CSS - CSS Background - CSS Background Attachment

Learn css - css tutorial - CSS Background Attachment - css examples - css programs
CSS Background attachment - Definition and Usage
- In css background-attachment property sets the image's position fixed inside the viewport, or scrolls along with its element block.
- Scroll:this will scroll along with element.
- Fixed: this is fixed with regards to viewport.
- Local:this will scroll along with element content.

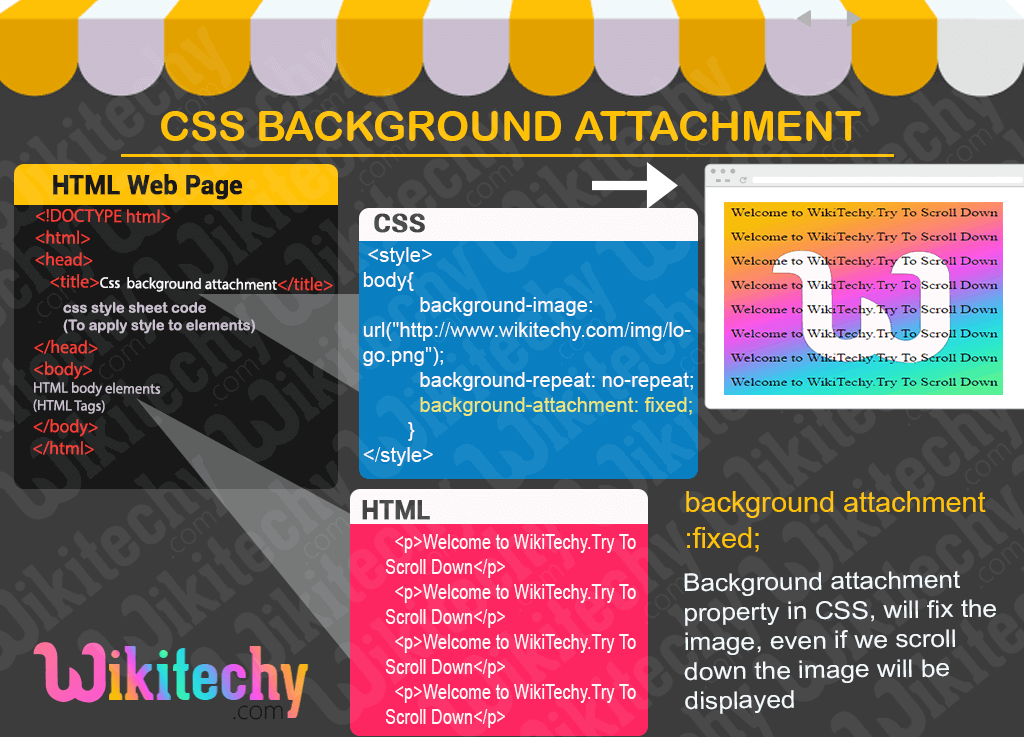
- The Background attachment property in CSS, will fix the image, even if we scroll down the image will be displayed.
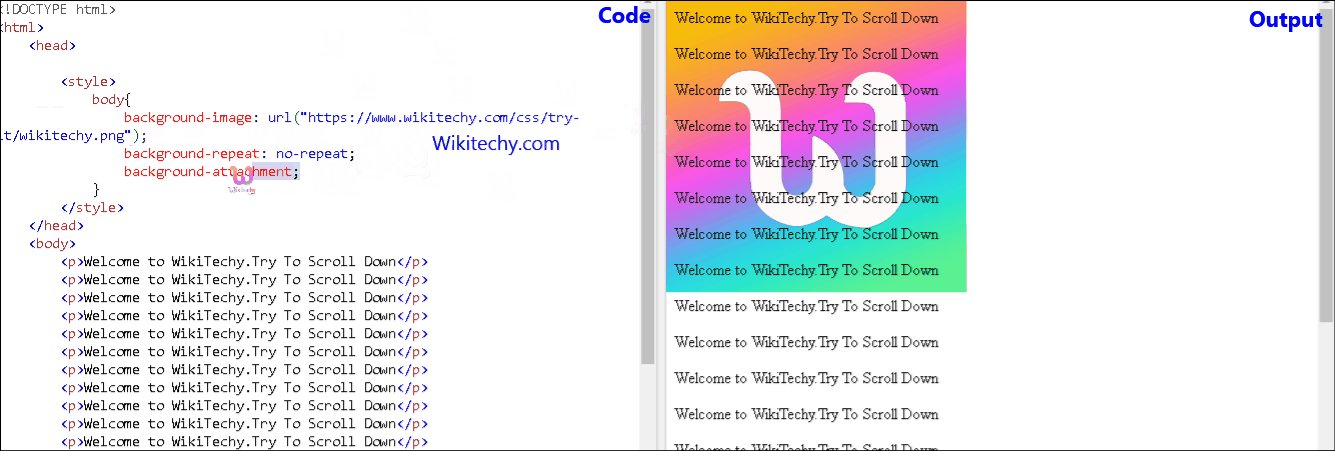
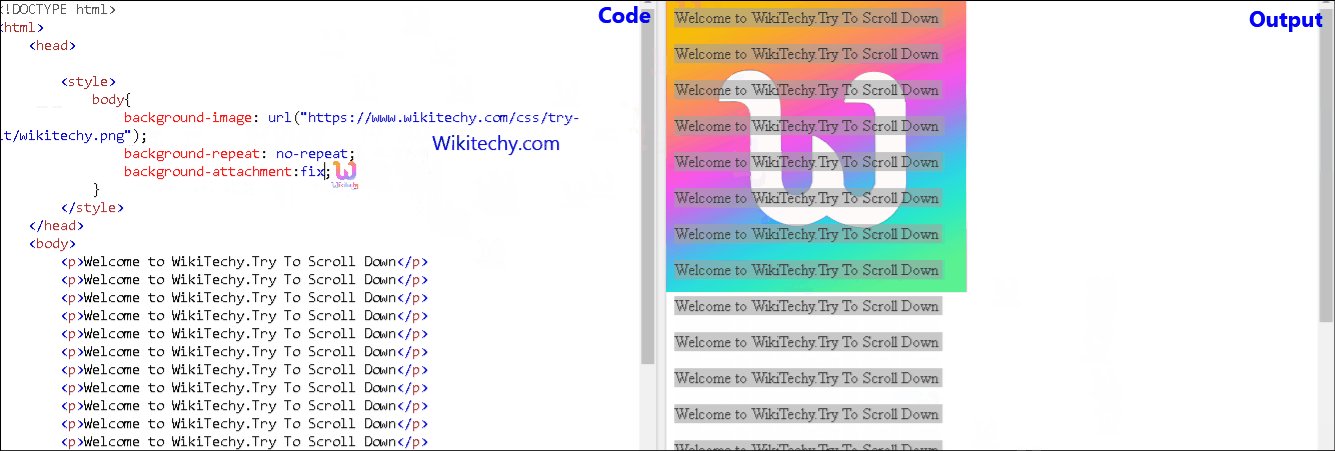
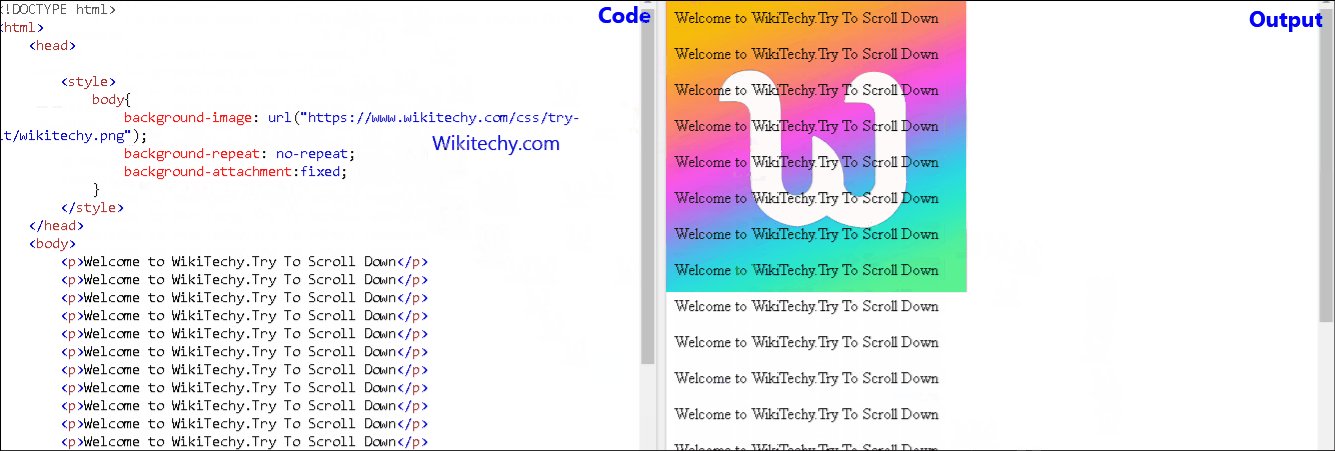
html code - html and css tutorial
Tryit<!DOCTYPE html>
<html>
<head>
<style>
body{
background-image: url("http://www.wikitechy.com/img/logo.png");
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
</head>
<body>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
<p>Welcome to WikiTechy.Try To Scroll Down</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - stylesheet css

