CSS - CSS Dimension - Height And Width Property

Learn css - css tutorial - CSS Height And Width - css examples - css programs
width and height - Definition and Usage
- Height and width properties are used to apply the height and width of an element.
- Height and width property can be set to default or be specified in length values like px, cm, % of the containing block.
- Height and width do not include padding, borders, or margins.
- Apply height and width of the area inside the padding, border, and margin of the element.

- The height and width properties permit us to set the height and width for boxes.
- They can take estimations of a length, a rate, or the keyword auto.
syntax - css code
p{
width:300px;
height:100px;
border:1px solid red;
} click below button to copy the code. By - css tutorial - team
Sample coding - html css
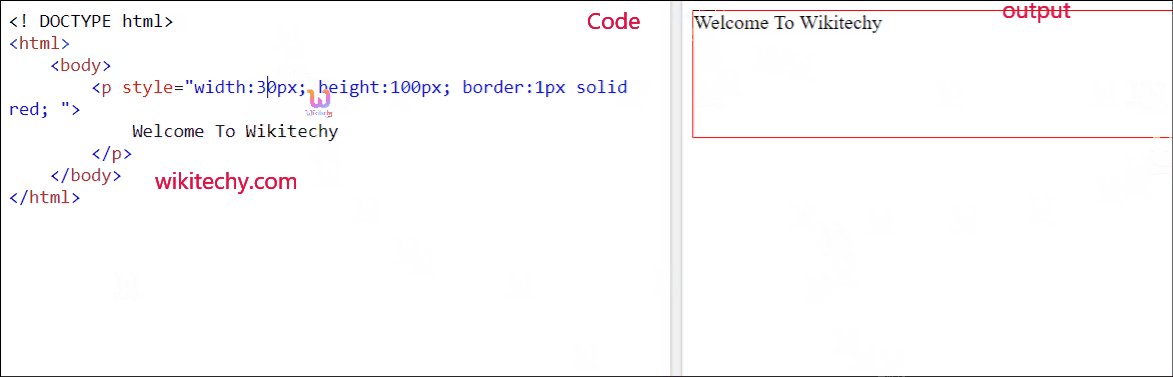
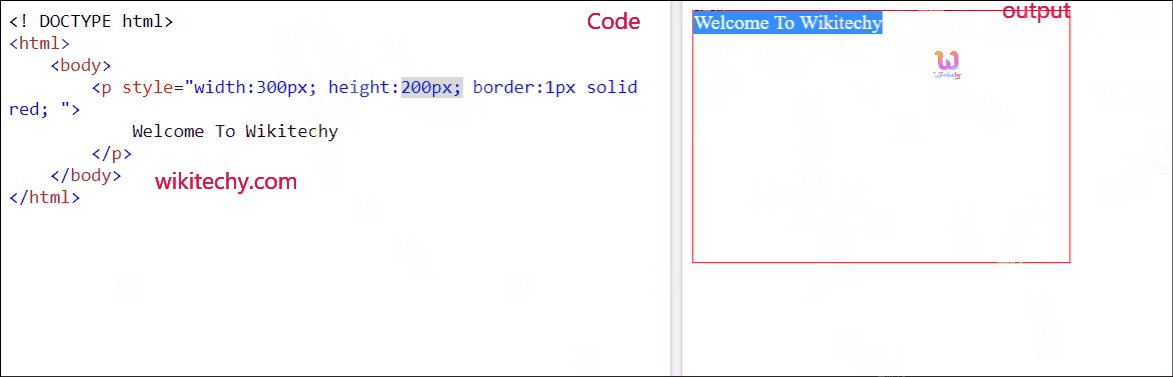
Tryit<!DOCTYPE html>
<html>
<body>
<p style="width:300px; height:100px; border:1px solid red; ">
Welcome To Wikitechy
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - html css Style

- In CSS, Width property is used to allocate a width for an element. Here we had specified the width of a paragraph tag as 300 pixels.
- Similarly, height property defines the height of an element where we have mentioned 100px .
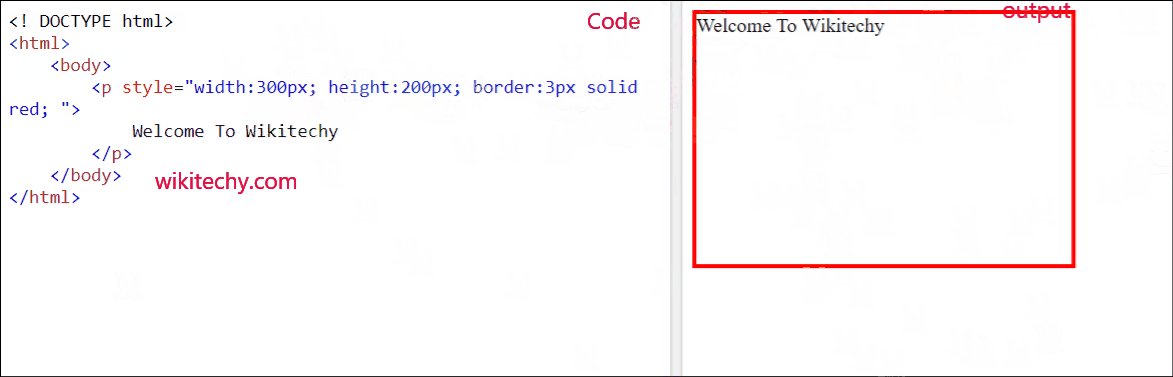
- Border property creates a border around an element. Border values 1px solid red defines the border strength,style and color respectively.
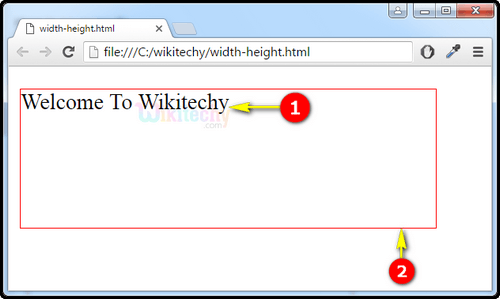
Code Output - Learning html and css for beginners

- Here, the text “Welcome to wikitechy” have a height of 100pixels and 300pixels width around the contents from the border.
- Border around the text “welcome to wikitechy” appears in red color with solid style as displayed in the browser window.
This page provides a detailed information on best html and css editor , website css , css html editor , basic css code , learn css3 , css 2 , html and css codes , css for beginners , style css html , css template generator , online html and css editor , basic html css template , html and css tutorial for beginners , learn css online , css code generator , css3 design , css free , html with css , online html css editor , best way to learn css.
