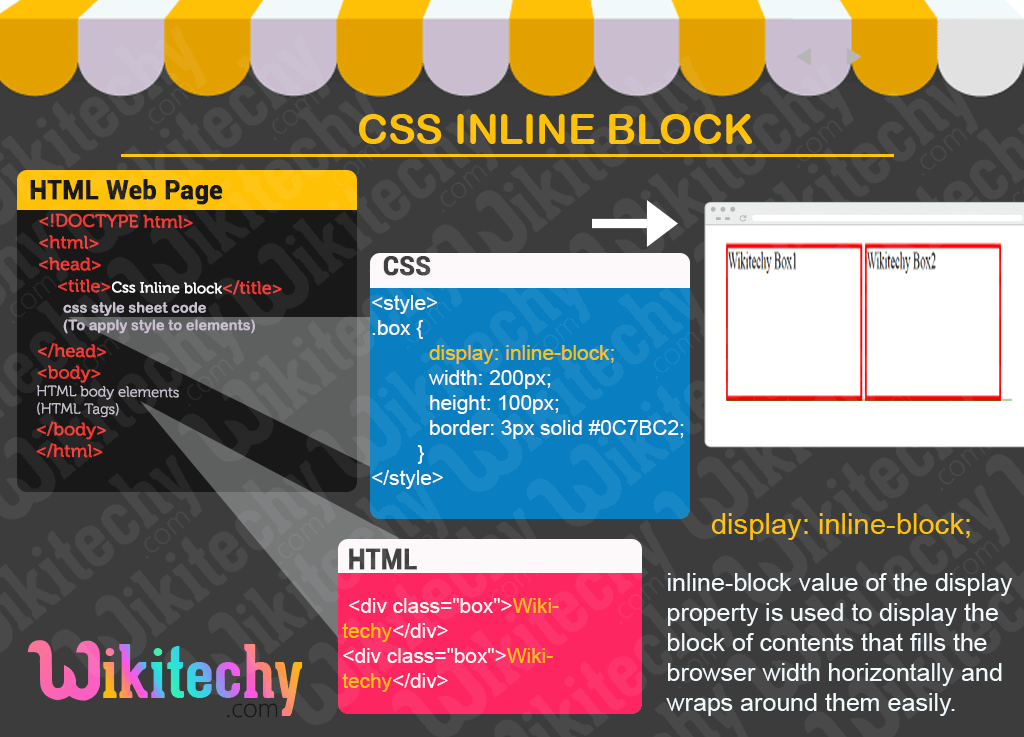
CSS - Inline Block
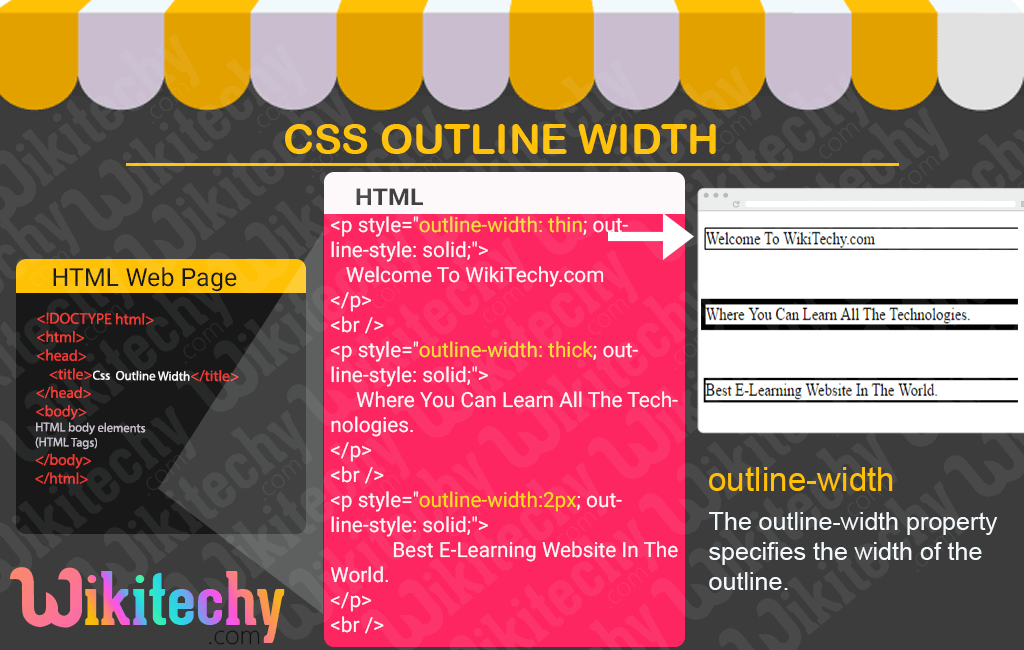
Outline Width - Definition and Usage
- The outline width property is used to apply the width of the outline of an element.
- Line that is drawn around elements, outside the border edge.

