CSS - CSS Selectors - CSS Element Selector

Learn css - css tutorial - CSS Element Selector - css examples - css programs
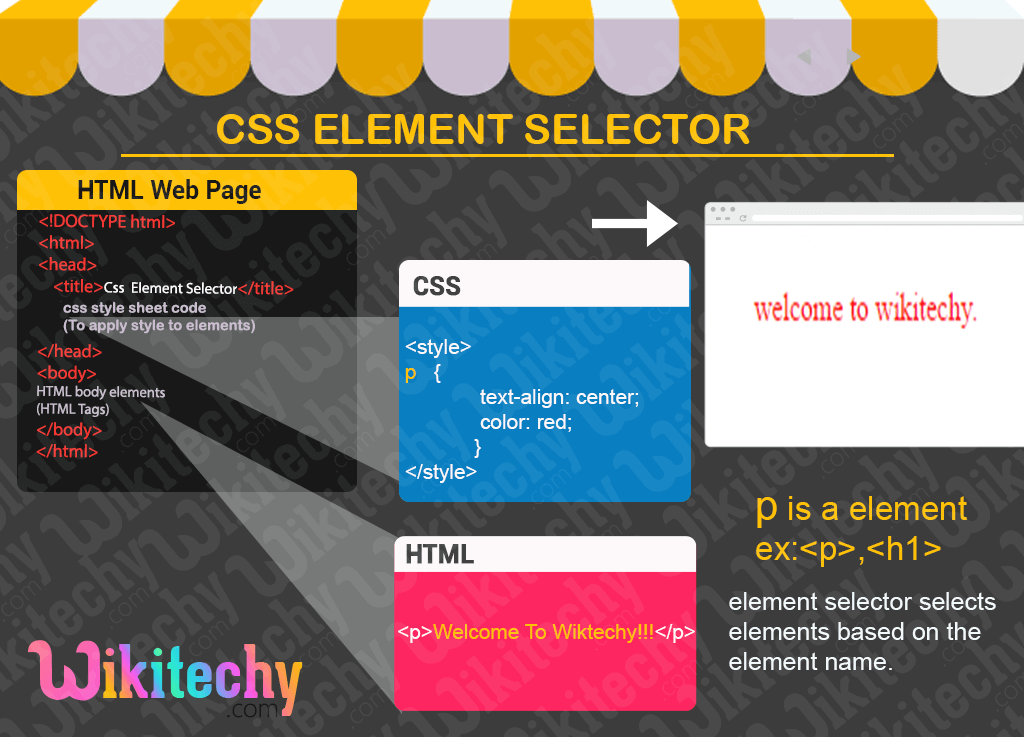
CSS Element Selector - Definition and Usage
- The element selector chooses one or more HTML elements of the same name.
- Thus, a selector of nav chooses all HTML nav elements, and a selector of <ul> chooses all HTML unordered lists, or <ul> elements.
- In this ,selector chooses all elements with the specified element name.

