CSS - CSS Properties
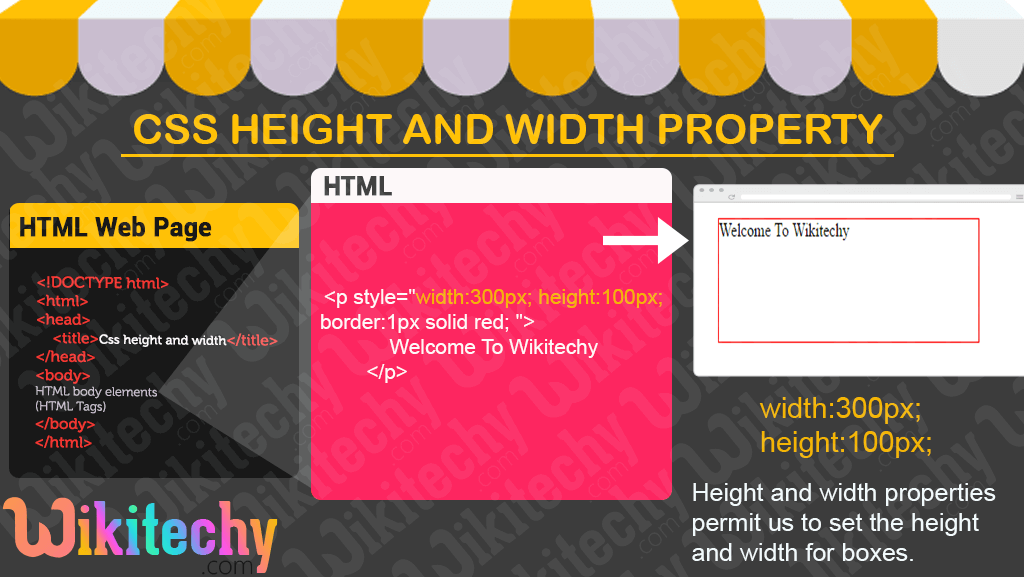
width and height - Definition and Usage
- Height and width properties are used to apply the height and width of an element.
- Height and width property can be set to default or be specified in length values like px, cm, % of the containing block.
- Height and width do not include padding, borders, or margins.
- Apply height and width of the area inside the padding, border, and margin of the element.

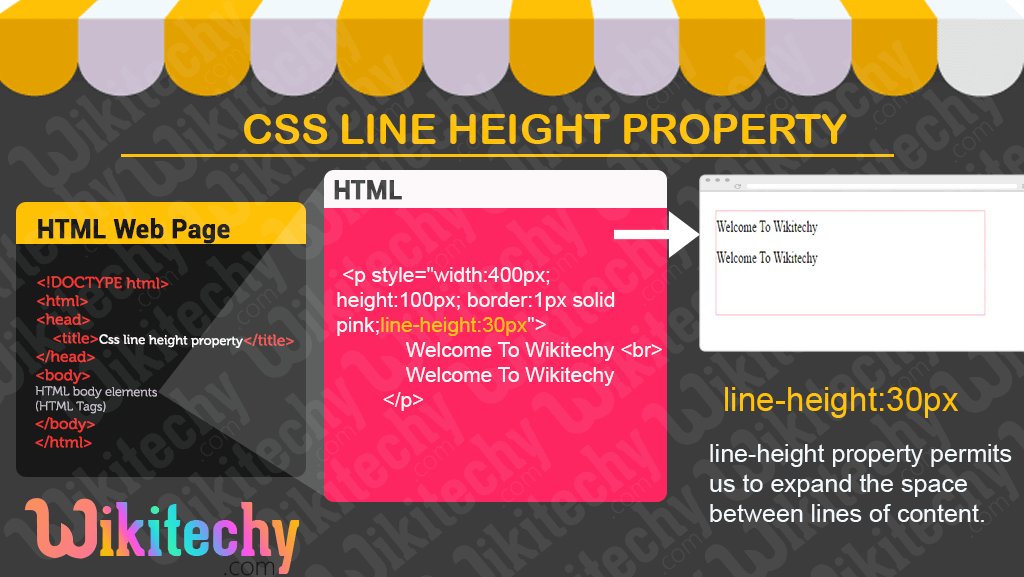
CSS line height - Definition and Usage
- Line-height property is used to specify the line height of the element.
- The line-height property property can be set to default or be specified in length values like px, cm, % of the containing block.

