CSS - CSS Attribute Dollar Selector

Learn css - css tutorial - CSS Attribute Dollor Selector - css examples - css programs
CSS Attribute dollar selector - Definition and Usage
- In css dollar($) selector is used to choose the element whose value is end with attribute value.
- Selector is convenient when you want to set a style for particular elements with end of attribute value.
- It is used to select the end of the string.

- In CSS, the [attribute$="value"] selector is used to select elements whose attribute value ends with a named value.
code css - Example
[class$="test"]
{
background: green;
}click below button to copy the code. By - css tutorial - team
Sample Code - css html
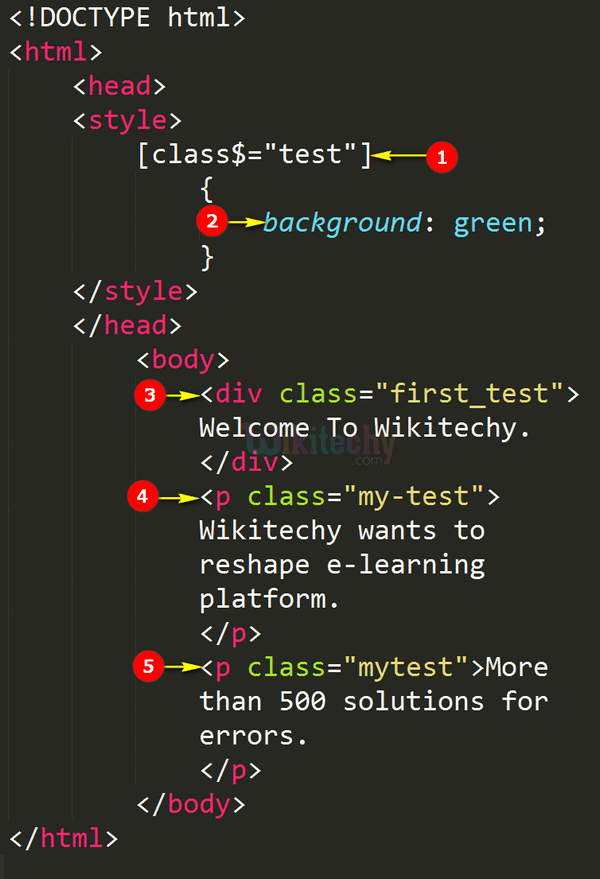
Tryit<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"]
{
background: green;
}
</style>
</head>
<body>
<div class="first_test">Welcome To Wikitechy </div>
<p class="my-test">Wikitechy wants to reshape e-learning platform.</p>
<p class="mytest">More than 500 solutions for errors </p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - css style

- Here [class$="test"] defines the selector being used to select the elements whose attribute value contains a named value, here we have the named value as “test”
- Background property with a value green displays a green background for an element.
- Div tag <div> is used to apply styles for multiple elements. Class name first_test will have functionalities of [class$=”text”] since its value that ends with "test".
- Similarly calling my-test class for a paragraph tag <p> will have the styles specified in the [class$=”text” attribute] for the paragraph text “wikitechy wants to reshape e-learning platform.”
- The paragraph text “More than 500 solutions for errors” will also have the styles specified in the [class$="test"].
Note : Class is an attribute and test is value.
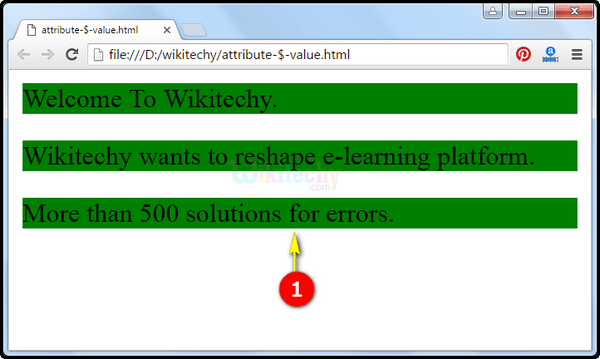
html stylesheet - Output :

- The three paragraph text will have a background color green as shown & displayed in the browser window.
This page provides a detailed information on class in css , learn html and css , css programming , css website , css transition generator , css design , css language , css a , advanced css , html and css tutorial , css coding , html css tutorial , css javascript , html & css , free css , html and css editor , html css javascript , html css editor , css test , html css templates , css editor online.