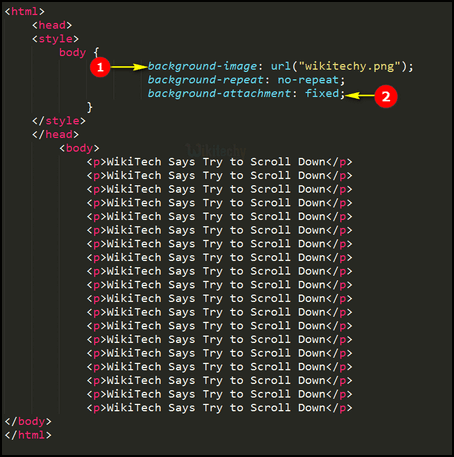
- The background-image property specifies an image to use as the background image for the element. URL specifies the location path of the background image.
- The background-attachment: fix; property will fix the background image in a fixed position in our browser window. Even if we scroll down the background image will be visible.
Code Output - html stylesheet
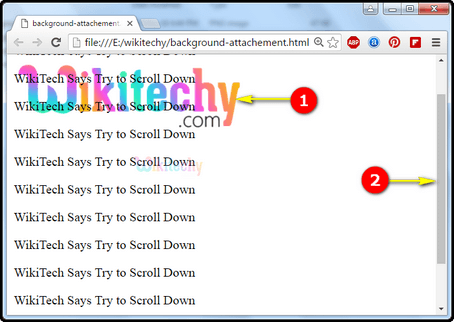
- Here, the background image wikitechy.com was displayed in the output.
- When we scroll down our mouse, the image wikitechy.com will be displayed as fixed position in the output browser window.

This page provides a detailed information on css stylesheet , css editor , css generator , css form , css3 tutorial , tutorial css , php css , css tools , html and css , css tags , css basics , css properties , css software , css layout , code css , css tutorial pdf , css version , online css editor , css online , css examples , compress css.
