CSS - CSS Syntax

Learn css - css tutorial - CSS Syntax - css examples - css programs
CSS Syntax - Definition and Usage
- The CSS syntax consists of a selector (such as .class or #id or * ) and a declaration block.
- The selector in CSS focuses on the HTML components which we need to style it in the website or webpage.
- The Declaration block contains one or more statements separated by semicolon ( ; )
- Every declaration incorporates a CSS property name and a value, isolated by a colon ( : )
- A CSS declaration dependably closes with a [;] semicolon, and statement pieces are enclosed by [{}] Curly braces.

- Want to learn CSS in 20 minutes Visit our Quick Learn Page
CSS Syntax [ css code ]
<style>
selector { property: value }
</style>click below button to copy the code. By - css tutorial - team
- A CSS involves style that has been decided by the program, once after that it will be connected to the components in our HTML document.
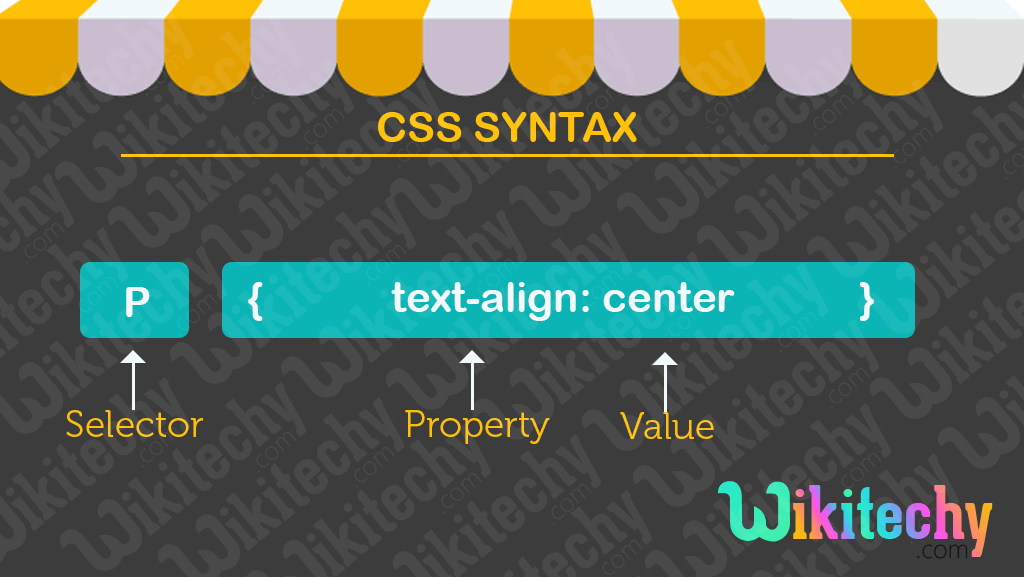
- A style rule in CSS is made of three sections:
- Selector
- Property
- Value
CSS Tag Explanation [ style css ]

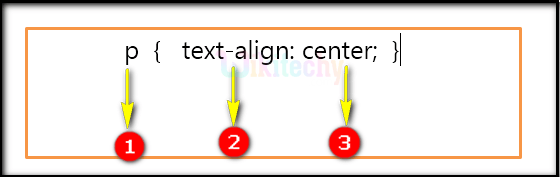
- “p” is a Selector.
- “text align” is a Property.
- “center” is a Value.
Selector :
- A selector is a HTML tag at which a style will be connected (Here in our example we have paragraph as its style). CSS selectors are utilized to "find" (or select) HTML components taking into account of their component name, id, class, attribute. This could be any tag like <h1> or <table> etc.
Property :
-
A property is a type of attribute of HTML tag. Put simply, all the HTML attributes are converted into CSS properties. They could be color, border etc. (Here in our example we have mentioned “text align” as Property).
Values :
- Values are given to properties. For example, color property can have values either as red or #F1F1F1 etc. (Here in our example we have “center” as Value.)
Sample coding - sample html code
Tryit<!DOCTYPE html>
<html>
<head>
<style>
p{
text-align: center;
color: green;
}
</style>
</head>
<body>
<p>welcome to wikitechy.</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
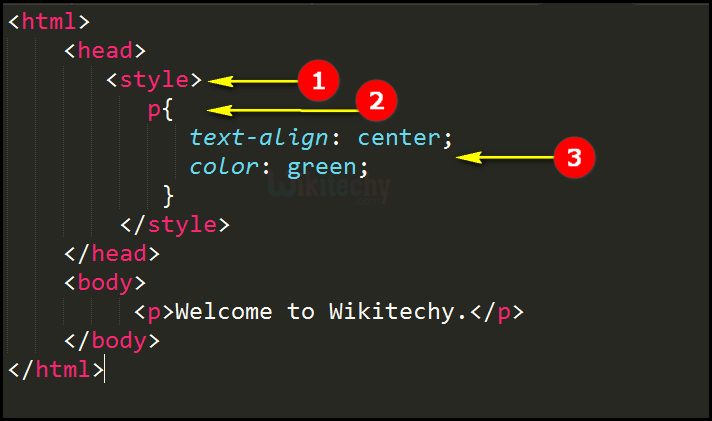
Code Explanation [ css style ]

- <style> tag is the CSS Open Tag where it will be closed by the <style>.
- Paragraph “p” tag is a selector over here which encloses the CSS properties.
- We've mentioned “text-align” property as center for the paragraph with its text color as green (color: green;).
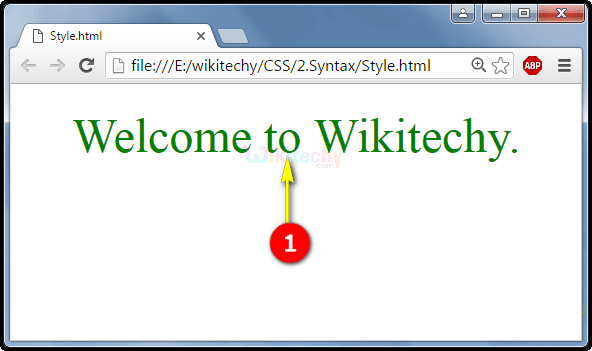
CSS tutorial - Output :

- Opening the html file, the web browser displays the paragraph “Welcome to Wikitechy” in green color.
This page provides a detailed information on css , css class , csss , css tutorial , css button , css style , html css , css filter , css code , css html , css3 , css style sheet , javascript css , css school , learn css , how to use css , css course.
