CSS - Display

Learn css - css tutorial - CSS Display - css examples - css programs
Display - Definition and Usage
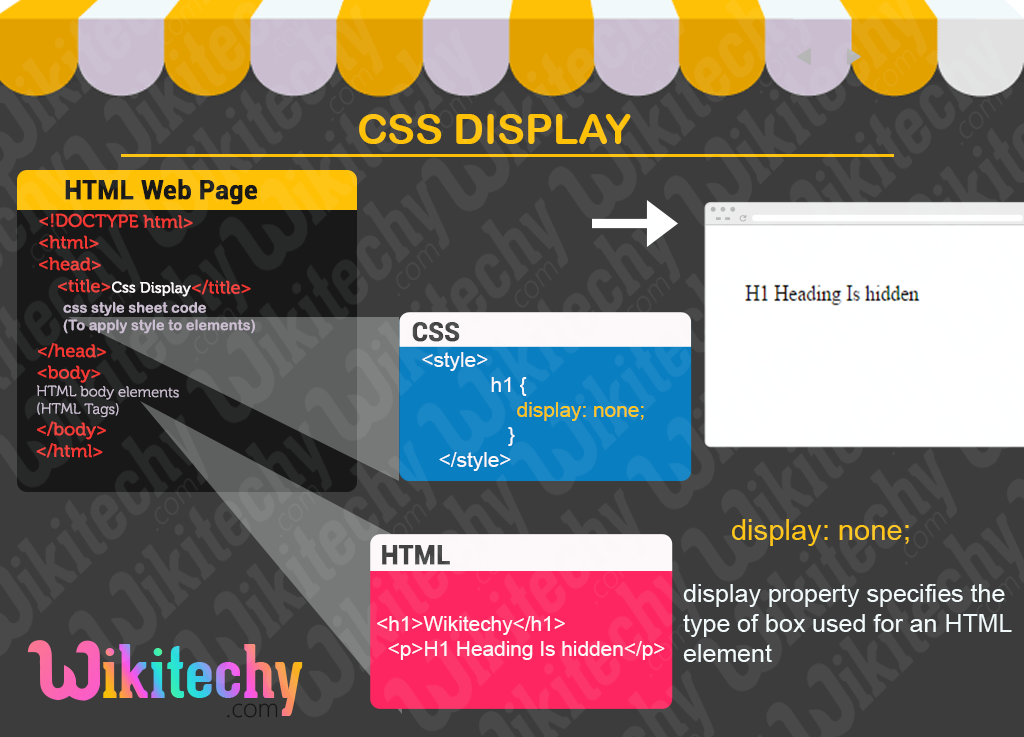
- In css display property specifies the type of box used for an element
- Every element on a web page is a rectangular box
- The display property in css fixes just how that rectangular box performs.

- The outline color property is used in CSS, to choose the color for outline.
- Outline-color property value should either be a color name, a hex color, or an RGB value.
css in html
Tryit<!DOCTYPE html>
<head>
<style>
body
{
background-image:
url("http://www.wikitechy.com/img/logo.png");
}
</style>
</head>
<body>
This is wikitechy logo!
</body>
</html>click below button to copy the code. By - css tutorial - team
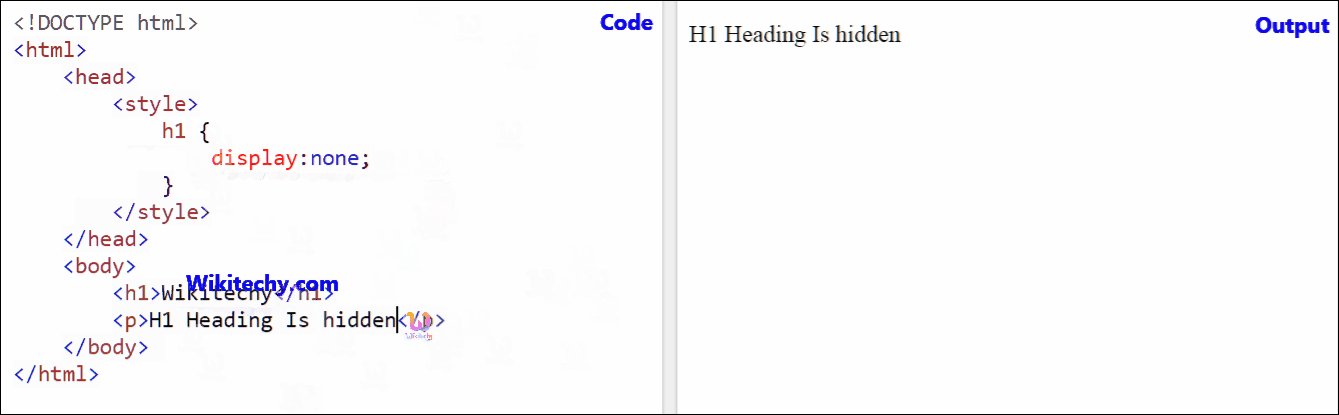
Code Explanation - stylesheet css

