CSS - What is CSS
What is CSS - Definition
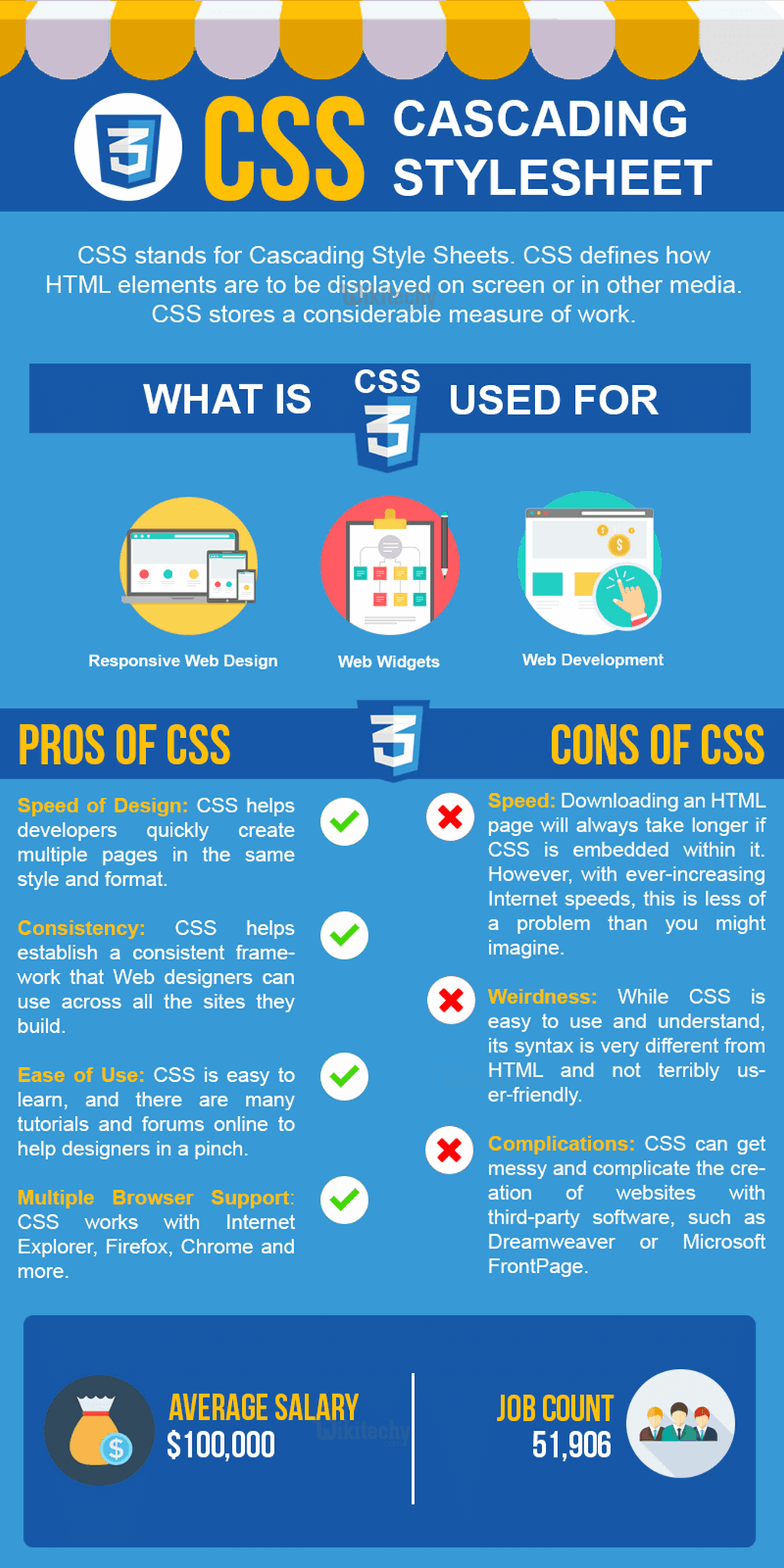
- CSS stands for Cascading Style Sheets. CSS defines how HTML elements are to be displayed on screen or in other media. CSS stores a considerable measure of work.
- It can control the format of various website pages at the same time. External style sheets are stored in CSS files. CSS is utilized to control the style of a web report in a straightforward and simple way.
