CSS - CSS Dimension - CSS Max Height Property

Learn css - css tutorial - CSS Maximum Height - css examples - css programs
CSS Max Height Property - Definition and Usage
- In css max-height property is used to apply the maximum height of the element.
- It avoids value of the height property from becoming larger than max-height.
- Max-height property can be set to default or be specified in length values like px, cm, % of the containing block.

- The max height property is used in CSS to indicate the maximum height of an element.
- The estimation of the maximum height property can be in numbers, a length, or a rate.
Note: Maximum height property value overrides the height of an element.
syntax - css coding
p
{
width: 400px;
max-height: 20px;
border: 3px solid blue;
} click below button to copy the code. By - css tutorial - team
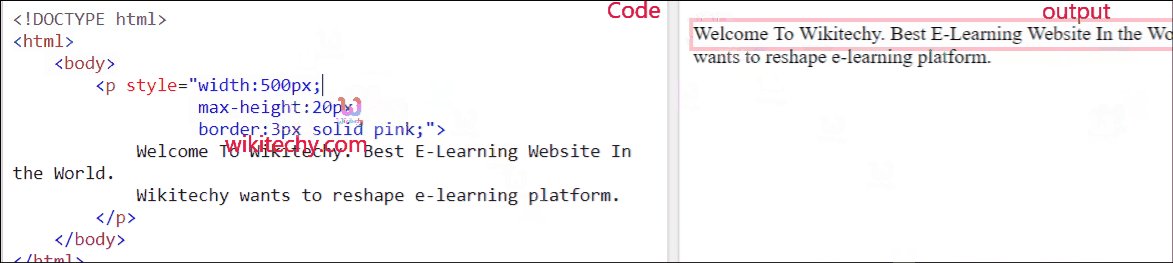
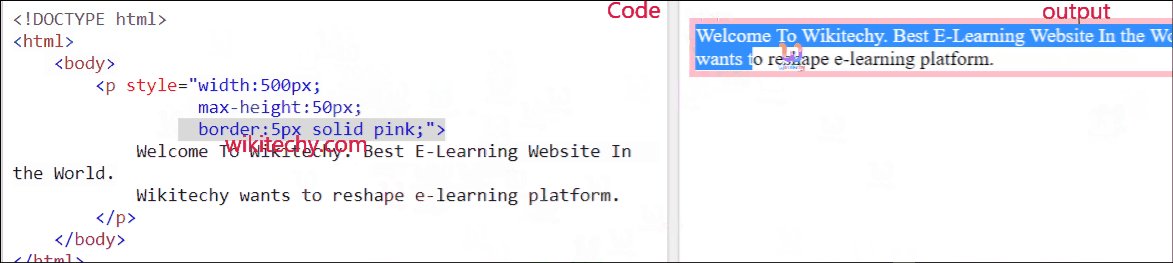
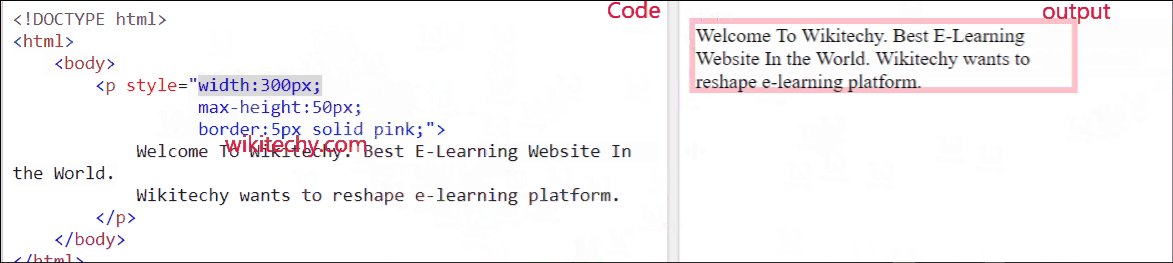
html sample code - html and css tutorial
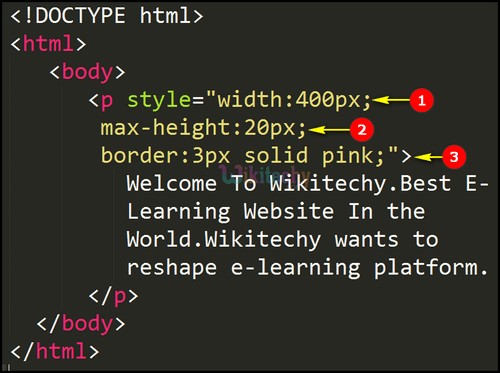
Tryit<!DOCTYPE html>
<html>
<body>
<p style="width:400px;
max-height:20px;
border:3px solid pink;">
Welcome To Wikitechy. Best E-Learning Website In the World.
Wikitechy wants to reshape e-learning platform.
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - css style

- In CSS, Width property is used to allocate a width for an element. Here we had specifies the width of a paragraph tag as 400 pixels.
- In CSS, max-height property defines the maximum height of an element. Here we had given 20pixels as maximum height for paragraph text.
- Border property creates a border around an element. Border values 3px solid pink defines the border strength, style and color respectively.
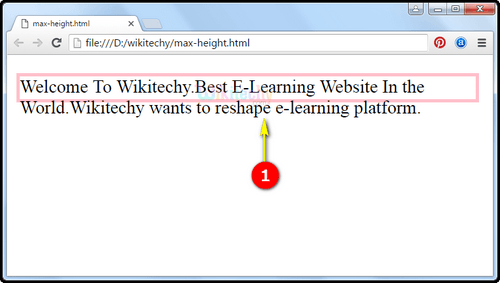
Code Output - online css training

- Here the, the second line “World. Wikitechy wants to reshape e-learning platform” is prevented by max-height property from becoming larger than the value specified for max-height. So the text “Welcome To Wikitechy. Best E-Learning Website In the“ has its dimensions such as width, max -height & border properties.
This page provides a detailed information on html and css for beginners , w3 css tutorial , css design code , css standard , css3 documentation , css stylesheet editor , tutorial html css , html css online , css creator , css generator online , css compressor online , css online generator , css tutorial for beginners with examples , css3 html , css for dummies , html a css , html css book , css code examples , table css examples , css website examples.
