CSS - Link CSS
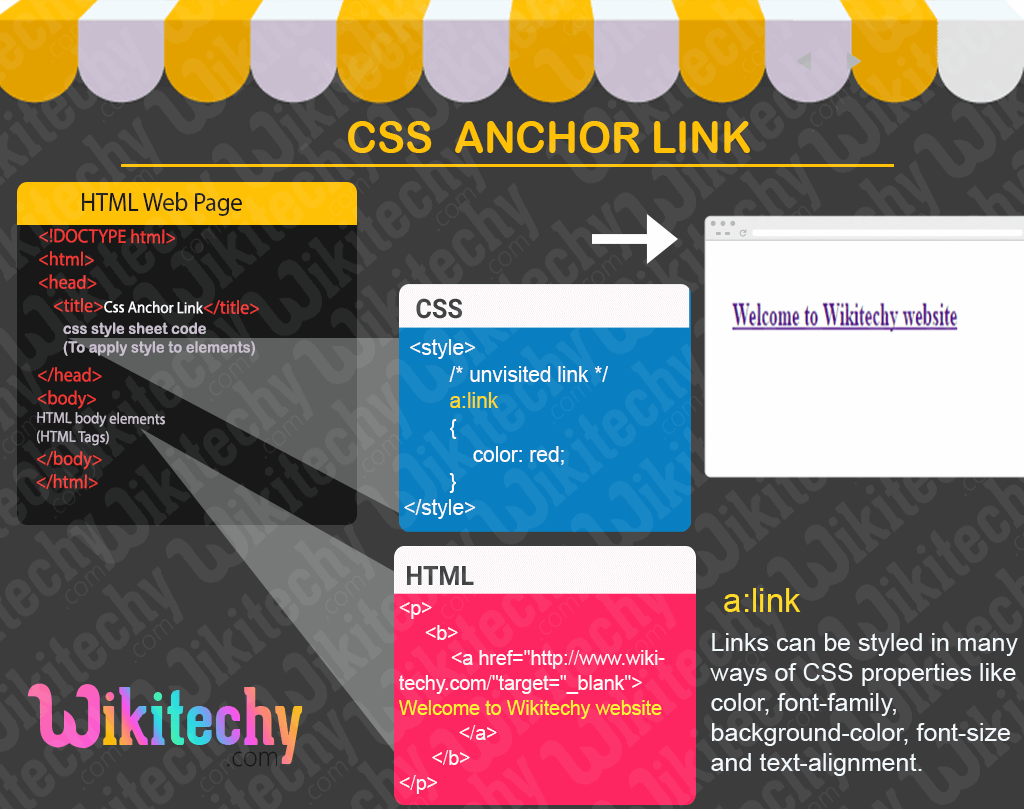
CSS a link - Definition and Usage
- An anchor link is a connection on a page that takes you to a specific place on that page.
- Anchor links can be perfect when you want to bring a website visitor to a specific spot on a page
- A key feature of the web is the capability to connect (hyperlinkor ‘link’) sources, including webpages, media files (images, video, etc.) and programs.
- A hyperlink can be made from a file to a different resource or a location within the current file.