- Cascading Style Sheets, affectionately referred to as CSS, is a basic configuration expected to improve the procedure of making pages respectable.
- CSS handles the look and feel part of a site page.

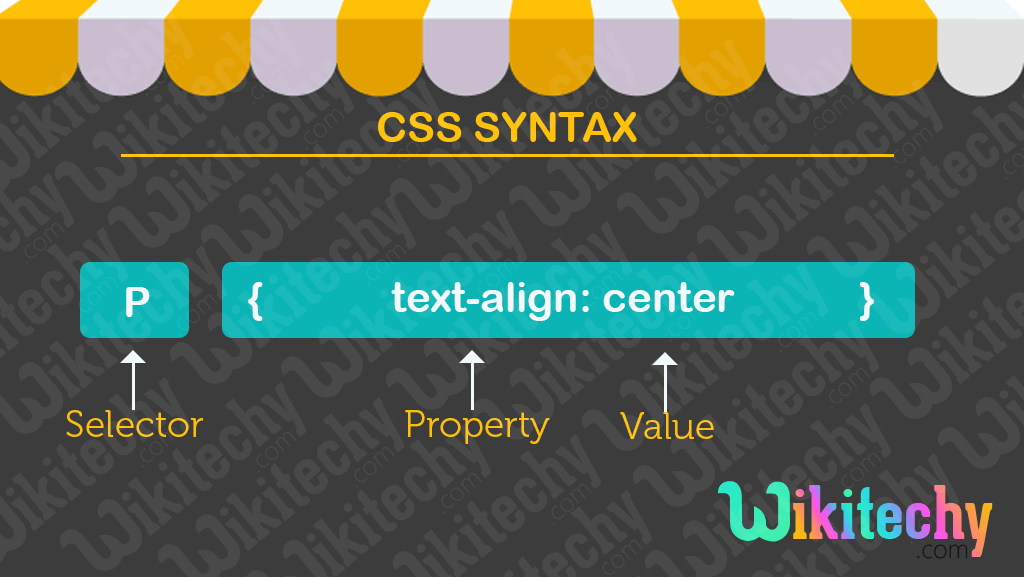
CSS Syntax - Definition and Usage
- The CSS syntax consists of a selector (such as .class or #id or * ) and a declaration block.
- The selector in CSS focuses on the HTML components which we need to style it in the website or webpage.
- The Declaration block contains one or more statements separated by semicolon ( ; )
- Every declaration incorporates a CSS property name and a value, isolated by a colon ( : )
- A CSS declaration dependably closes with a [;] semicolon, and statement pieces are enclosed by [{}] Curly braces.

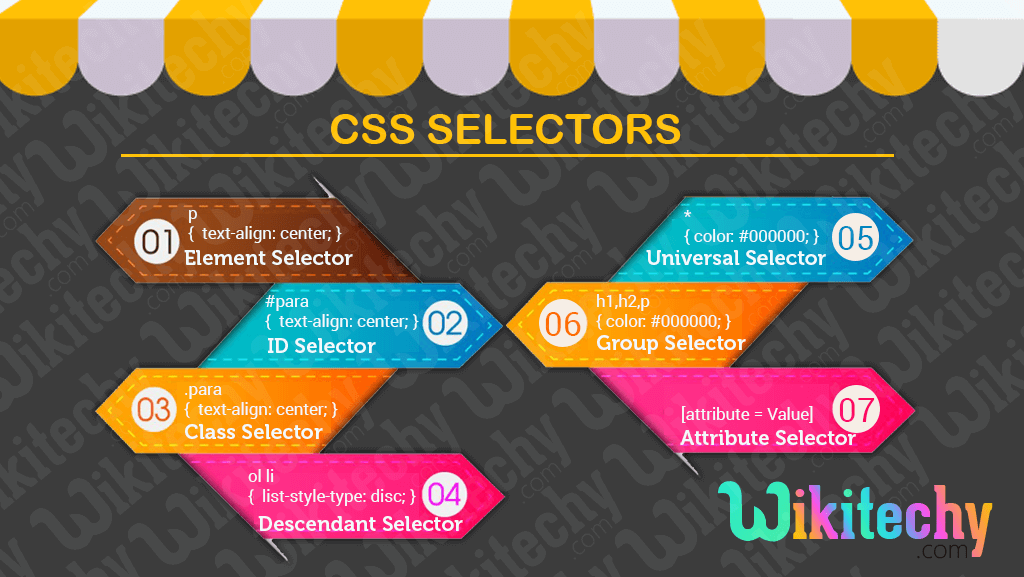
CSS - Selectors - Definition and Usage
- In css selectors are forms used to select the element(s) that you want to style
- Css selector have different types id selector ,element selector, class selector, group selector,attribute selector,etc...