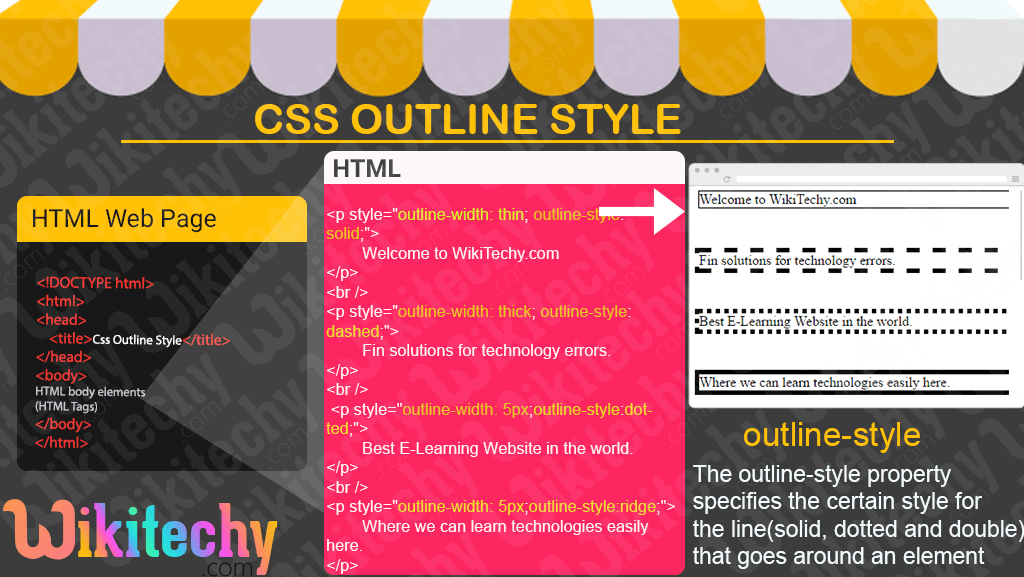
Outline Style - Definition and Usage
- In css outline-style is used to specify the style of an outline.
- Line that is drawn outside the border edge of an element.

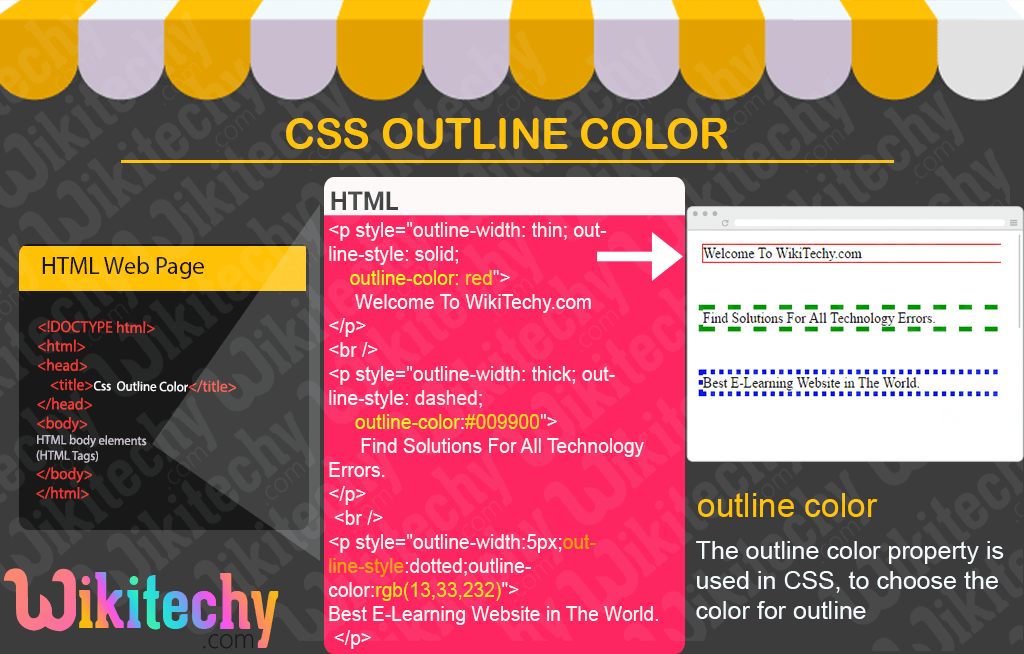
Outline Color - Definition and Usage
- In css outline-color property is used to apply the color of the outline of the element.
- Color values is used to specify the colors to the element, web page etc..
- It is used to apply the colors in various format: Hexadecimal,RGB,RGBA ,HSL,HSLA

