CSS - CSS Style Forms

Learn css - css tutorial - CSS Style Forms - css examples - css programs
CSS Style Forms - Definition and Usage
- In css form have different types of input fields, like text fields, checkboxes, radio buttons, submit buttons, and more.
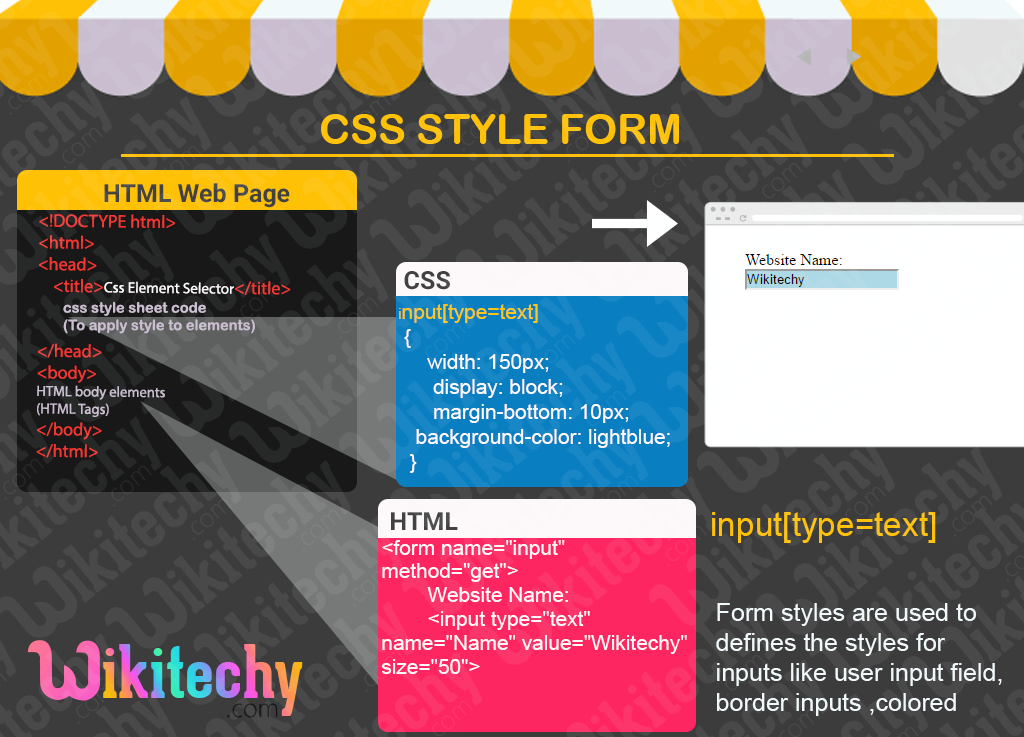
- Form styles are used to defines the styles for inputs like user input field, bordered inputs ,colored inputs etc…,
- Using attribute selector, you can style the specific input type.

- The attribute selector is used for styling forms without class or ID.
css code - Example
input[type="text"]
{
width: 150px;
margin-bottom: 10px;
background-color: red;
}click below button to copy the code. By - css tutorial - team
HTML code - HTML and CSS
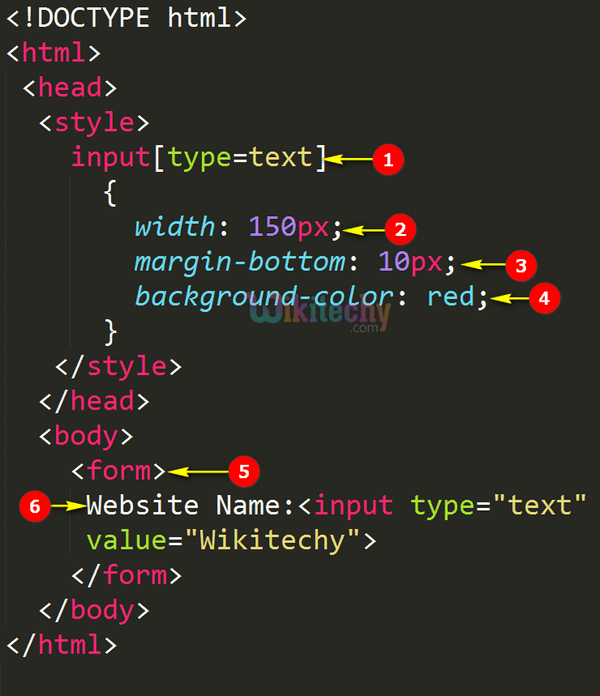
Tryit<!DOCTYPE html>
<html>
<head>
<style>
input[type=text]
{
width: 150px;
display: block;
margin-bottom: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
<form name="input" action="" method="get">
Website Name:
<input type="text" name="Name" value="Wikitechy" size="50">
</form>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - Stylesheet css

- Input [type="text"] is a style. (i.e) type is attribute and text is a value. Input tag is used in html to create a text box in forms.
- Here, widthproperty is used to set the width of the box.
- margin-bottom:10px creates the space for the text from the bottom margin of the form box.
- background-color:red property sets the background color as red .
- In html, form tag is used to create a form to insert a data of into the database.
- Website Name: is the label name, input type=”text” states the type of input element to be displayed as text. We assigned the default value inside the box as “wikitechy”.
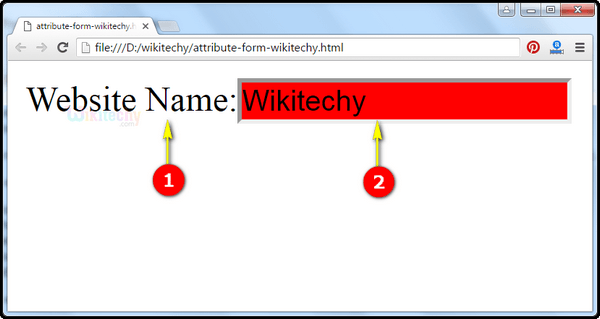
html stylesheet - output :

- Website Name: is the label text.
- The input text “Wikitechy” will appear in form textbox with a background color red, having 10pixels space from the bottom margin and width of the text box is 150 pixels as displayed in the browser window.
This page provides a detailed information on css menu tutorial , css for website , css programming language , css resources , css3 code , style sheets css , homepage css , html css test , html css javascript online , online css , css cascading style sheets , css to html , edit css , css cascading , online css validator , css5 tutorial , css validator online , css tut , create css , css and javascript.