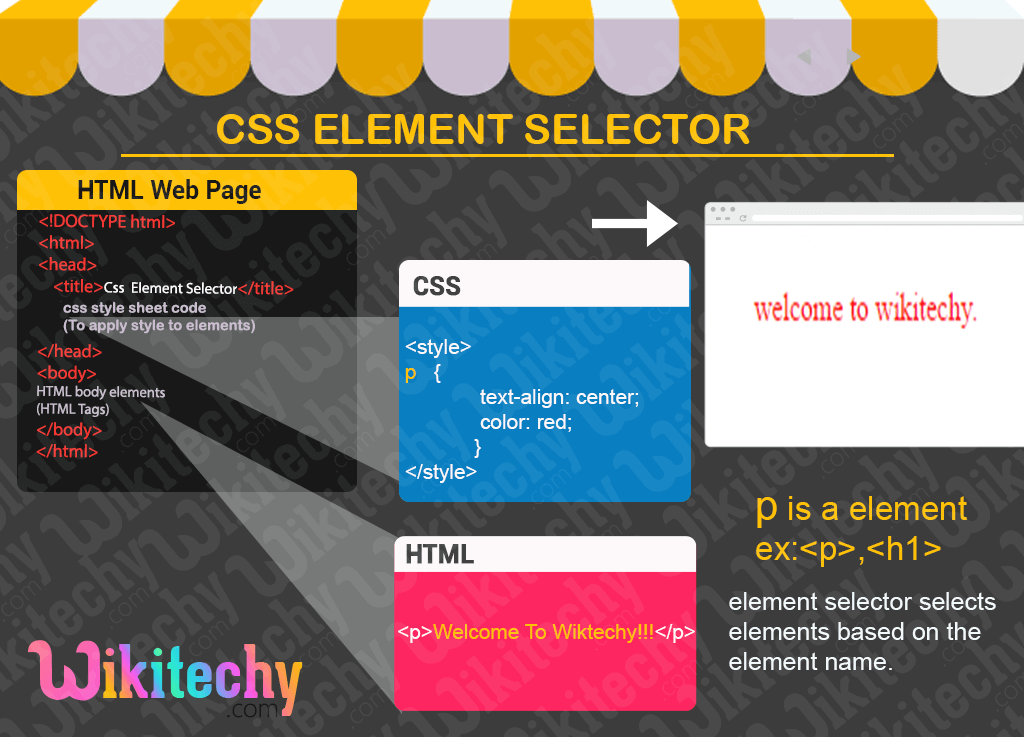
CSS Element Selector - Definition and Usage
- The element selector chooses one or more HTML elements of the same name.
- Thus, a selector of nav chooses all HTML nav elements, and a selector of <ul> chooses all HTML unordered lists, or <ul> elements.
- In this ,selector chooses all elements with the specified element name.

