CSS - CSS Float

Learn css - css tutorial - CSS Float - css examples - css programs
CSS float - Definition and Usage
- Css float property specifies, that an element should be taken from the normal flow and placed along the left or right side of its container, where text and inline elements will wrap around it.
- A floating element is one where the default value of float is not none.

- The float property causes an element to be moved to one side of the parent element.
- In CSS, float is intended for wrapping text around images.
syntax - css code
Tryitimg
{
float:right;
margin:0 0 10px 10px;
}click below button to copy the code. By - css tutorial - team
html sample code - css in html
Tryit<!DOCTYPE html>
<html>
<head>
<style>
img {
float: right;
margin: 0 0 10px 10px;
}
</style>
</head>
<body>
<p>
<img src="http://www.wikitechy.com/img/logo.png"
alt="wikitechy.com" width="400" height="140">
Welcome to wikitechy.com the best e-learning website in the world.
Where you can learn all the robust technologies easily.
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - html css style

- Img is an html element used to insert an image in to the web page.
- Float property with value as right will display the element which is floated to the right side of its parent elements content area.
- Margin property for the img element will allocates a space for an image from the four margins.
- <p> is the parent element. The image will float to the right of paragraph, where the paragraph text will wrap around the image.
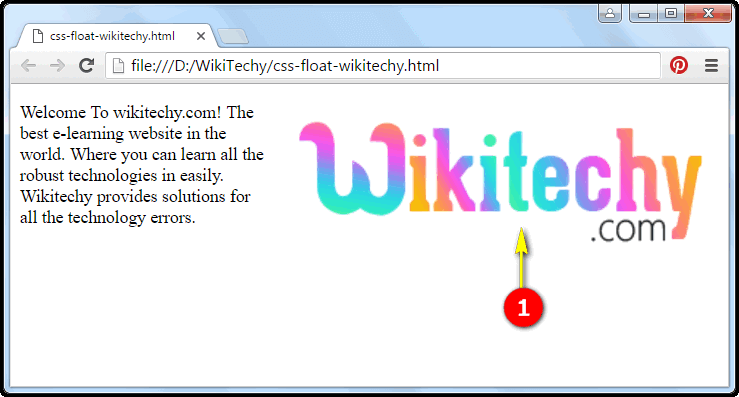
Code Output - tutorial css
- Wikitechy.com logo image will appear right-hand side of the paragraph text and the image is wrapped around the text.

This page provides a detailed information on html css3 , html class css , css homepage , css code checker , best way to learn html and css , css latest version , html css learn , site css , css webpage , using css , css learning , html css javascript editor , online html editor with css , learn html and css online , css ide , create a website using html and css , css basic tutorial , html css ide , css introduction , css help.
