CSS - CSS Outline Style

Learn css - css tutorial - CSS Outline Style - css examples - css programs
Outline Style - Definition and Usage
- In css outline-style is used to specify the style of an outline.
- Line that is drawn outside the border edge of an element.

- The outline-style property specifies the certain style for the line (solid, dotted and double) that goes around an element.
- There are several types of styles for the outline they are :
- none - Simply no outline
- dotted - Depicts a dotted outline
- dashed - Depicts a dashed outline
- solid - Depicts a solid outline
- double - Depicts a double layer outline(Thick Solid)
- groove - Outline looks like 3d grooved (narrow cut) line.
- ridge - Looks Completely opposite to groove outline.
- inset - Outline looks firmly attached to your webpage.
- outset - Outline look like it is coming out of the lower screen.
- hidden - Invisible outline same as none.
Sample html code - html and css tutorial
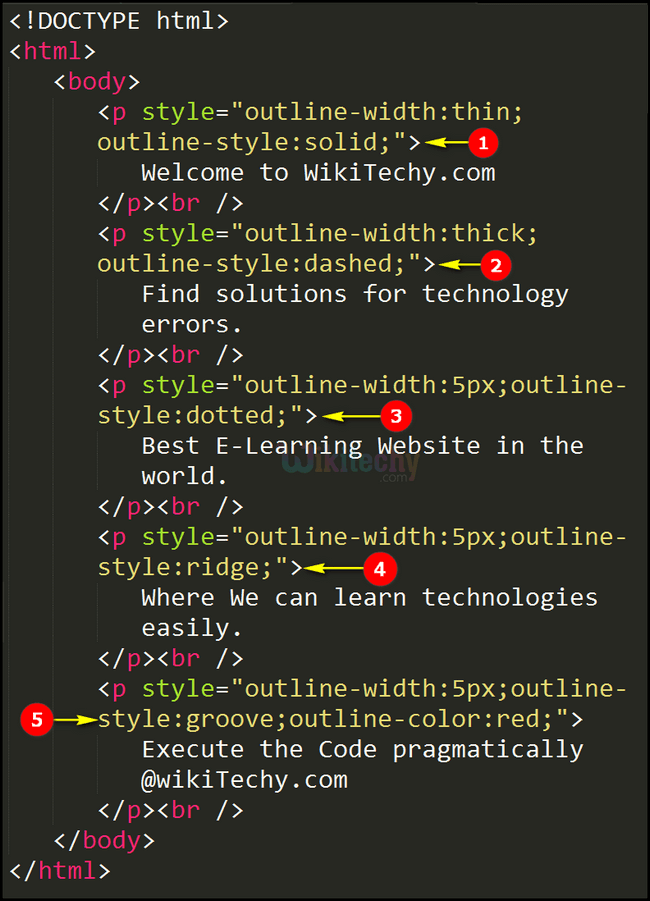
Tryit<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p style="outline-width: thin; outline-style: solid;">
<b>Welcome To Wikitechy.com</b>
</p>
<br />
<p style="outline-width: thick; outline-style: dashed;">
<b>Find solutions for technology errors.</b>
</p>
<br />
<p style="outline-width:5px; outline-style: dotted;">
<b>Best E-Learning Website In The World.</b>
</p>
<br />
<p style="outline-width:5px; outline-style: ridge;">
<b>Where we can learn technologies easily here.</b>
</p>
<br />
<p style="outline-width:5px; outline-style: groove;">
<b>Execute the Code pragmatically @wikiTechy.com</b>
</p>
<br />
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - css style

- In CSS, outline–style: solid for an <p> element will display a solid outline around it.
- outline-style: dashed for an element will display a dashed outline around it.
- outline-style: dotted for an element will display an outline in dotted lines
- outline-style: ridge property is used to apply a narrow outline around an element.
- outline-style: groove property is used to display a 3D grooved outline. For better understanding we have used outline-color property.
Note : In order to understand ridge and groove we need to add outline-color which we will learn in next chapter.
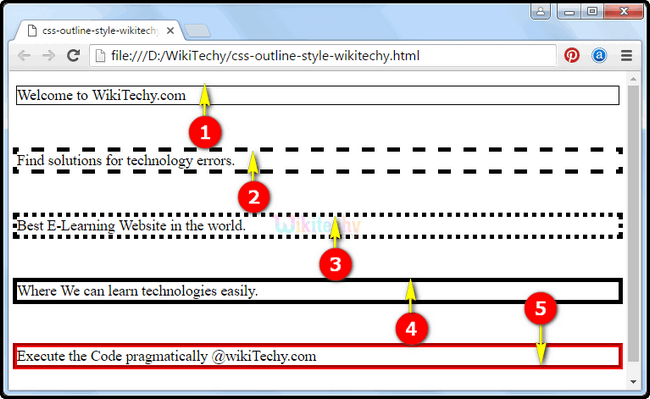
Code Output - html stylesheet
- The output of the above example is displayed in the browser window is shown below.
- Here, the paragraph text Welcome To wikitechy.com will have solid outline around it.
- Similarly dashed outline will be displayed around the text Find solutions for technology errors.
- The text Best E-Learning Website in the World. will appear in browser window with dotted outline around it.
- The text Where you can learn technologies easily will have ridged outline (narrow outline) around it.
- Over here, the paragraph Execute the code pragmatically @wikitechy.com will be displayed in the browser window with 3d grooved outline.

This page provides a detailed information on introduction to css , css sheet , css for html , introduction to html and css , css with html , css style code , html css generator , css4 tutorial , css source , css html javascript , basic css tutorial , html with css example , html css basics , css style sheet example , best css tutorial , basics of css , css home page , html css online editor , css layout tutorial , html and css test.