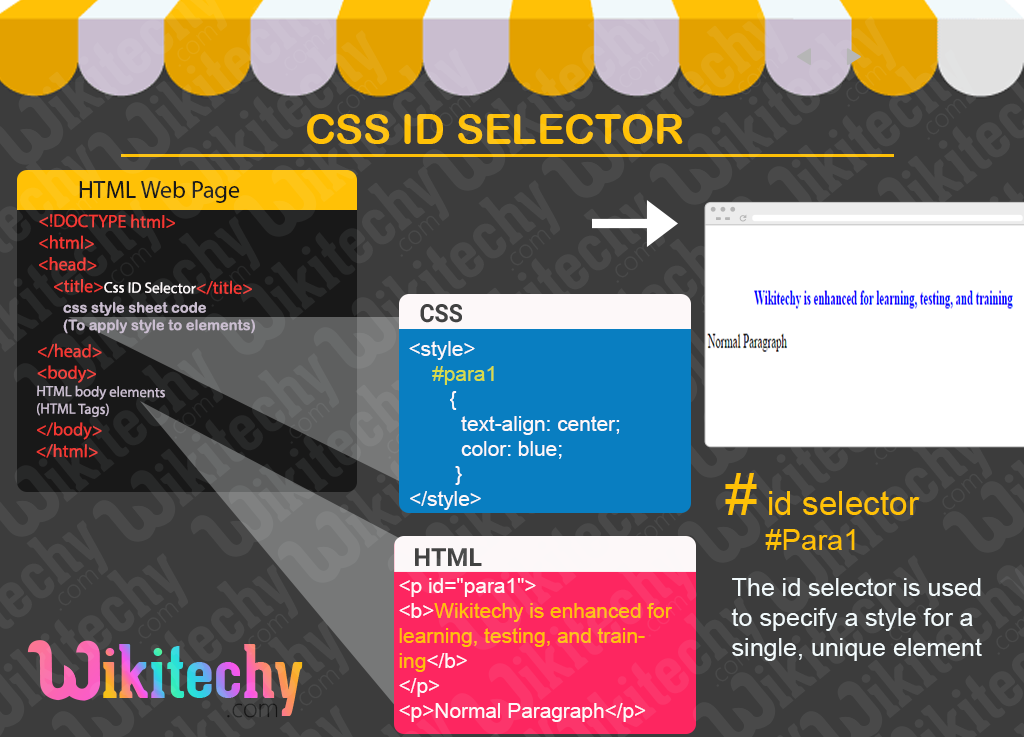
ID Selector - Definition and Usage
- In css id selector is used to style the element with specified id attribute.
- To select elements with a specific class, write a period (#) character, followed by the name of the id.

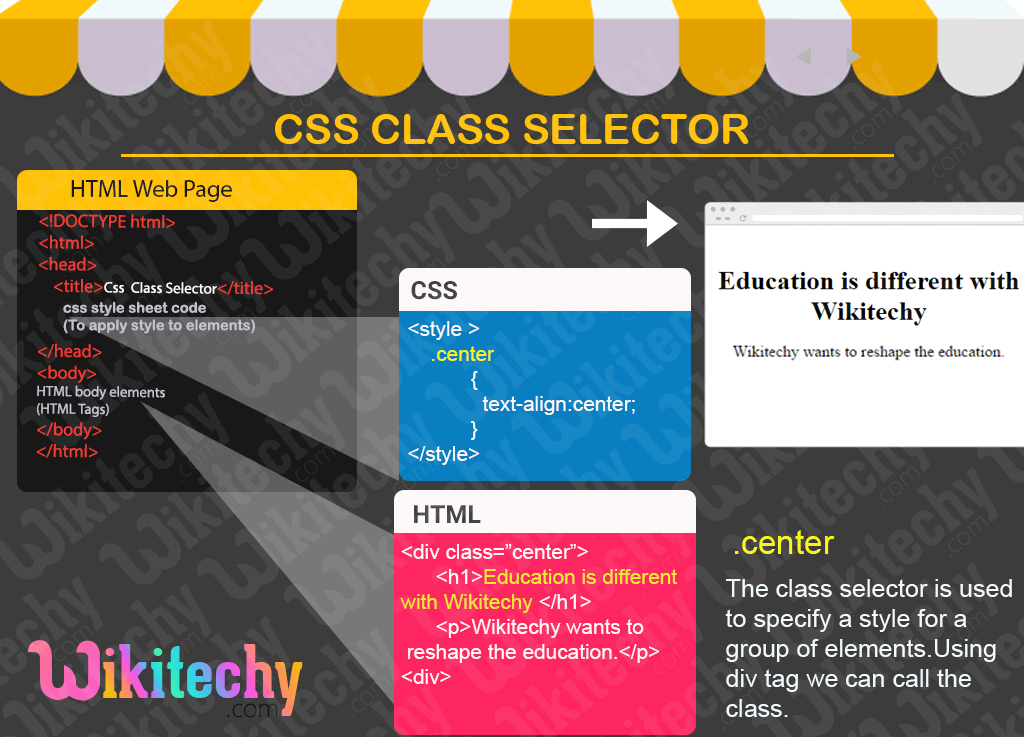
CSS class selector - Definition and Usage
- In css class(.)selector chooses the elements with a identify class attribute.
