CSS - Attribute Tilt Selector

Learn css - css tutorial - CSS Attribute Tilt Selector - css examples - css programs
CSS Attribute tilt selector - Definition and Usage
- In css tilt (~)selector is used to select the element containing attribute value with specified word.M
- Select elements with attributes value containing space separated word also.

- [attribute~="value"] - selects specific elements whose attribute contains the specific value.
code css - Example
[title~="wikitechy"]
{
border: 5px solid yellow;
}click below button to copy the code. By - css tutorial - team
Sample Code - css in html
Tryit<!DOCTYPE html>
<html>
<head>
<style>
[title~=wikitechy]
{
border: 5px solid black;
}
</style>
</head>
<body>
<img src="http://www.wikitechy.com/img/logo.png" title="wikitechy"
width="224" height="162">
</body>
</html>click below button to copy the code. By - css tutorial - team
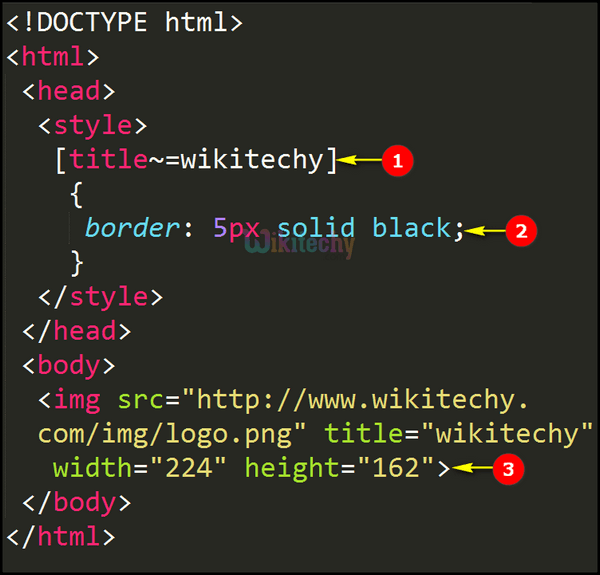
Code Explanation - html css style

- [title~="wikitechy"] - Selects all title elements whose title attribute contains the word "wikitechy".
- Border property is used to display a border around an element. Here we have applied border for an image. border: 5px solid black represents the border with 5pixcel strength, solid strength and black color respectively.
- In html, <img> tag is used to insert an image into the web page. src defines the source path of an image , and title attribute has a value “wikitechy” with its styles specified in the [title~=wikitechy] of border: 5px solid black.
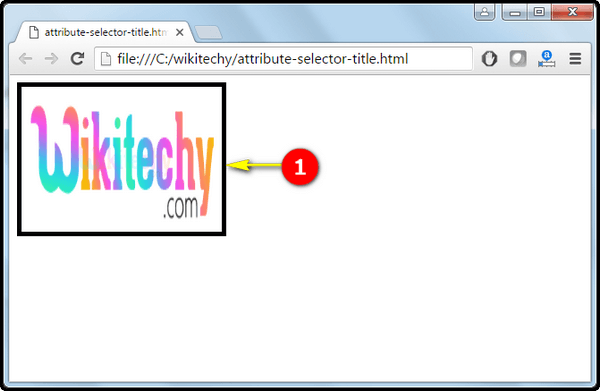
html css tutorial - Output :

- The image wikitechy has a black color solid border, with width of 5 pixels around it as shown in the web browser window.
This page provides a detailed information on css stylesheet , css editor , css generator , css form , css3 tutorial , tutorial css , php css , css tools , html and css , css tags , css basics , css properties , css software , css layout , code css , css tutorial pdf , css version , online css editor , css online , css examples , compress css.