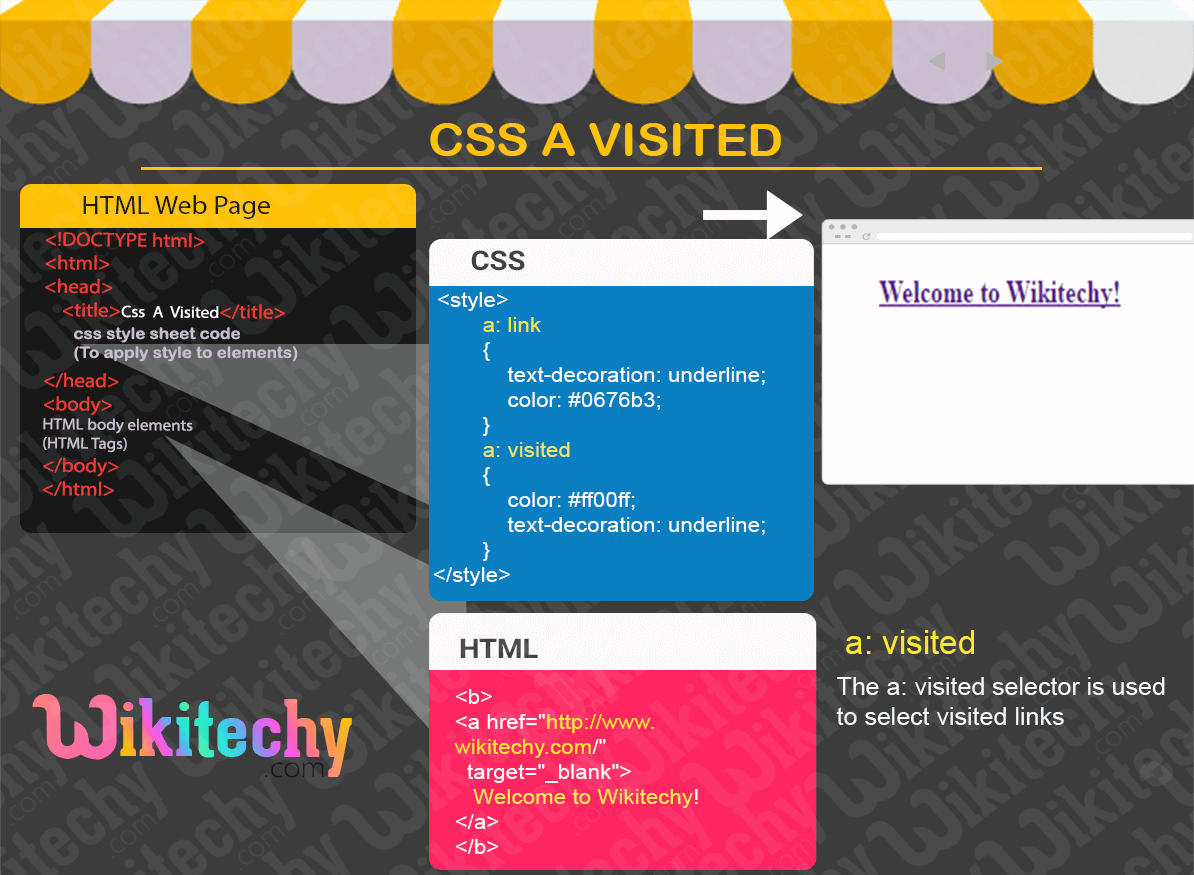
CSS link visited - Definition and Usage
- The :visited selector selects the link that have been visited.
- :visited link overrides the :hover and :active links.
- :visited link will be applied when the link is hovered or clicked.

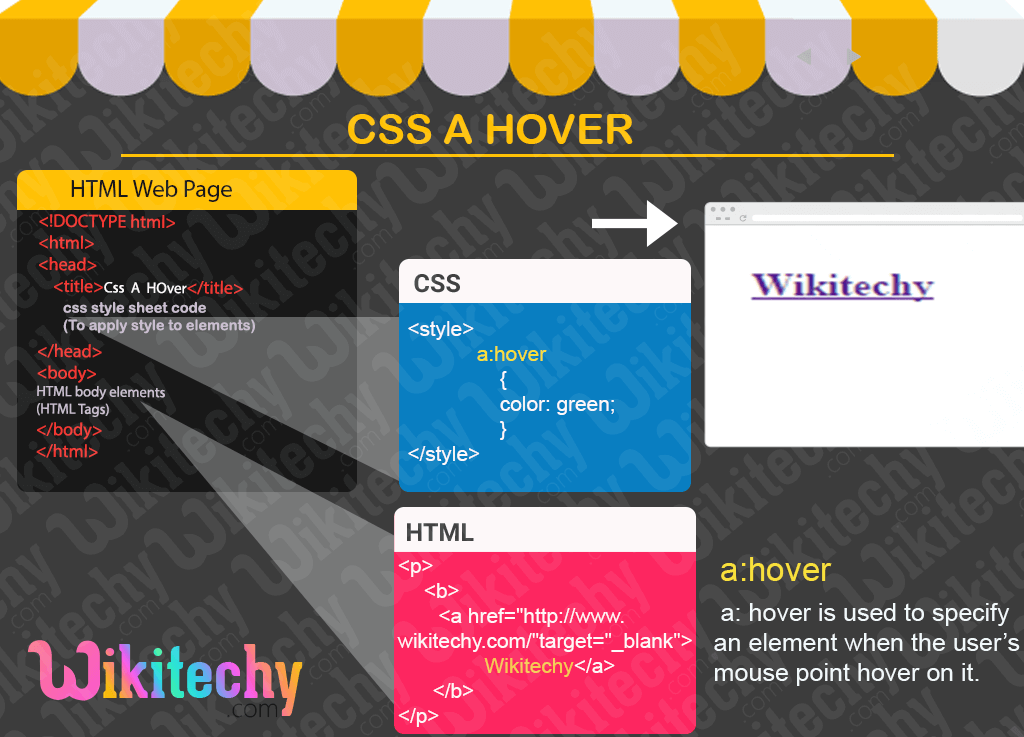
CSS link hover - Definition and Usage
- The :hover selector modifies the visual of a link when you move the cursor over the link.