- To choose elements with a specific class, write a historical (.) character, followed by the name of the class.
- You can also identify that only specific HTML elements should be disturbed by a class.
- To do this, start with the element name, then write the historical(.) character, followed by the name of the class.

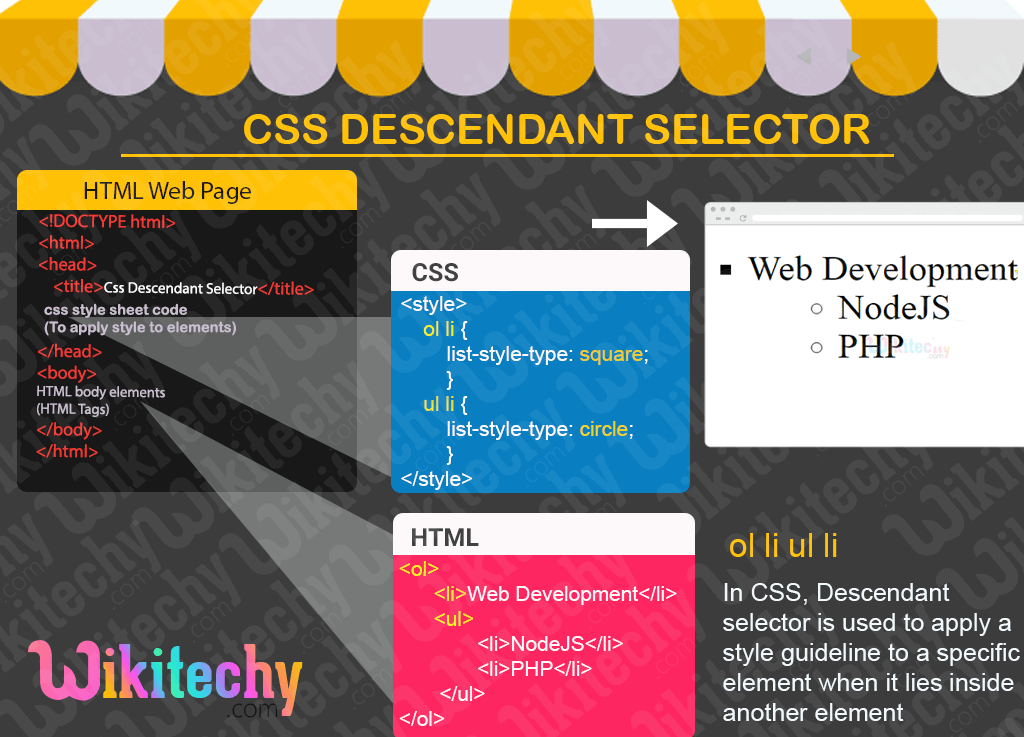
Descendant Selectors - Definition and Usage
- The descendant selector selects all elements that are descendants of a specified element.
- Ancestor element - The 1st simple selector within this selector represents the ancestor.
- A descendant selector in CSS is any selector with white space between two selectors without a combinator.