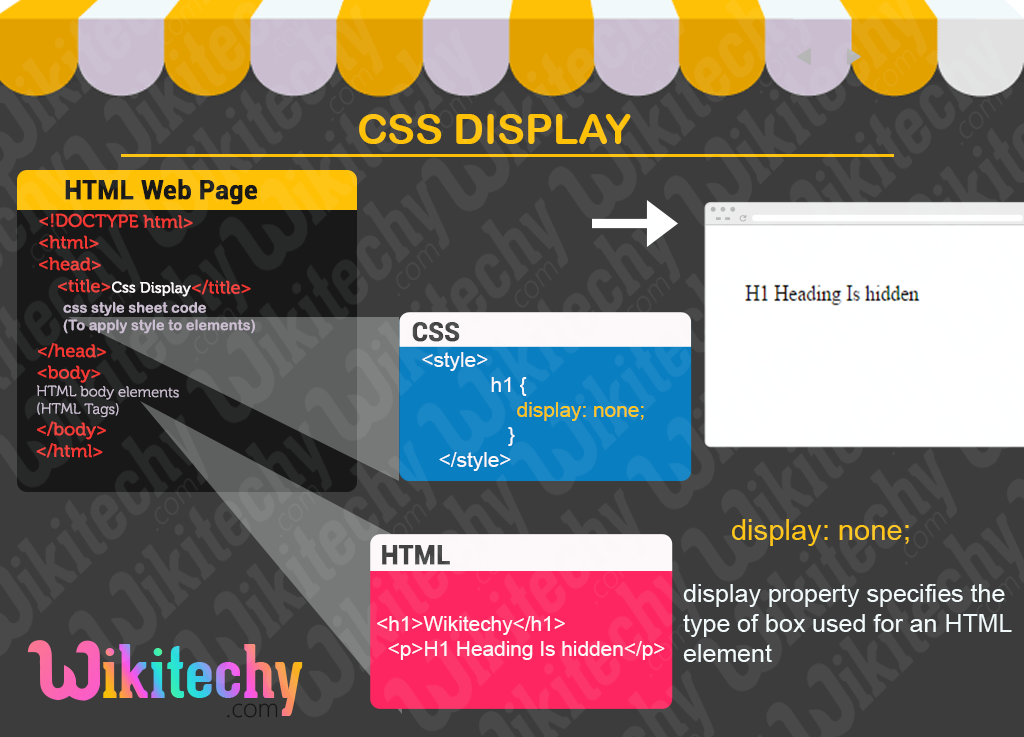
Display - Definition and Usage
- In css display property specifies the type of box used for an element
- Every element on a web page is a rectangular box
- The display property in css fixes just how that rectangular box performs.

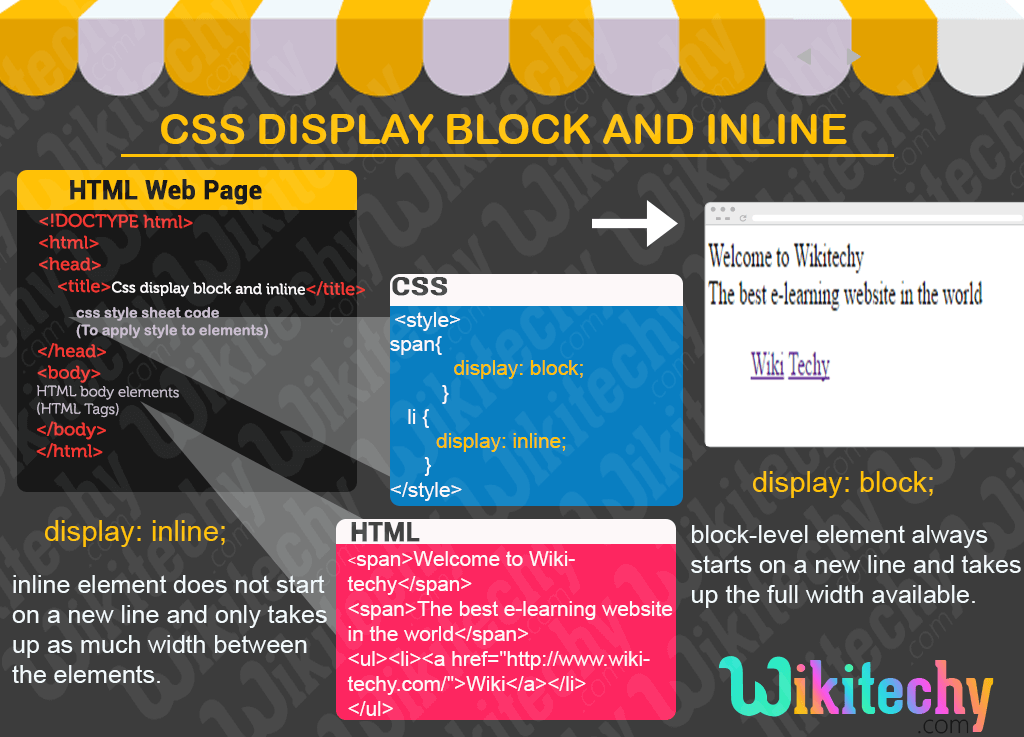
Display Inline block - Definition and Usage
- In css block-level element always starts on a new line and takes up the full width available.
- In css inline element does not start on a new line and only takes up as much width between the elements.

Inline Block - Definition And Usage
- In css inline-block can make a grid of boxes that fills the browser width and wraps nicely.
- It has been possible for a long time using float, but nowadays with inline-block it's even easier.
- Inline-block elements are like inline elements but they can have a width and height.