- It is usually seen until the cursor is over the link , and provides visual feedback that the element was definitely moving over the cursor.
- :hover can also apply to all elements. Any element can be hovered by moving the cursor on it and we can able to apply style property to those elements by :hover selector.

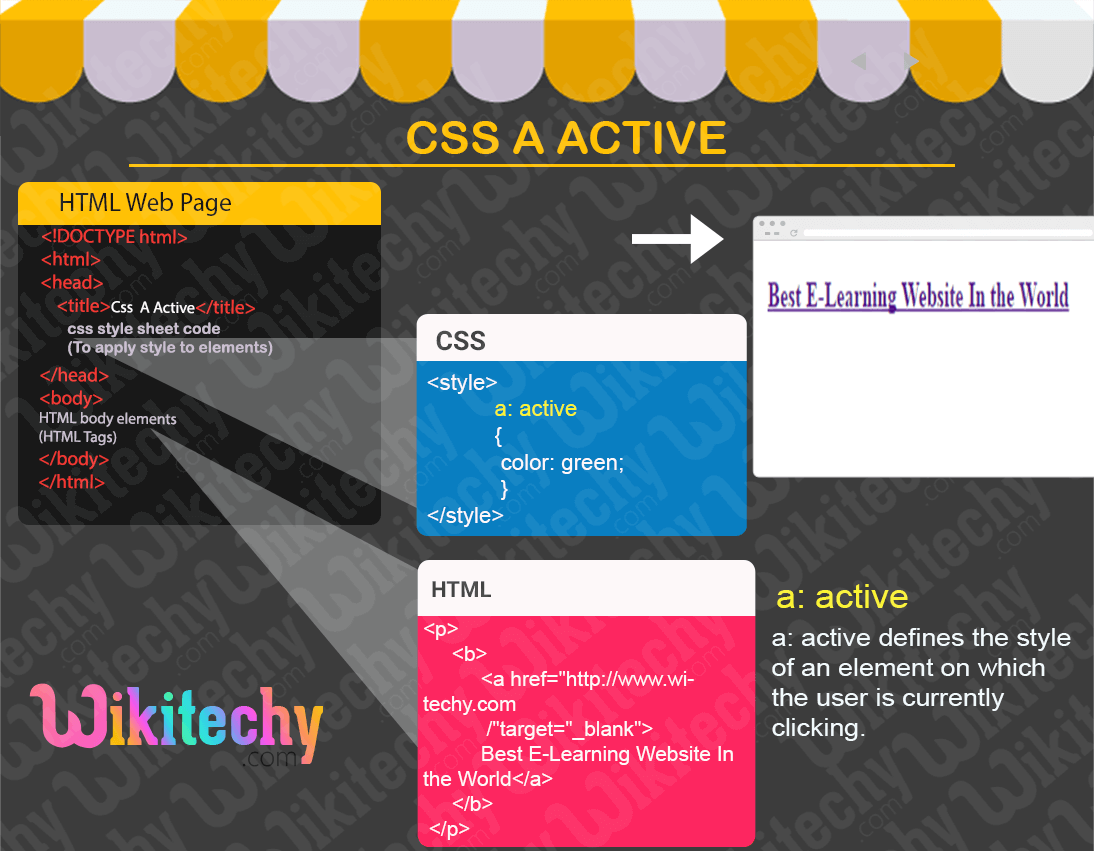
Link active CSS - Definition and Usage
- The :active selector modifies the visual of the link when it is being activated/clicked/ or by pressing the enter key.
- It's usually seen for a split second (less than 1 sec), thereby it provides visual changes that the element was certainly clicked.
- :active selector can also be applied to all elements in CSS.
- Any element can be activated by clicking on it and hereby we can also apply the style property using :active selector.