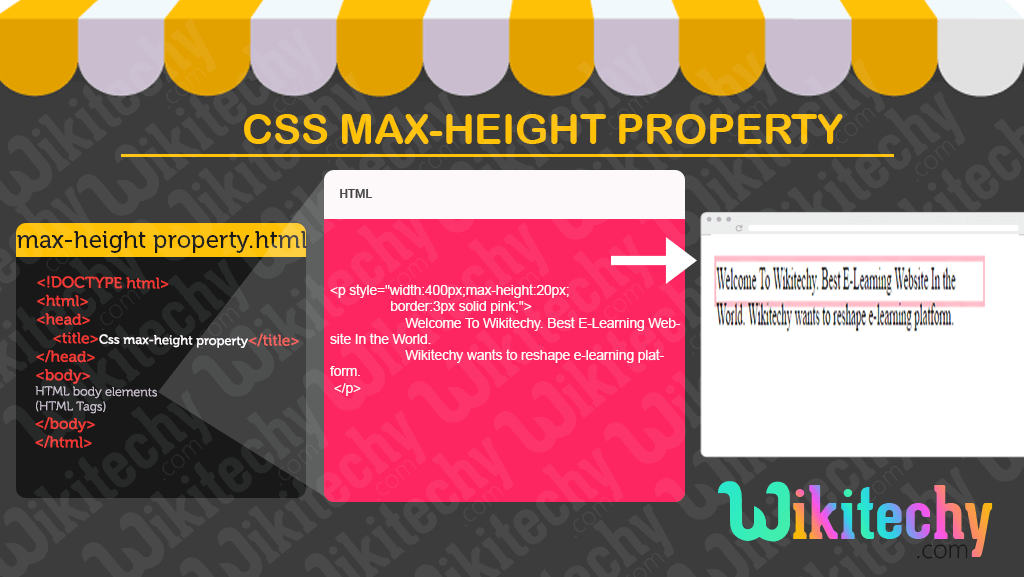
CSS Max Height Property - Definition and Usage
- In css max-height property is used to apply the maximum height of the element.
- It avoids value of the height property from becoming larger than max-height.
- Max-height property can be set to default or be specified in length values like px, cm, % of the containing block.

CSS Min Height Property - Definition and Usage
- In css min-height property is used to apply the minimum height of the element.
- It avoids value of the height property from becoming larger than min-height.
- Min-height property can be set to default or be specified in length values like px, cm, % of the containing block.

CSS Max Width Property - Definition and Usage
- In css max-width properties is used to apply the maximum width of the element.
- It avoids value of the width property from becoming larger than max-width.
- Max-width property can be set to default or be specified in length values like px, cm, % of the containing block.

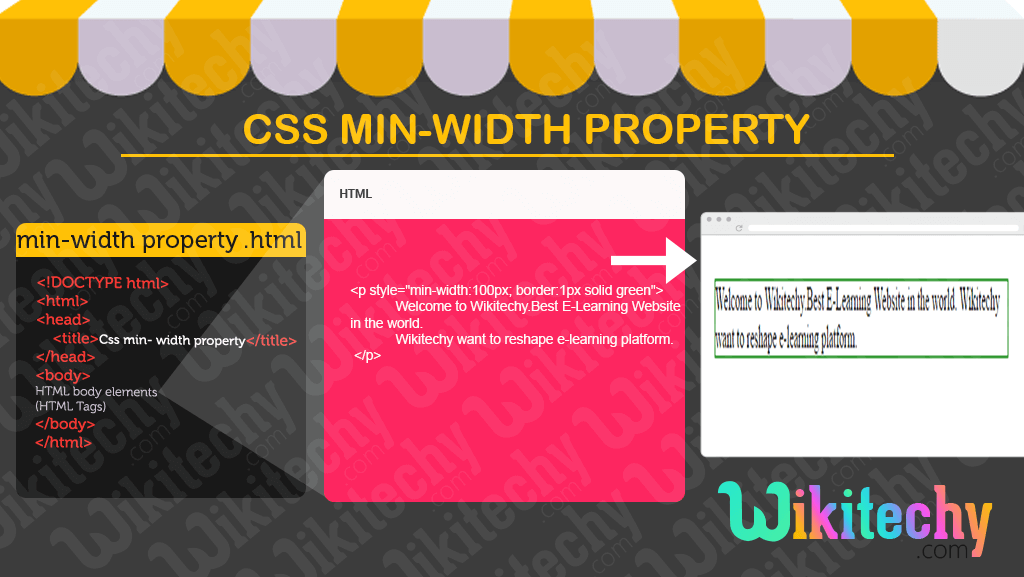
CSS Min Width Property - Definition and Usage
- In css min-width property is used to apply the minimum width of the element.
- It avoids value of the height property from becoming larger than min-width.
- Min-width property can be set to default or be specified in length values like px, cm, % of the containing block.