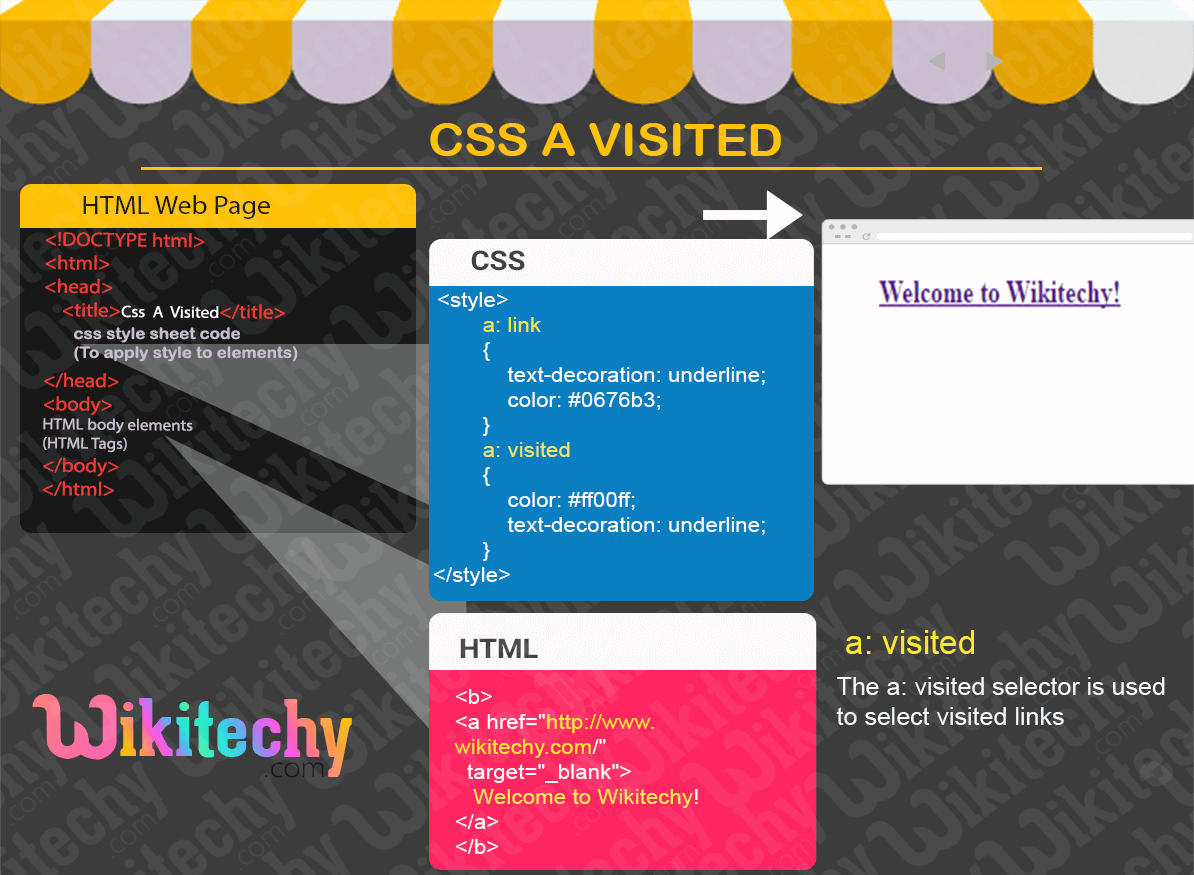
CSS link visited - Definition and Usage
- The :visited selector selects the link that have been visited.
- :visited link overrides the :hover and :active links.
- :visited link will be applied when the link is hovered or clicked.

