CSS - CSS Padding

Learn css - css tutorial - CSS Padding - css examples - css programs
CSS - Padding - Definition and Usage
- The padding property apply the padding space on all sides of an element.
- The padding property is the space between the content of the element and its border.
- Padding has four form:Padding-top,Padding-bottom,Padding-right,Padding-left,

- In CSS, the padding property defines how much space should appear between the content of an element and its border (i.e.,) which is used to generate space around the content.
- The different values for the padding are shown below :
- padding-bottom : It states the bottom padding of an element.
- padding-top : It specifies the top padding of an element.
- padding-left : It specifies the left padding of an element.
- padding-right : It specifies the right padding of an element.
syntax : css code
p {
padding-top: Value px;
padding-right: Value px;
padding-bottom: Value px;
padding-left: Value px;
}
click below button to copy the code. By - css tutorial - team
sample html code - html css
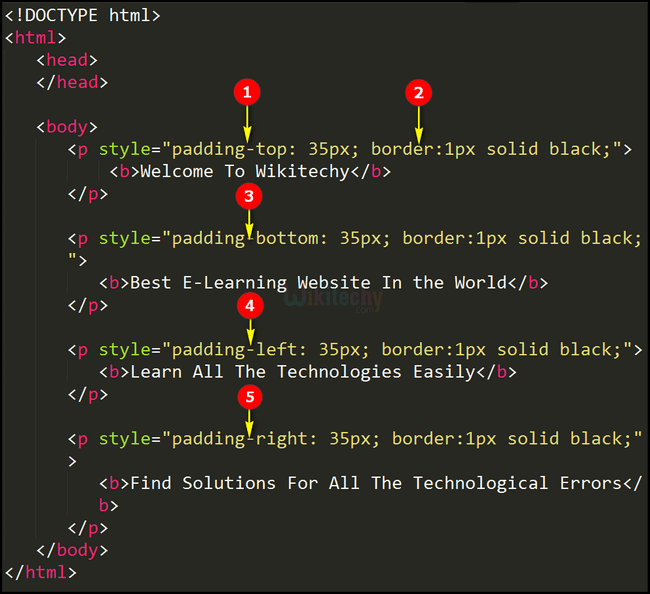
Tryit<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p style="padding-top: 35px; border:1px solid black;">
<b>Welcome To Wikitechy</b>
</p>
<p style="padding-bottom: 35px; border:1px solid black;">
<b>Best E-Learning Website In the World</b>
</p>
<p style="padding-left: 35px; border:1px solid black;">
<b>Learn All The Technologies Easily</b>
</p>
<p style="padding-right: 35px; border:1px solid black;">
<b>Find Solution For All The Technological Error</b>
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - html css style

- In CSS, padding-top : 35px will display the selector paragraph 35px away from the top margin.
- Border :1px solid red property allows us to create a border around paragraph selector and will appear in red color and style of the border will be in solid.
- Applying padding-bottom propertyfor the selector will display the content which have 35px white space from the bottom border.
- Similarly, applying padding-left propertyfor <p> tag will display all the content away from the left-hand side of the border.
- In CSS, padding-right : 30px will display the contents which have 35px gap from the right border.
Code Output - tutorial css
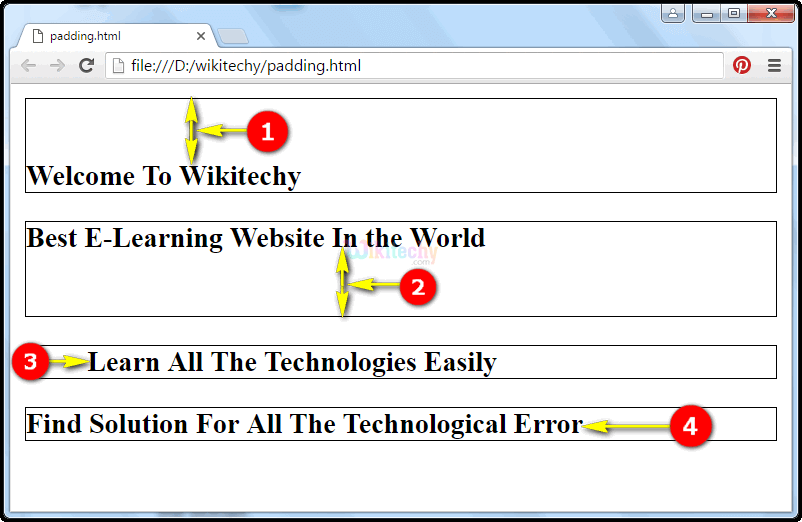
- Here we have shown the padding-top : 35px for paragraph <p> tag which is displaying the paragraph content with 1 pixels away from the top border.
- Similarly, we have shown the padding-bottom : 35px for paragraph <p> tag which is displaying the paragraph content with 35 pixels of white space from the bottom border.
- In CSS, padding-left : 35px for paragraph <p> tag will display all the content 35 pixels away from the left margin of the border.
- The padding-right : 35px property allows us to set right space from the border for the paragraph element.

This page provides a detailed information on introduction to css , css sheet , css for html , introduction to html and css , css with html , css style code , html css generator , css4 tutorial , css source , css html javascript , basic css tutorial , html with css example , html css basics , css style sheet example , best css tutorial , basics of css , css home page , html css online editor , css layout tutorial , html and css test.