- The element selector selects elements based on the element name.
- Elements can occur more than once (repeating) within the same level, while attributes can only appear once within the same level.
CSS Syntax [ code css ]
element
{
css declaration;
}click below button to copy the code. By - css tutorial - team
HTML CSS code [ css in html ]
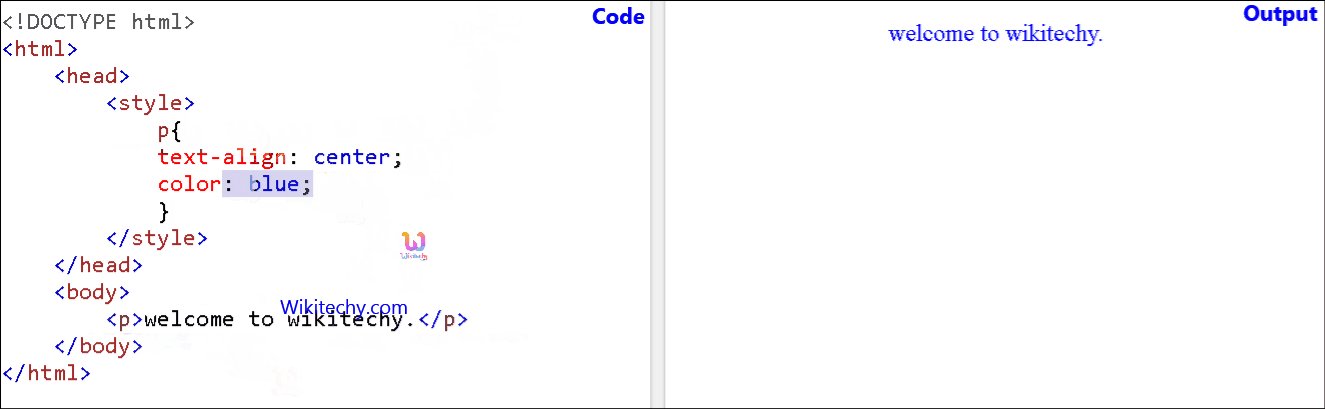
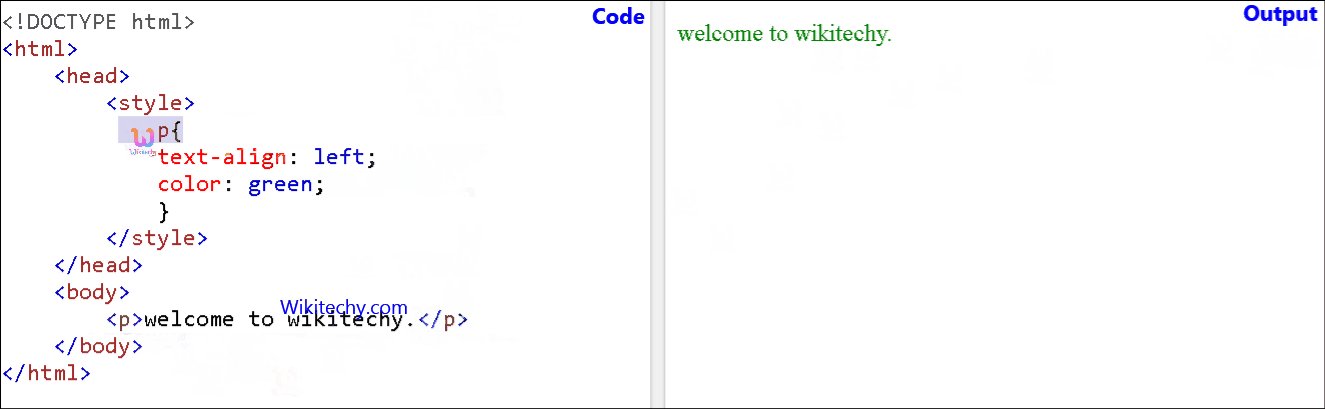
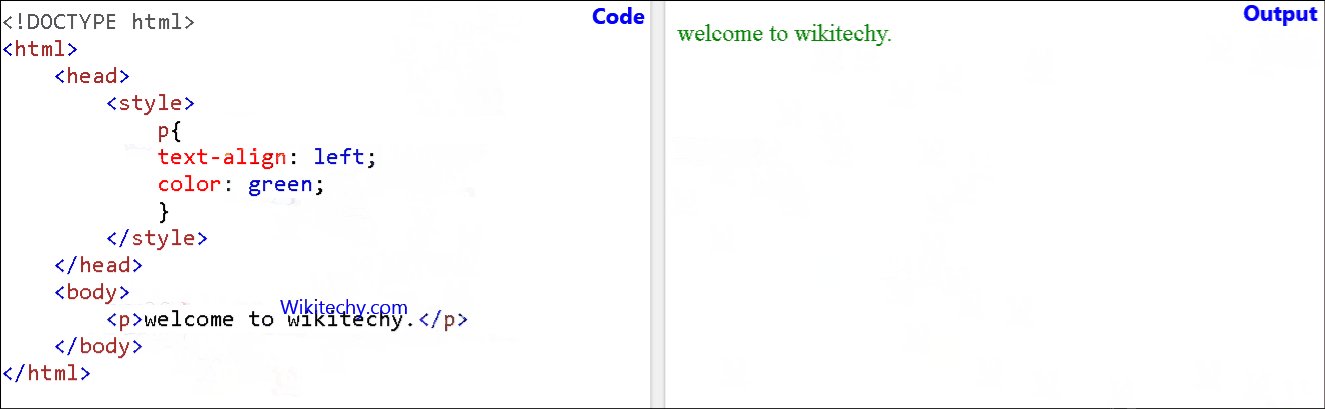
Tryit<!DOCTYPE html>
<html>
<head>
<style>
p{
text-align: center;
color: red;
}
</style>
</head>
<body>
<p>welcome to wikitechy.</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
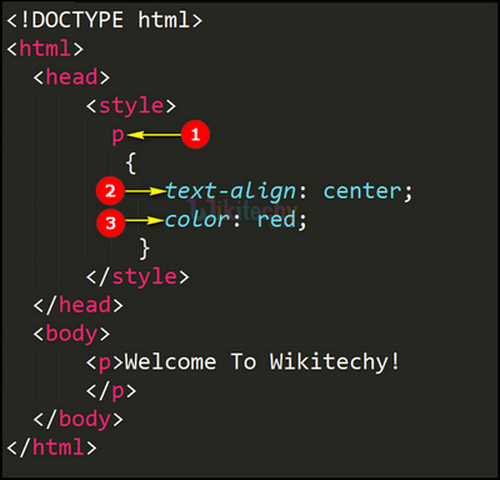
CSS Code Explanation [ stylesheet css ]

- <p> is an element tag where we are going to apply css declarations for it.
- Using text-align property with its value as center, will display the paragraph text contents in the center of the web page/website.
- color: red; defines the color property for the text “Welcome To Wikitechy!”
CSS Output - CSS examples :

- The text “Welcome To Wikitechy!” is declared as center alignment with its text as red color which is displayed in the output window.
This page provides a detailed information on html css3 , html class css , css homepage , css code checker , best way to learn html and css , css latest version , html css learn , site css , css webpage , using css , css learning , html css javascript editor , online html editor with css , learn html and css online , css ide , create a website using html and css , css basic tutorial , html css ide , css introduction , css help.