- The A: visited selector is used to select visited links.
- The link in the browser window changes to the specified color in CSS after visited by the user.
sample html code - html css
Tryit<!DOCTYPE html>
<html>
<head>
<style>
a: link
{
text-decoration: underline;
color: #0676b3;
}
a: visited
{
color: #ff00ff;
text-decoration: underline;
}
</style>
</head>
<body>
<p>
<b>
<a href="http://www.wikitechy.com/"target="_blank">
Welcome to Wikitechy!
</a>
</b>
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
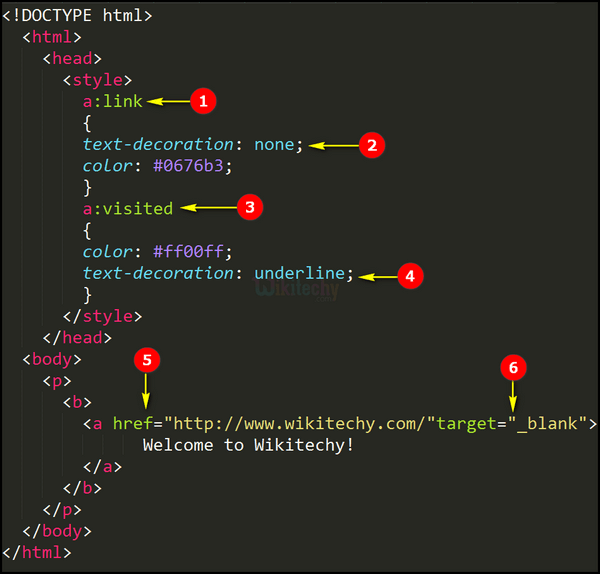
Code Explanation - css style

- a: link indicates the “unvisited link”.
- Over here, we have given the text-decoration: underline for underlining anchor link and its hex color value of our anchor link.
- a: visited is the link where the user has been visited. Here, we have given pink color in hexadecimal code for visited link. Therefore, it changes from normal blue(#0676b3) to pink color(#ff00ff).
- Over here, we are given text-decoration: underline for underlining the anchor link.
- href is the attribute which specifies the destination address.
- target="_blank" Opens up the Link new tab.
Note : Mostly all the anchor link will be underlined, if we don’t want underlined anchor link ,then we can type text decoration: none instead of underline.
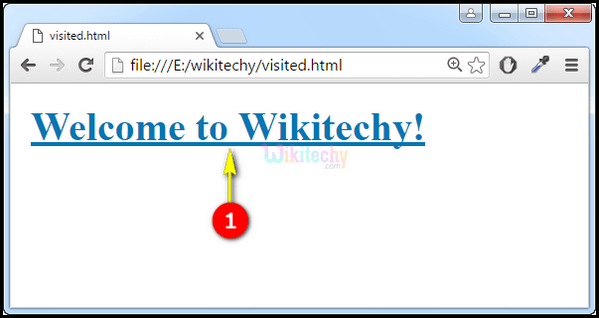
html css tutorial - output :
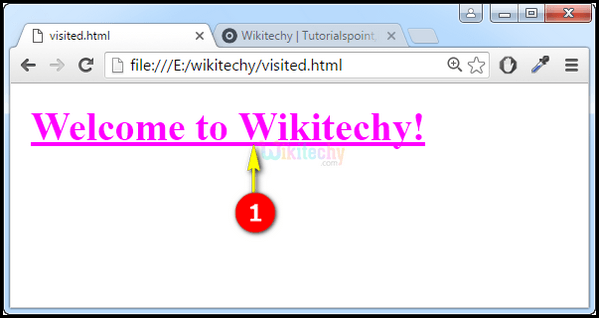
- Here in this output, when we open up the html file which is embedded with CSS, it will display the following window as shown below.

- The link “welcome to wikitechy!” will appear in blue color and underlined before clicking the link.
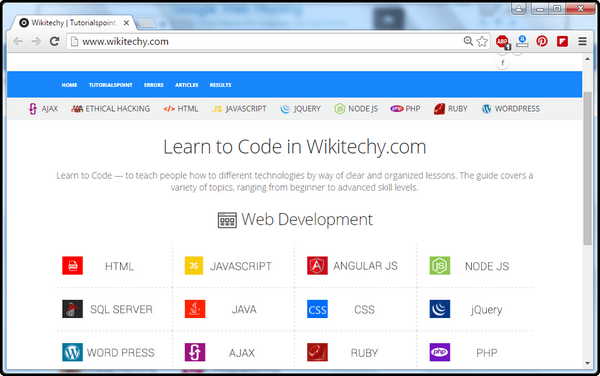
- Welcome to wikitechy link directs us to the official wikitechy website. Which is displayed below.


- The link “Welcome to Wikitechy!” color change from blue to pink after user clicks the link stating that “the link is already opened”.
This page provides a detailed information on css , css class , csss , css tutorial , css button , css style , html css , css filter , css code , css html , css3 , css style sheet , javascript css , css school , learn css , how to use css , css course.
