CSS - CSS Border Color

Learn css - css tutorial - CSS Boder Color - css examples - css programs
CSS Border Color - Definition and Usage
- In css border color is to apply color of the four sides of an element's border.
- It has four values ,border-top-color, border-right-color, border-bottom-color, border-left-color.

- The border-color property is used in CSS to choose the color for the border.
- Its value should either be a color name, a hex color,, or an RGB value
sample html code - html css
Tryit
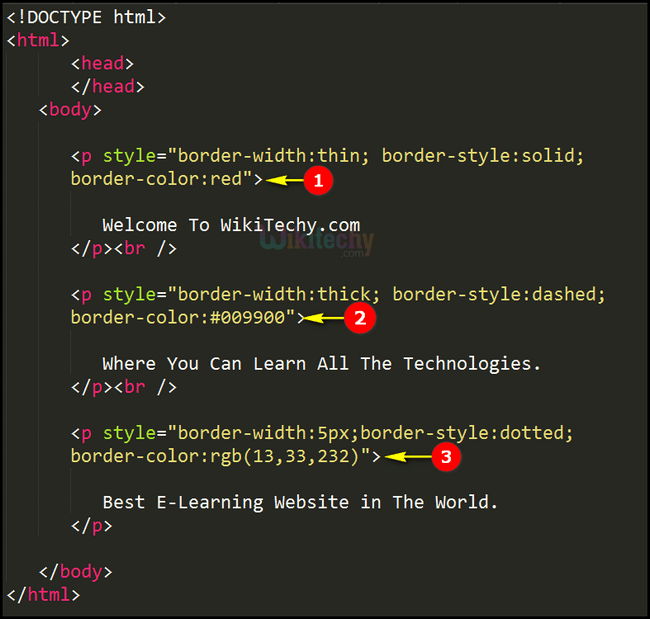
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p style="border-width:thin; border-style:solid;border-color: red">
Welcome To WikiTechy.com
</p>
<br />
<p style="border-width:thick; border-style:dashed;border-color: #009900">
Where You Can Learn All The Technologies.
</p>
<br />
<p style="border-width:5px; border-style:dotted;border-color: rgb(13,33,232)">
Best E-Leaning Website In The World.
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - style css

- In CSS, border color : red is used for applying red color for the border around p tag.
- Here, we are Applying hexadecimal color values for border in border-color property.
- Here, p element was defined for the statement Best E-Learning Website in the World where the border for the statement is applied with RGB Colors values which specify its color values based on the formula (red, green, and blue).
Note : RGB values can also be assigned using hexadecimal color values in the form of : #RRGGBB, where RR (red), GG (green) and BB (blue) are hexadecimal values between 00 and FF (same as decimal 0-255).
Code Output - css examples
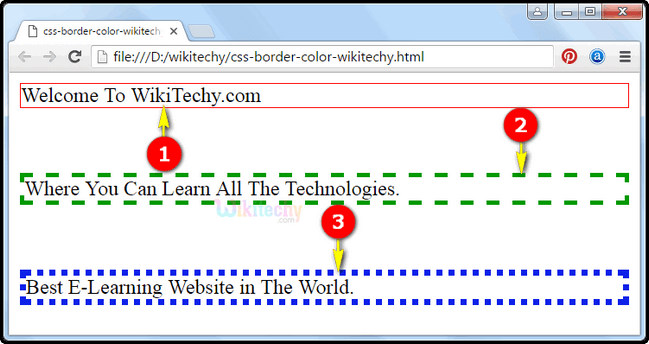
- Here red color value is applied for the border around the text “Welcome To WikiTechy.com” shown in solid border.
- The Text “Where You Can Learn All the Technologies Easily” will have a dashed border in green color border which is specified in Hexadecimal.
- Over here, the RGB color values is applied for the text “Best E-Learning Website in the World.” which will be displayed with blue color with dotted border.

This page provides a detailed information on stylesheet css , css input , css menu , css for table , css in js , external css , css maker , html css style , css documentation , css page , css site , css3 websites , html css course , css stylesheets , css web design , css beginner , html to css , learn html css and javascript , css official website.