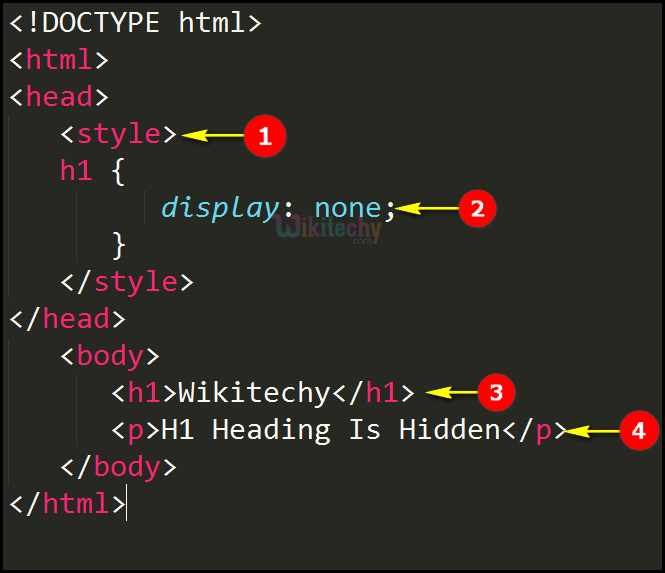
- Here , we Open the style tag() to apply CSS styles for the element.
- In CSS, display: none property for an h1 element will hide the h1 element from being displayed in the browser window.
- The Paragraph text “H1 Heading Is hidden” will only be displayed in the browser window.
- Here, the background image wikitechy.com was displayed in the output.
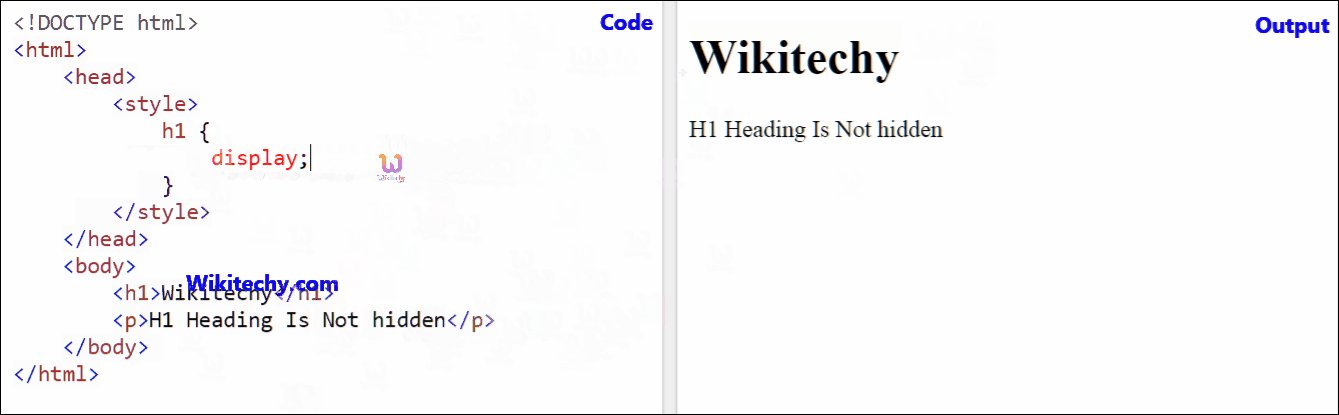
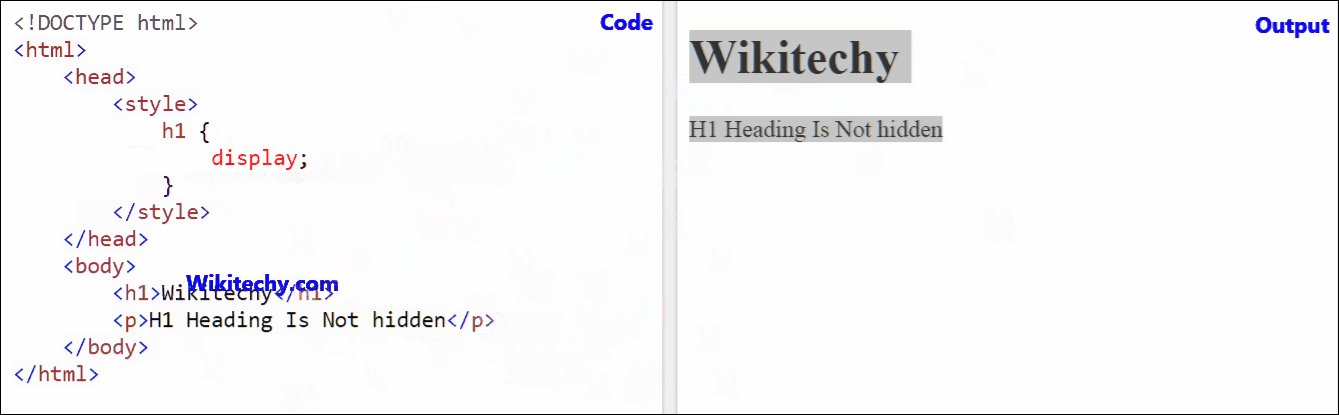
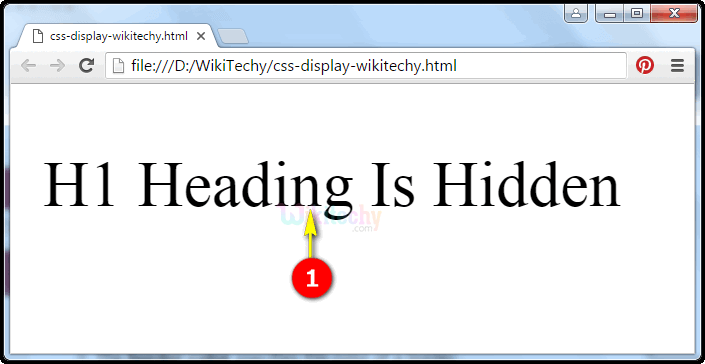
Code Output - css online

- The Paragraph text “H1 Heading Is Hidden” will only be displayed in the web browser. Whereas , H1 tag Element “Wikitechy” is hidden from the browser window.
This page provides a detailed information on html css3 , html class css , css homepage , css code checker , best way to learn html and css , css latest version , html css learn , site css , css webpage , using css , css learning , html css javascript editor , online html editor with css , learn html and css online , css ide , create a website using html and css , css basic tutorial , html css ide , css introduction , css help.