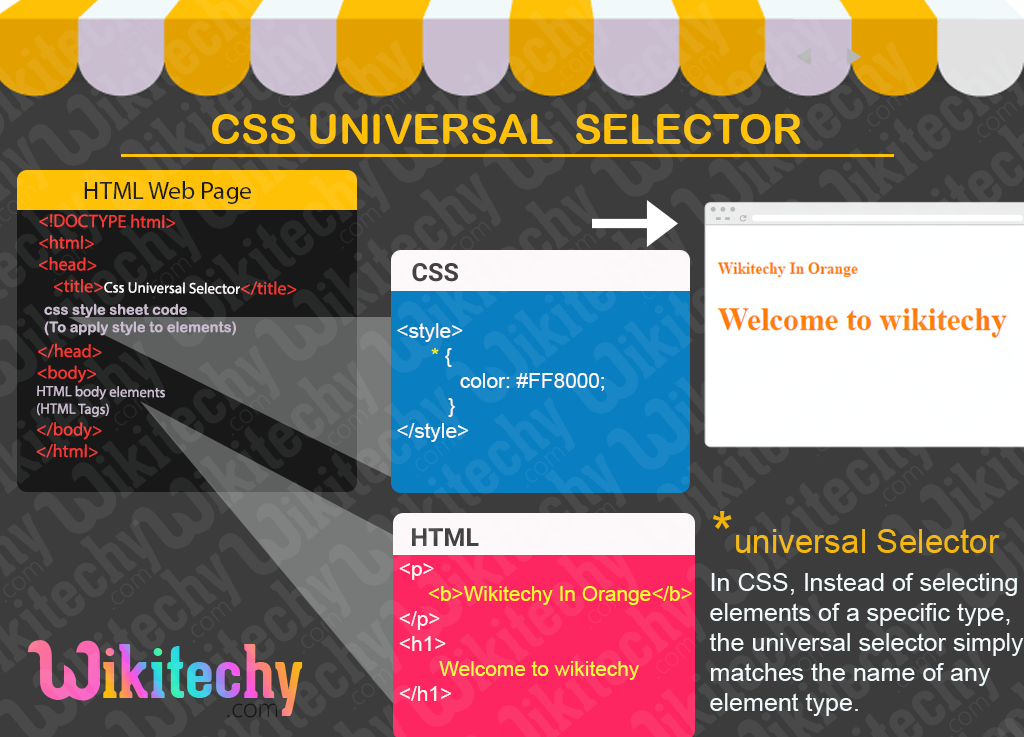
Universal Selector - Definition and Usage
- In css the Universal selector is used to select all the elements by applying many style.
- Selector is convenient when you want to set a style for of all the elements of an HTML page.
- Selector can also choose all elements inside another element.
- Asterisk (*) selector is used to select the begin and end of the string.

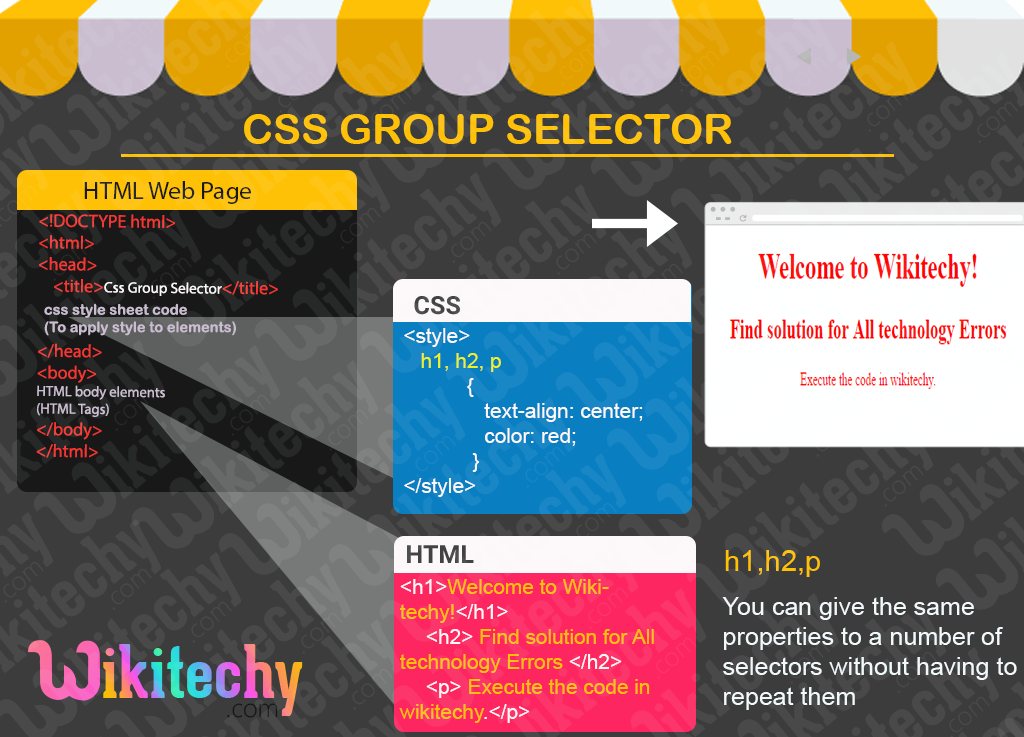
CSS group selector - Definition and Usage
- In css group selector is used to group together multiple selectors into one.
- You have to group together by separating each element with comma.